it.hideout-lastation.com
it.hideout-lastation.com
50+ Nice Clean Script di navigazione basati su tabelle CSS
Uno dei compiti più importanti di un designer dell'esperienza utente è assicurarsi che la navigazione del sito Web sia semplice e intuitiva . E quale altro modo per rendere questo possibile rispetto attraverso le schede di navigazione.
Le schede di navigazione ben progettate non solo aiutano gli utenti a sapere dove andare, ma sono anche importanti per indirizzare il traffico verso le pagine interne del tuo sito web o blog.
Quindi, per i miei amici di web designer, ecco una lunga lista di script di navigazione CSS basati su linguette. Ogni opzione ha una demo live insieme alla sua fonte di download . Quindi vai avanti e dai un'occhiata.
bootstrap-tabs-x - Un plug -in esteso per schede creato sulla parte superiore delle schede Bootstrap. Può allineare schede, ruotare titoli, caricare contenuto tramite AJAX e numerose altre funzionalità. [Demo]
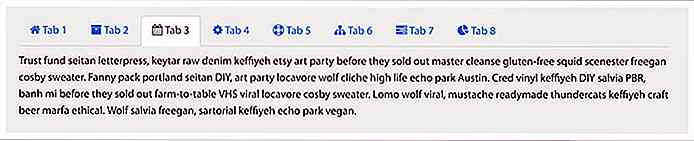
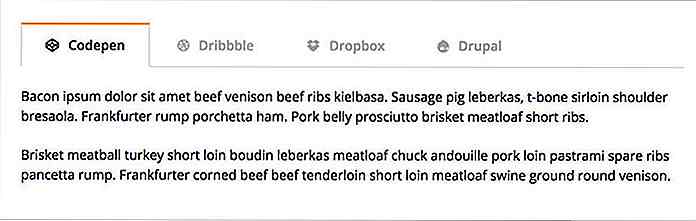
 Pure CSS Tabs with Indicator - Una libreria di tabs moderna ma semplice costruita senza JavaScript. Ciò significa che è anche veloce e bello, così bello come vedi sui siti più popolari. [Demo]
Pure CSS Tabs with Indicator - Una libreria di tabs moderna ma semplice costruita senza JavaScript. Ciò significa che è anche veloce e bello, così bello come vedi sui siti più popolari. [Demo] Tabby : Tabby consente di creare schede di attivazione / disattivazione semplici che possono mostrare qualsiasi contenuto, inclusi i video. Offre varie opzioni avanzate e supporta anche NPM e Bower . [Demo]
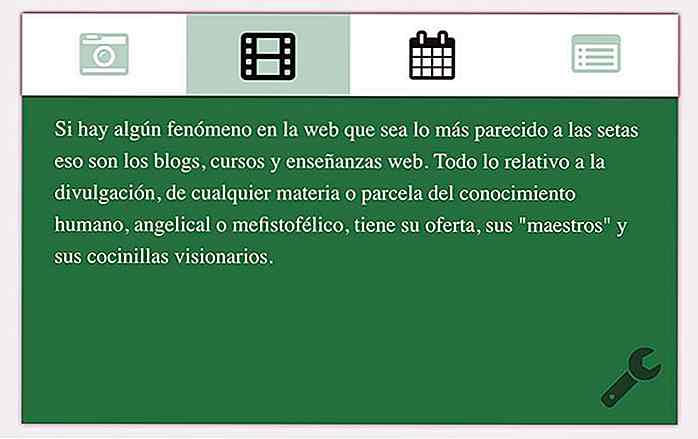
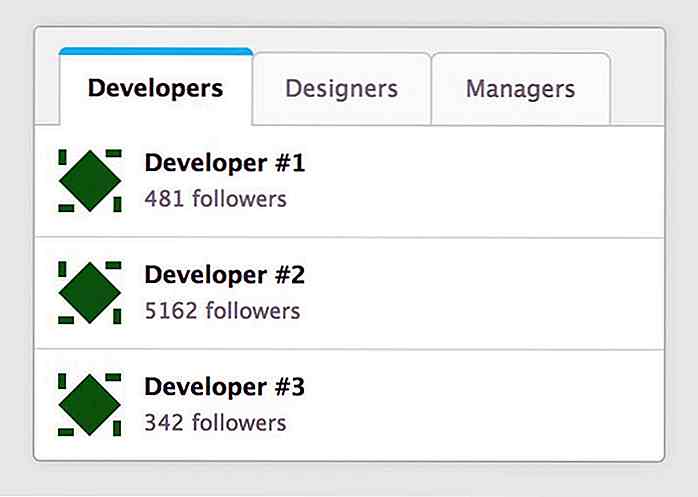
Tabby : Tabby consente di creare schede di attivazione / disattivazione semplici che possono mostrare qualsiasi contenuto, inclusi i video. Offre varie opzioni avanzate e supporta anche NPM e Bower . [Demo] Navigazione a schede reattiva : una navigazione a schede moderna e pratica, supportata da JS e CSS, creata appositamente per i dispositivi mobili e che supporta stili di posizionamento sia orizzontali che verticali . [Demo]
