it.hideout-lastation.com
it.hideout-lastation.com
Crea menu di hamburger scorrevoli e facili con jQuery Slidebars Framework
I progettisti di UX litigano sull'uso dei menu di hamburger nel web design. Hanno uno scopo per gli utenti mobili ma hanno anche una minore rilevabilità .
Non posso dire se valga la pena utilizzare sul tuo sito web o no, ma se stai cercando un modo semplice per configurare un menu scorrevole, Slidebars Framework è una risorsa utile.
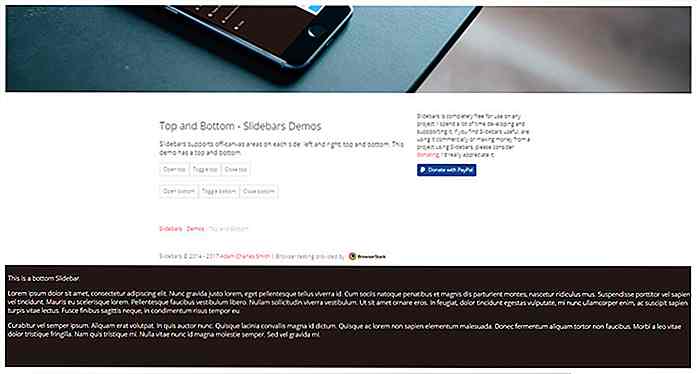
Le barre di scorrimento sono totalmente gratuite e open-source, costruite sulla libreria jQuery . Funziona proprio come ti aspetteresti da dove fai clic sull'icona di un hamburger per aprire un menu scorrevole e spinge lo schermo fuori dal canvas per fare spazio.
 Una caratteristica che mi piace particolarmente è l' impostazione di tocco per nascondere in cui è possibile toccare in qualsiasi punto della pagina per nascondere immediatamente il menu . Questo non è incorporato in tutti i plug-in dei menu scorrevoli, ma è una funzionalità che migliora notevolmente l'esperienza dell'utente.
Una caratteristica che mi piace particolarmente è l' impostazione di tocco per nascondere in cui è possibile toccare in qualsiasi punto della pagina per nascondere immediatamente il menu . Questo non è incorporato in tutti i plug-in dei menu scorrevoli, ma è una funzionalità che migliora notevolmente l'esperienza dell'utente.Questo plugin è completamente open-source e il codice è disponibile gratuitamente su GitHub se vuoi curiosare. Tuttavia, il repository manca un set chiaro di documentazione che rende più difficile l'installazione.
Per fortuna, puoi trovarlo sul sito principale con le guide per l'uso completo per avere le barre di scorrimento sempre più veloci.
 Supporta i menu scorrevoli da tutti e quattro i lati dello schermo, insieme a funzioni personalizzate per effetti di animazione, scelte di colore e larghezza / altezza totali del menu.
Supporta i menu scorrevoli da tutti e quattro i lati dello schermo, insieme a funzioni personalizzate per effetti di animazione, scelte di colore e larghezza / altezza totali del menu.L'intero menu scorrevole funziona su un elemento fuori pagina, quindi è necessario impostare correttamente il menu fuori area . Ciò include sia l'HTML corretto che il CSS corretto per lo styling.
Tutto questo è dettagliato nella documentazione, quindi se segui passo passo le pagine dovresti farlo funzionare bene. Inoltre, l'impostazione predefinita non richiede proprietà personalizzate, quindi se segui semplicemente i passaggi di base non avrai problemi.
Le barre di scorrimento sono davvero un framework completo e persino un'API personalizzata su cui puoi lavorare. Ti consente di chiamare le funzioni jQuery per aggiungere funzionalità o personalizzare la funzionalità predefinita. Una scelta eccellente per gli sviluppatori che hanno bisogno di un menu scorrevole ma non vogliono crearne uno da zero.
Se sei curioso di saperne di più consulta il sito web Slidebars. Ha letteralmente tutto ciò che devi sapere e un sacco di demo per andare in giro.
30 set di icone di educazione gratuita
Dai siti web ufficiali di università, scuole e college per lo studio di siti e portali di consulenza, Internet è pieno di siti web relativi all'istruzione . Di solito, ci sono molte informazioni su un sito web di formazione, tuttavia, al fine di rendere la navigazione di un complesso sito Web educativo facile e interessante, le icone si dimostrano gli elementi perfetti .S

20 temi per gli sviluppatori WordPress Starter
Per quelli di voi che vogliono creare temi WordPress, ma non sanno da dove iniziare, i temi WordPress iniziali sono un modo pratico per iniziare. Ciò di cui hai bisogno per far funzionare il tema di partenza è di modificarlo e adattarlo al grande tema che ha il potenziale per essere.Molti di questi temi introduttivi sono corredati da una serie di funzioni per aiutarti nella tua causa, ad esempio, alcuni di questi sono forniti con Sass, Foundation e Grunt .