it.hideout-lastation.com
it.hideout-lastation.com
10 caratteristiche mancanti che tutti i browser dovrebbero avere
I browser, le finestre sul Web, sono diventati uno strumento essenziale per molti utenti di Internet. Nonostante sia importante ed esistito per un ragionevole periodo di tempo, la sua evoluzione non è stata rapida sebbene opzioni come Firefox Hello, Chrome Task Manager e alcune funzionalità davvero spigolose su Microsoft Edge ci hanno mostrato in che modo i browser avanzati possono ottenere nel tempo.
Sicuramente in futuro avremo molte più funzionalità del browser che renderanno la navigazione ancora più facile e più conveniente, e in questo post ho intenzione di elencare 10 di queste funzionalità che spero che i browser includano nelle loro versioni future.
1. Anteprima link
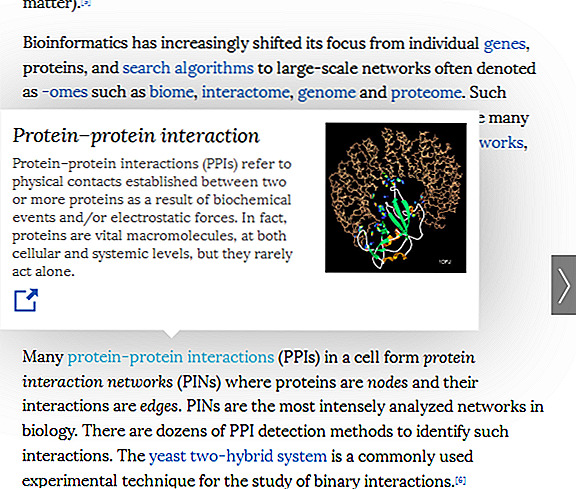
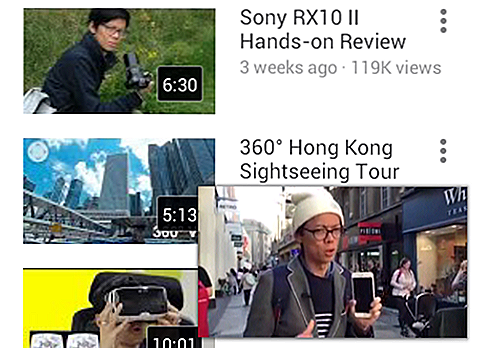
Hai mai provato Wikiwand, la bellissima alternativa a Wikipedia? Una delle cose che preferisco è la funzionalità di anteprima del link. La funzionalità di anteprima stessa ha guadagnato popolarità nel tempo, i sistemi operativi implementati che nelle loro schede e Youtube ha fatto qualcosa di simile con il suo lettore in cui è possibile visualizzare in anteprima i fotogrammi del video quando si sposta il cursore lungo la barra di scorrimento.
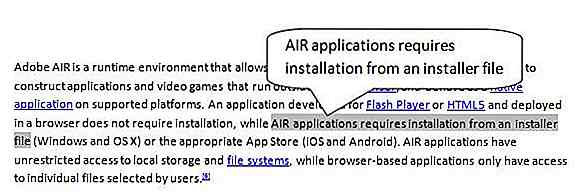
È una funzione molto utile in cui il lettore sarà in grado di ottenere un piccolo picco di ciò che verrà. Questa funzione sui browser Web ci consente di visualizzare anteprime rapide delle pagine Web quando passiamo con il mouse su collegamenti testuali a tali pagine. Gli utenti saranno quindi in grado di riconoscere o contemplare ciò che stanno per fare clic.
 E mentre ci siamo, sarebbe bello avere anche le anteprime delle schede.
E mentre ci siamo, sarebbe bello avere anche le anteprime delle schede.2. Minimaps
Gli editor di testo sono notoriamente famosi per l'implementazione di questa funzione, in cui è possibile visualizzare l'intera pagina su una piccola casella, più comunemente nell'angolo in alto a destra della pagina. Puoi spostare un marcatore su quella minimappa per scorrere tra quelle aree della pagina stessa.
Immagina quella funzione sui browser. Quanto sarebbe facile andare dove vogliamo su una pagina web molto lunga con poca o nessuna ricerca e scorrimento .
 3. Schede verticali
3. Schede verticali Se sei incline ad aprire un sacco di schede nel tuo browser, che molti di noi sono a un certo punto, le tabulazioni verticali possono essere di grande aiuto . Non più frugare tra le schede, cercando di indovinare qual è quella giusta, non più pedalando attraverso di loro una scheda alla volta.