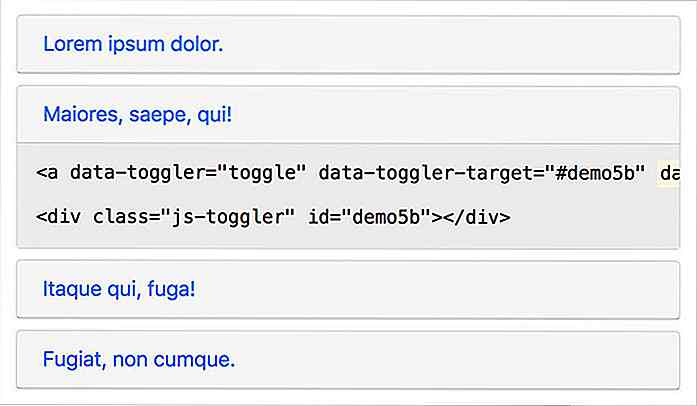
Navigazione a schede reattiva : una navigazione a schede moderna e pratica, supportata da JS e CSS, creata appositamente per i dispositivi mobili e che supporta stili di posizionamento sia orizzontali che verticali . [Demo] Toggler - Toggler è un puro plug-in per JavaScript per la creazione di elementi attivabili, incluse fisarmoniche e schede . Inoltre, puoi mostrare / nascondere qualsiasi elemento della pagina. [Demo]
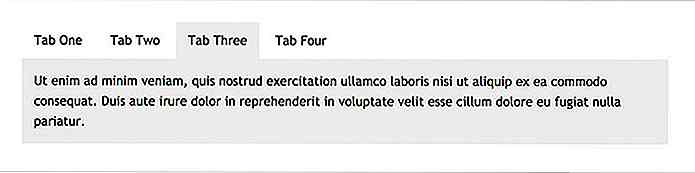
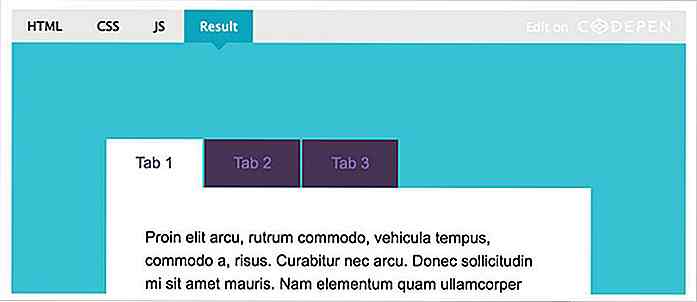
Toggler - Toggler è un puro plug-in per JavaScript per la creazione di elementi attivabili, incluse fisarmoniche e schede . Inoltre, puoi mostrare / nascondere qualsiasi elemento della pagina. [Demo] Pure CSS Tabs - Un semplice frammento di tabs creato usando CSS e JS . Anche se il codice di esempio mostra schede semplici, puoi abbellire le schede modificandone lo stile tramite CSS. [Demo]
Pure CSS Tabs - Un semplice frammento di tabs creato usando CSS e JS . Anche se il codice di esempio mostra schede semplici, puoi abbellire le schede modificandone lo stile tramite CSS. [Demo] Tabsy CSS - Una libreria solo CSS per la creazione di componenti di commutazione semplici come le schede. Questa libreria, a differenza di alcuni di quelli precedenti, non ha bisogno di dipendenze, nemmeno di codice JS. [Demo]
Tabsy CSS - Una libreria solo CSS per la creazione di componenti di commutazione semplici come le schede. Questa libreria, a differenza di alcuni di quelli precedenti, non ha bisogno di dipendenze, nemmeno di codice JS. [Demo] Tabbis.js - Tabbis è un plugin semplice ma avanzato. Utilizzando le sue opzioni di configurazione avanzate, è possibile creare schede nidificate e definire anche i callback . [Demo]
