it.hideout-lastation.com
it.hideout-lastation.com
Analizza i codici di qualsiasi sito Web con CSS Dig Chrome Extension
C'è molto che puoi fare con Chrome DevTools dalla modifica di siti Web in tempo reale allo studio di richieste HTTP dettagliate. Tuttavia, la possibilità di analizzare i pattern CSS non viene eseguita nella console.
Con CSS Dig, puoi analizzare tutti i selettori CSS, la specificità e le proprietà uniche di qualsiasi pagina web direttamente da Chrome. Questa estensione è totalmente gratuita e offre molto potere agli sviluppatori di frontend.
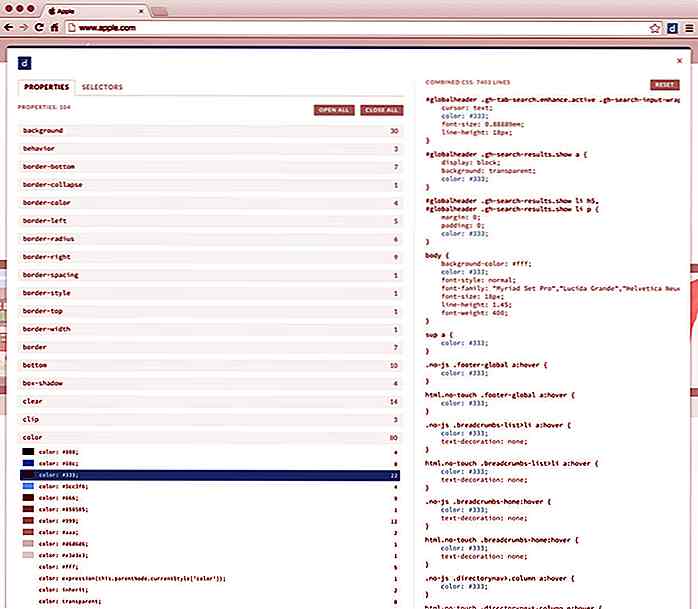
Mentre controlli un foglio di stile otterrai molti dati dal pannello CSS Dig. Può mostrare singoli selettori, inclusi duplicati e livelli di specificità non necessari .
Per iniziare, basta installare il plugin e aprire la finestra della console. Troverete due schede nella finestra CSS Dig: Proprietà e Selettori .
Puoi sfogliare i risultati organizzati per proprietà (colore, bordo, spaziatura) o per selettori (classi, ID). Trovo che la finestra Proprietà sia la più preziosa, in quanto ti consente di studiare quali tipi di carattere e colori stai utilizzando.
Questo strumento funziona su tutta la linea per qualsiasi sito Web, quindi è anche utile per la progettazione inversa di chiunque. Puoi copiare / incollare il CSS direttamente da questa finestra e riutilizzarlo sui tuoi progetti.
Probabilmente il caso d'uso più comune per CSS Dig è quello di eliminare i colori duplicati dalla tavolozza dei colori. Quante sfumature di verde uniche hai veramente bisogno? Oppure, quanti tipi di caratteri sans-serif sono necessari per una pagina?
 CSS Dig è incredibilmente semplice, quindi non aspettarti dozzine di funzionalità come con DevTools. Invece, questo plugin è piuttosto orientato verso gli sviluppatori di frontend che controllano i siti per selettori ripetuti o proprietà duplicate.
CSS Dig è incredibilmente semplice, quindi non aspettarti dozzine di funzionalità come con DevTools. Invece, questo plugin è piuttosto orientato verso gli sviluppatori di frontend che controllano i siti per selettori ripetuti o proprietà duplicate.Il codice sorgente del plugin è disponibile gratuitamente su GitHub dove troverai anche tutti gli ultimi aggiornamenti .

Top 15 QuickStarts per OpenShift
In precedenza abbiamo scritto delle app che è possibile utilizzare per iniziare su OpenShift, il servizio di piattaforma cloud che offre l'utilizzo di quote gratuite. Oggi invece guarderemo QuickStart.QuickStart, come suggerisce il nome, ti consente di "iniziare rapidamente" con OpenShift combinando automaticamente la sorgente di un'app e i suoi requisiti per avviare facilmente nuove app.

20 tutorial modello per i tuoi progetti futuri
Diversi progetti grafici e di web design richiedono diversi elementi di design e modelli sono solo uno di questi. Possono essere usati come sfondo o conoscenze acquisite in varie situazioni, a seconda delle esigenze. Puoi persino utilizzare uno schema che hai creato personalmente per aggiungere un tocco personale al tuo lavoro