Opera aveva questa caratteristica una volta ma non la teneva a lungo. Esistono poche estensioni del browser che possono creare anche schede verticali. Ma mi piacerebbe vedere questa funzionalità integrata in tutti i principali browser desktop in futuro. In questi giorni sempre più progetti optano per i menu laterali, suggerendo agli utenti la preferenza per il layout verticale di tali elementi.
 4. Schede agganciabili
4. Schede agganciabili Con le schede, le banchine sono sicuramente un'ottima opzione da avere quando si ricerca qualcosa sul web. Può essere una o due schede agganciate nella finestra del browser, che sarà visibile sullo schermo per facilitare la consultazione, e puoi andare avanti con le tue ricerche nelle altre schede aperte.
Funziona molto come il video player di YouTube nell'app mobile. Una volta tirato giù, il giocatore viene agganciato e rimane visibile sullo schermo mentre continua la ricerca di altri video di gatti.
 5. Indicatore dei tipi di collegamento
5. Indicatore dei tipi di collegamento Non confonderlo con la funzione di anteprima del collegamento, in cui è possibile visualizzare un'anteprima di una pagina Web collegata al passaggio del mouse. Per tipi di collegamento intendo se è interno o esterno o un collegamento a uno qualsiasi dei tipi comuni di file come PDF o un formato di file non supportato che può essere scaricato solo.
Gli indicatori dei collegamenti interni ed esterni sono piuttosto semplici, consentendo agli utenti di sapere se la pagina collegata è dello stesso sito o di un altro sito. Per quanto riguarda i tipi di file, la visualizzazione di indicatori per un elenco di tipi di file comuni sembra ragionevole. E poi ci sono quei file che non possono essere aperti dai browser e saranno invece scaricati.
 6. L'avviso di legge sui cookie
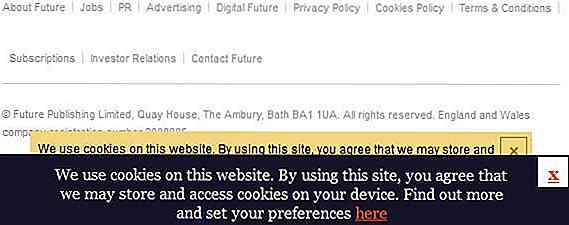
6. L'avviso di legge sui cookie La legge sui cookie è una legge sulla privacy che richiede ai siti web di ottenere il consenso dei visitatori per archiviare o recuperare qualsiasi informazione su un computer, uno smartphone o un tablet. Che si tratti di cookie o di una memoria locale HTML o di qualche altra forma di raccolta e archiviazione dei dati sul computer degli utenti, deve essere reso noto a loro e fatto con il loro consenso.
Molti siti web lo hanno implementato da soli, ma perché non hanno questa funzionalità integrata nei browser? Quando un sito Web utilizza una tecnologia per raccogliere o archiviare dati sui computer degli utenti, gli utenti dovrebbero ricevere un piccolo avviso nella parte superiore o inferiore del browser . Questo lo rende più facile anche per gli sviluppatori.
 7. Zoom selettivo
7. Zoom selettivo Un'opzione per ingrandire una porzione selezionata del testo, ora, sarà una cosa estremamente comoda da avere per coloro che vogliono dare un'occhiata più da vicino, letteralmente. Alcuni telefoni Android consentono un doppio tocco per facilitare lo zoom in avanti, ma questa è una funzione a cui tutti dovrebbero avere accesso sul proprio browser.
 8. Cursore "Puntatore" predefinito per collegamenti e pulsanti
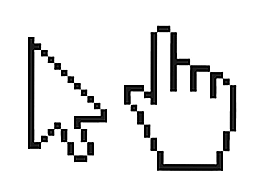
8. Cursore "Puntatore" predefinito per collegamenti e pulsanti Collegamenti che sembrano pulsanti, pulsanti che sembrano link, a volte possono confondere. I collegamenti hanno sempre fatto sì che il cursore del mouse assomigliasse a una lancetta di puntamento al passaggio del mouse, in modo che l'utente sappia che si tratta di un collegamento ipertestuale che li porterà a un'altra pagina o causerà un'azione.