Tabbis.js - Tabbis è un plugin semplice ma avanzato. Utilizzando le sue opzioni di configurazione avanzate, è possibile creare schede nidificate e definire anche i callback . [Demo] Responsive Pure CSS Tabs [Demo]
Responsive Pure CSS Tabs [Demo] Schede CSS [Demo]
Schede CSS [Demo] Schede che utilizzano Pitaya : le schede che utilizzano Pitaya consentono di creare facilmente schede di transizione animate . Tuttavia, è necessario includere Pitaya, che è una libreria in sé e aumenta il tempo di caricamento. [Demo]
Schede che utilizzano Pitaya : le schede che utilizzano Pitaya consentono di creare facilmente schede di transizione animate . Tuttavia, è necessario includere Pitaya, che è una libreria in sé e aumenta il tempo di caricamento. [Demo] jTabs - jTabs è una libreria di schede creata utilizzando puro JavaScript. Ciò significa che è costruito senza dipendenze esterne come jQuery e supporta anche poche opzioni di configurazione. [Demo]
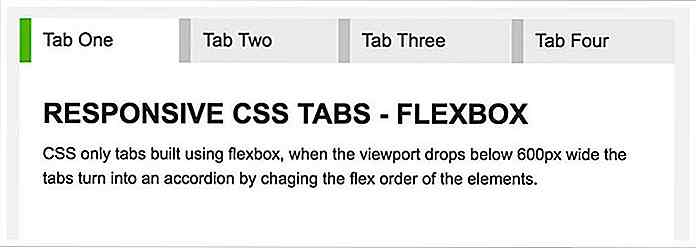
jTabs - jTabs è una libreria di schede creata utilizzando puro JavaScript. Ciò significa che è costruito senza dipendenze esterne come jQuery e supporta anche poche opzioni di configurazione. [Demo] Schede Flexbox reattive [Demo]
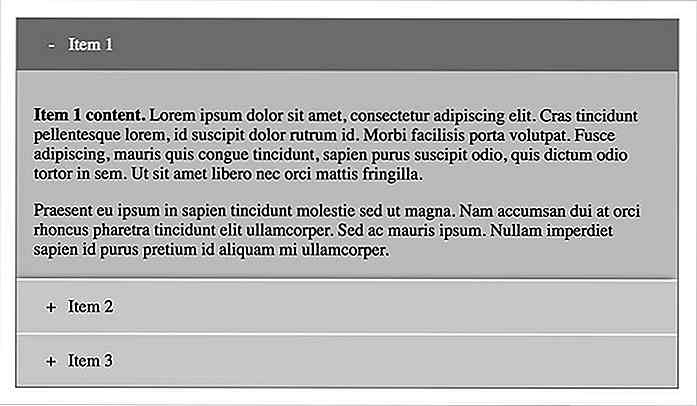
Schede Flexbox reattive [Demo] Tabs Accordion [Demo]
Tabs Accordion [Demo] tabs.js - tabs.js è una pura libreria di linguette JavaScript ispirata a Fisarmoniche / Schede di Bourbon Refill. È reattivo in modo tale che le schede si trasformino in fisarmoniche su schermi piccoli . [Demo]
tabs.js - tabs.js è una pura libreria di linguette JavaScript ispirata a Fisarmoniche / Schede di Bourbon Refill. È reattivo in modo tale che le schede si trasformino in fisarmoniche su schermi piccoli . [Demo] WellTabber - WellTabber è un altro semplice plugin di JavaScript come Tabby. Come quest'ultimo, supporta varie opzioni per configurare le schede . Inoltre, puoi mostrare le frecce di navigazione. [Demo]
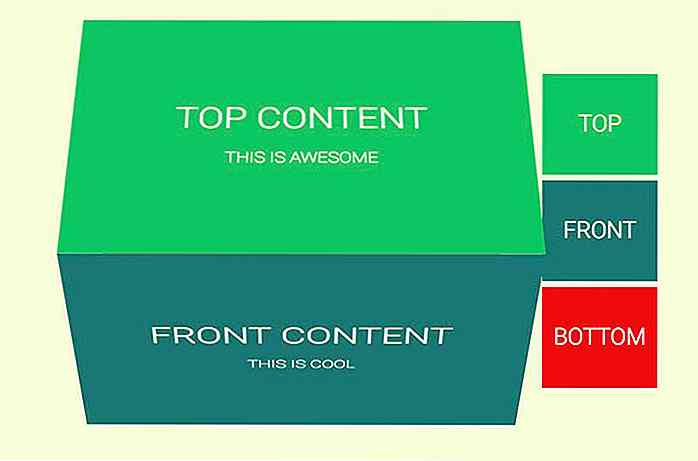
WellTabber - WellTabber è un altro semplice plugin di JavaScript come Tabby. Come quest'ultimo, supporta varie opzioni per configurare le schede . Inoltre, puoi mostrare le frecce di navigazione. [Demo] Interfaccia a schede 3D Cube [Demo]
Interfaccia a schede 3D Cube [Demo] Modulo schede per ES6 [Demo]
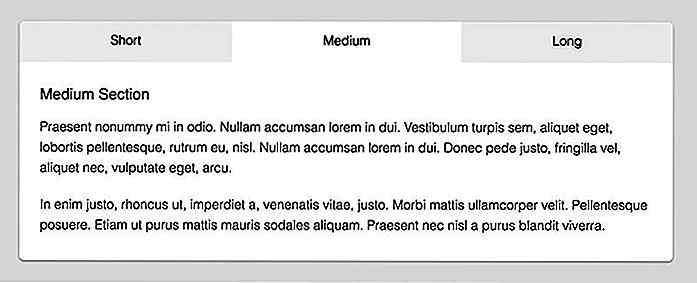
Modulo schede per ES6 [Demo] Altezze variabili con schede CSS [Demo]
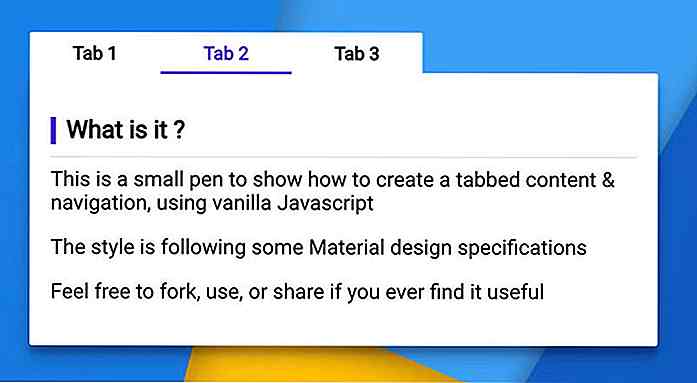
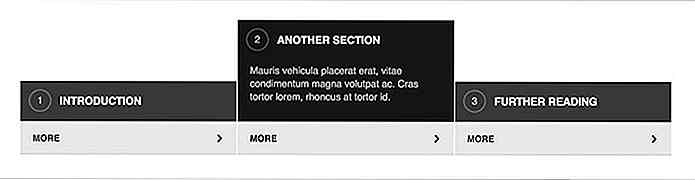
Altezze variabili con schede CSS [Demo] Schede Material Design : uno snippet di schede ispirato basato sul design dei materiali basato su JavaScript di Vanilla. È semplice da usare e personalizzabile . Tuttavia, non presenta opzioni avanzate. [Demo]
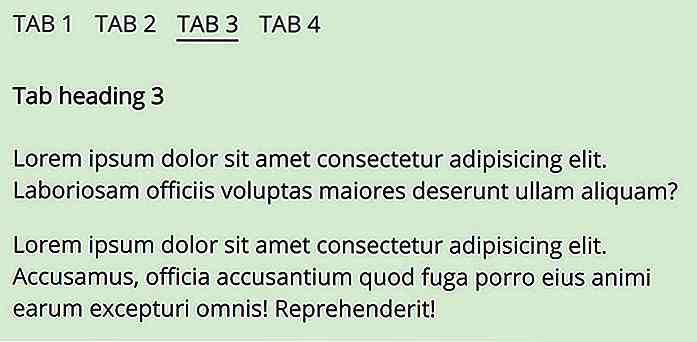
Schede Material Design : uno snippet di schede ispirato basato sul design dei materiali basato su JavaScript di Vanilla. È semplice da usare e personalizzabile . Tuttavia, non presenta opzioni avanzate. [Demo] Linguette CSS animate - Le schede CSS animate sono un sistema di schede solo CSS che consente di creare schede semplici e chiare. A differenza di Tabby o WellTabber, non offre alcuna configurazione avanzata . [Demo]
Linguette CSS animate - Le schede CSS animate sono un sistema di schede solo CSS che consente di creare schede semplici e chiare. A differenza di Tabby o WellTabber, non offre alcuna configurazione avanzata . [Demo] pureTabs [Demo]
pureTabs [Demo] Schede accessibili da vaniglia JavaScript [Demo]
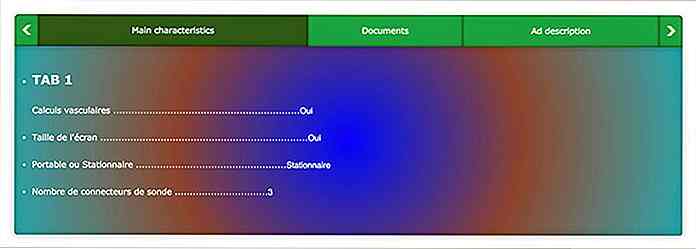
Schede accessibili da vaniglia JavaScript [Demo] Schede animate in stile Scifi [Demo]
Schede animate in stile Scifi [Demo] Tabs Adaptive Tabs Pure CSS - Un sistema di tabulazioni ispirato a Bootstrap costruito usando solo CSS e nessun JavaScript. Quale caratteristica unica apporta è il sovrascrittura delle schede sullo schermo che vengono spostate in un elenco a discesa . [Demo]