Perché non può essere questa l' opzione del cursore di default anche per i pulsanti ? E se riesci a pensare a qualsiasi altro elemento che possa averlo, aggiungiamolo alla lista.
 9. Modalità Tab ristretta
9. Modalità Tab ristretta "La modalità di tabulazione ristretta" è quello che mi piacerebbe pensare come limitare il numero di schede che possono essere aperte. Esistono estensioni per Chrome e Firefox che ti consentono di decidere quante schede possono essere aperte in qualsiasi punto . Che si tratti di limitare la quantità di distrazione o di semplificare il processo di pensiero, questa opzione dovrebbe essere quella che viene attivata di default con i browser.
 10. Vai al pulsante In alto
10. Vai al pulsante In alto Minimappa per schermi piccoli non sarà così pratico, ma che dire di un piccolo pulsante "vai su in alto" in una delle curve? Non sarebbe qualcosa? Il browser mobile Safari ha una funzione in cui un tocco nella parte superiore dello schermo all'interno del browser ci porterà in cima alla pagina . Questa funzione dovrebbe essere disponibile per tutti i browser mobili, per risparmiarci di scorrere così tanto solo per tornare al punto 1.
 Di Più:
Di Più: Se lo stato corrente dei browser non è di tuo gradimento, che ne dici di controllare alcune di queste alternative:
- 20 Browser Web alternativi per Windows che non conoscevi
- 13 Browser Web alternativi per Smart Phone
- 10 browser offline per Windows: il meglio di

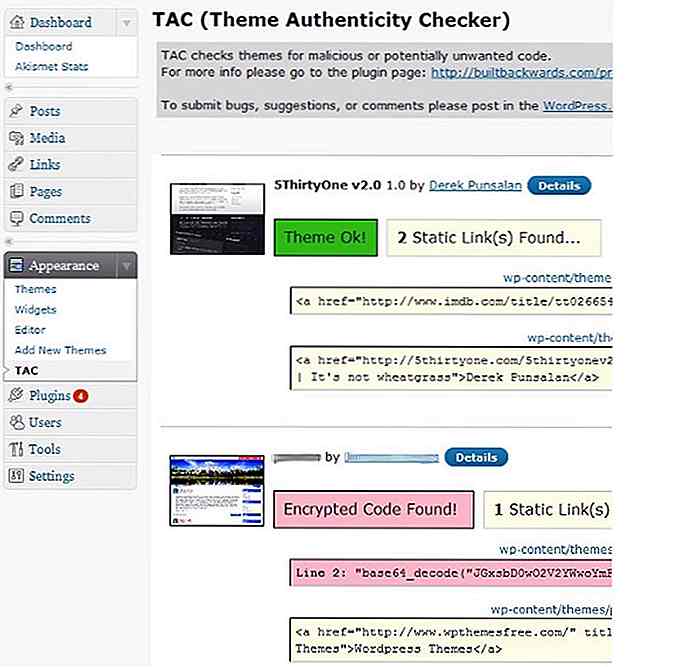
9 plugin WordPress per rilevare codice dannoso nel tuo sito
WordPress è uno dei più popolari sistemi di gestione dei contenuti (CMS) utilizzati da persone per blogging semplice o altri scopi come la creazione di un negozio di e-commerce. Ci sono anche plugin e temi tra cui scegliere. Alcuni di questi sono gratuiti mentre altri no. Spesso, alcuni di questi temi vengono effettivamente caricati da persone che li hanno ottimizzati per il proprio guadagno.P

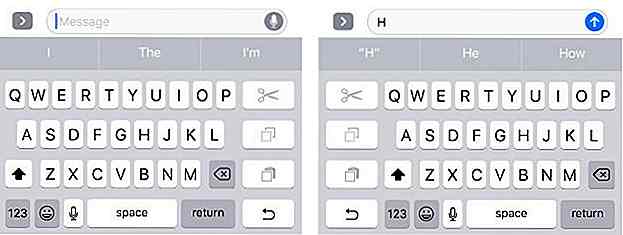
iOS ha una tastiera nascosta con una sola mano in Xcode
Con l'aumentare delle dimensioni dello schermo degli smartphone, gli sviluppatori devono assicurarsi di trovare i modi per preparare l'interfaccia utente per l'utilizzo con una sola mano. Oggi, si scopre che Apple ha già lavorato su una tastiera con una sola mano che può essere (eventualmente) attivata tramite edge-swipe.