Tabs Adaptive Tabs Pure CSS - Un sistema di tabulazioni ispirato a Bootstrap costruito usando solo CSS e nessun JavaScript. Quale caratteristica unica apporta è il sovrascrittura delle schede sullo schermo che vengono spostate in un elenco a discesa . [Demo] Barra delle schede pieghevole - Un widget di schede basato su CSS3 puro e senza JavaScript, come vari plugin in questo elenco. Ciò che lo rende interessante è che le sue schede hanno una transizione pieghevole piacevole . [Demo]
Barra delle schede pieghevole - Un widget di schede basato su CSS3 puro e senza JavaScript, come vari plugin in questo elenco. Ciò che lo rende interessante è che le sue schede hanno una transizione pieghevole piacevole . [Demo] Incredibili schede animate CSS [Demo]
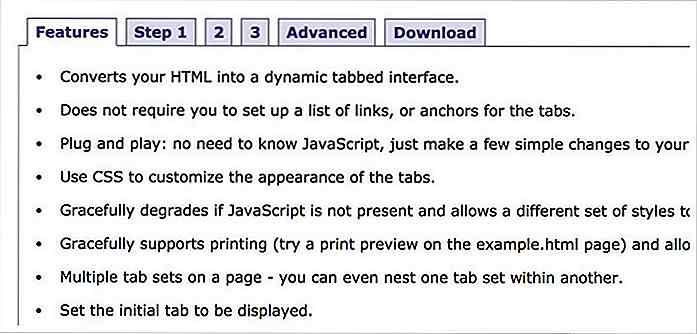
Incredibili schede animate CSS [Demo] JavaScript Tabifier - Un plugin di tabulazione avanzato realizzato con solo JavaScript. Ti consente di impostare una scheda predefinita, modificare dinamicamente la scheda e aggiungere funzioni di callback di eventi onLoad e onClick . [Demo]
JavaScript Tabifier - Un plugin di tabulazione avanzato realizzato con solo JavaScript. Ti consente di impostare una scheda predefinita, modificare dinamicamente la scheda e aggiungere funzioni di callback di eventi onLoad e onClick . [Demo] Schede Scheletro [Demo]
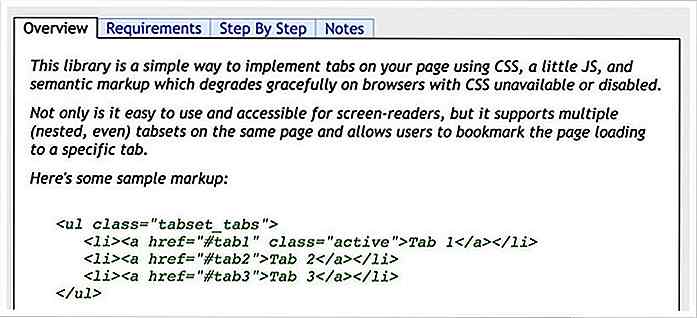
Schede Scheletro [Demo] Tabtastic - Tabtastic è un semplice plugin per implementare le schede usando CSS e JS. Utilizza il markup semantico, è accessibile per gli screen reader e supporta le schede annidate su una pagina. [Demo]
Tabtastic - Tabtastic è un semplice plugin per implementare le schede usando CSS e JS. Utilizza il markup semantico, è accessibile per gli screen reader e supporta le schede annidate su una pagina. [Demo] Linguette per cartelle CSS3 e jQuery : questa semplice esercitazione (con codice scaricabile) condivide la creazione di schede di cartelle utilizzando CSS3 e jQuery . Mi ricorda le schede mostrate nei browser come Google Chrome. [Demo]
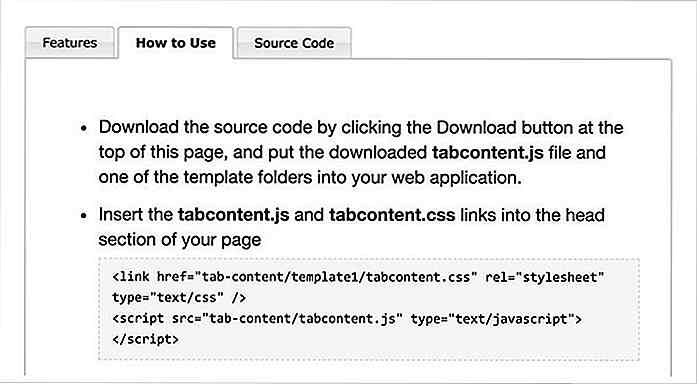
Linguette per cartelle CSS3 e jQuery : questa semplice esercitazione (con codice scaricabile) condivide la creazione di schede di cartelle utilizzando CSS3 e jQuery . Mi ricorda le schede mostrate nei browser come Google Chrome. [Demo] Contenuto a schede [Demo]
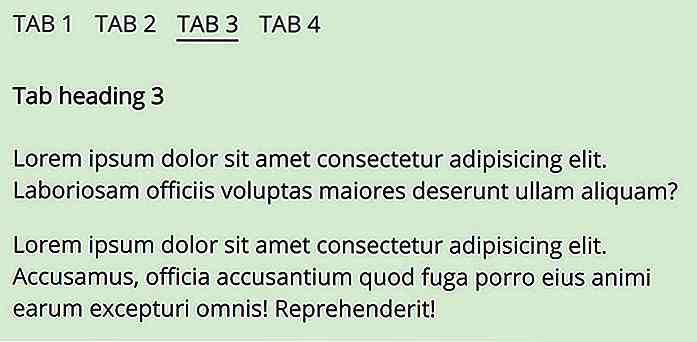
Contenuto a schede [Demo] Schede di navigazione di uguale larghezza : uno snippet di codice che mostra l'uso di semplici CSS per creare schede di navigazione di uguale larghezza. È possibile personalizzare l'aspetto, ma non offre opzioni avanzate immediatamente . [Demo]
Schede di navigazione di uguale larghezza : uno snippet di codice che mostra l'uso di semplici CSS per creare schede di navigazione di uguale larghezza. È possibile personalizzare l'aspetto, ma non offre opzioni avanzate immediatamente . [Demo] Contenuto a schede con jQuery e CSS [Demo]
Contenuto a schede con jQuery e CSS [Demo] Twitter Bootstrap Wizard - Twitter Bootstrap Wizard è un plugin per creare wizard di una struttura tabbable. Ho notato che potresti creare solo schede nascondendo o rimuovendo i pulsanti precedente e successivo. [Demo]
Twitter Bootstrap Wizard - Twitter Bootstrap Wizard è un plugin per creare wizard di una struttura tabbable. Ho notato che potresti creare solo schede nascondendo o rimuovendo i pulsanti precedente e successivo. [Demo] Pure CSS Tabs [Demo]
Pure CSS Tabs [Demo] Schede CSS reattivi [Demo]
Schede CSS reattivi [Demo] Solo un altro Tabs CSS - Una struttura tabulata magnificamente costruita costruita con solo CSS, che funziona su browser moderni . Tuttavia, a differenza di alcuni potenti plugin forniti sopra, non ha opzioni avanzate. [Demo]
Solo un altro Tabs CSS - Una struttura tabulata magnificamente costruita costruita con solo CSS, che funziona su browser moderni . Tuttavia, a differenza di alcuni potenti plugin forniti sopra, non ha opzioni avanzate. [Demo] Responsive Accordion to Tabs - Responsive Accordion to Tabs, come suggerisce il nome, funziona come fisarmonica o tabulazione in base alla larghezza dello schermo. Mostra se possibile altre schede se la dimensione è piccola . [Demo]
Responsive Accordion to Tabs - Responsive Accordion to Tabs, come suggerisce il nome, funziona come fisarmonica o tabulazione in base alla larghezza dello schermo. Mostra se possibile altre schede se la dimensione è piccola . [Demo] CardTabs - CardTabs è un plugin per schede ultraleggero basato su jQuery, che viene fornito con più temi. Puoi anche creare nuovi temi e impostare la scheda attiva in modo dinamico. [Demo]
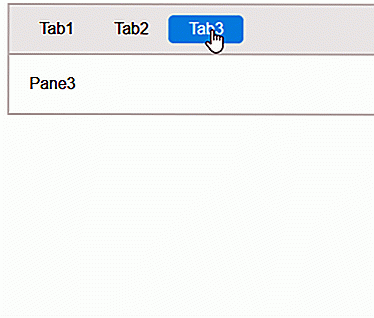
CardTabs - CardTabs è un plugin per schede ultraleggero basato su jQuery, che viene fornito con più temi. Puoi anche creare nuovi temi e impostare la scheda attiva in modo dinamico. [Demo] Aria Tabs [Demo]
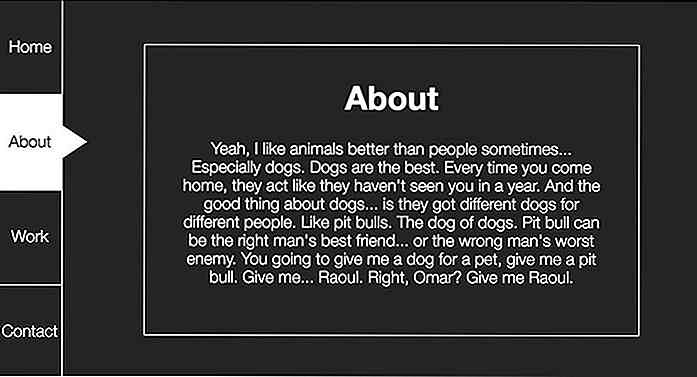
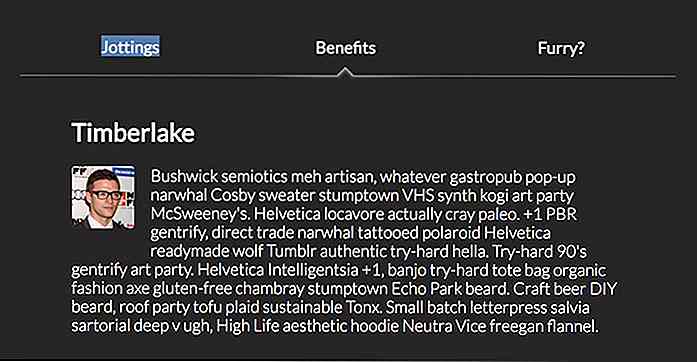
Aria Tabs [Demo] Minimal & Sexy Tabs - Un bellissimo frammento di scheda che è disponibile in due combinazioni di colori: chiaro e scuro . È costruito usando jQuery, quindi non è così leggero come alcuni altri plug-in elencati sopra. [Demo]
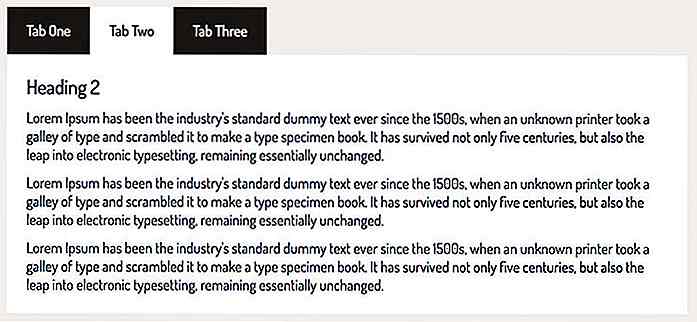
Minimal & Sexy Tabs - Un bellissimo frammento di scheda che è disponibile in due combinazioni di colori: chiaro e scuro . È costruito usando jQuery, quindi non è così leggero come alcuni altri plug-in elencati sopra. [Demo] Tabbed Widget [Demo]
Tabbed Widget [Demo] Schede adattive - Schede adattive è uno snippet di schede semplice e bello. A parte il design moderno, non ha più funzioni come quelle disponibili in alcuni plugin avanzati sopra citati. [Demo]
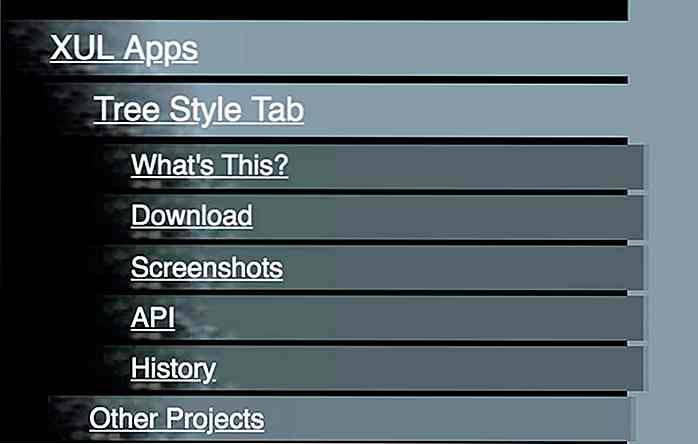
Schede adattive - Schede adattive è uno snippet di schede semplice e bello. A parte il design moderno, non ha più funzioni come quelle disponibili in alcuni plugin avanzati sopra citati. [Demo] Scheda Stile albero [Demo]
Scheda Stile albero [Demo] Tabulous.js [Demo]
Tabulous.js [Demo] Schede jQuery : jQuery Tabs è un semplice plug-in per la creazione di schede. Come suggerisce il nome, è costruito usando jQuery, a differenza di alcuni plugin sopra elencati costruiti con puro CSS o JavaScript. [Demo]
Schede jQuery : jQuery Tabs è un semplice plug-in per la creazione di schede. Come suggerisce il nome, è costruito usando jQuery, a differenza di alcuni plugin sopra elencati costruiti con puro CSS o JavaScript. [Demo] jQuery rTabs [Demo]
jQuery rTabs [Demo] Nota dell'editore: questo post è stato originariamente pubblicato nel giugno 2008 e aggiornato nell'aprile 2018 sulla base di nuovi contenuti.
Nota dell'editore: questo post è stato originariamente pubblicato nel giugno 2008 e aggiornato nell'aprile 2018 sulla base di nuovi contenuti.

Cosa succede se le marche famose producono prodotti inaspettati
I marchi famosi sono riconosciuti per i loro prodotti di punta, ma il loro marchio risplenderà su altri prodotti? Come se Crocs avesse effettivamente sviluppato un ombrello. Sarebbe legittimo?Non credo. Comprendendo quanto possa essere divertente e folle l'idea, Ilya Kalimulin e altri designer hanno usato le loro capacità e creatività per photoshop 12 prodotti inaspettati, in qualche modo ironici di marchi famosi, e sono esposti in questo post. D

Con più servizi di streaming musicale disponibili in questi giorni, può essere un po 'fastidioso collegare una determinata canzone ai tuoi amici che potrebbero trovarsi su altri servizi di streaming musicale. Tuttavia, le barriere di servizio potrebbero non essere più così fastidiose come sembra che un servizio chiamato Songwhip stia cercando di semplificare l'esperienza di condivisione della musica.Dis