it.hideout-lastation.com
it.hideout-lastation.com
Fresh Resource for Web Developers - Gennaio 2018
Il nuovo anno 2018 è qui. Se guardiamo ai progressi nello sviluppo del web cinque anni fa, è completamente diverso da quello che abbiamo oggi. Oggi ci sono nuovi metodi, strumenti e persino un paradigma completamente nuovo che cambia il modo in cui costruiamo i siti web oggi - e VirtualDOM è uno di questi.
DOM (Document Object Model) è un modello ad albero che definisce come è strutturato un sito web . Selezionare, attraversare e manipolare il DOM potrebbe essere un'operazione molto costosa e potrebbe ostacolare le prestazioni di rendering del tuo sito .
Tuttavia, in questo post non parleremo di come funziona VirtualDOM, invece, insieme agli altri strumenti, esamineremo le librerie che consentono di implementare immediatamente VirtualDOM . Vediamoli.
MaquetteJS
Un'implementazione di VirtualDOM che consente di creare un'interfaccia utente fluida che viene aggiornata con i dati che la circondano. È una pura libreria JavaScript e non aperta, quindi è possibile utilizzarla insieme a un linguaggio sintetico come CoffeeScript, TypeScript e JSX . Un'ottima libreria alternativa a React.js; MaquetteJS è di dimensioni molto più ridotte (solo 3kb ) in confronto.
 Redom
Redom Questa è una delle mie librerie VirtualDOM preferite, in quanto è facile prenderla semplicemente osservando la sintassi. Con solo 2Kb, puoi creare una pagina web di rendering veloce o un componente HTML personalizzato. La libreria consiste in due funzioni principali el, per creare o manipolare un elemento e mount per aggiungerlo a un elemento selezionato. Puoi caricarlo nel browser e sul lato server con NodeJS.
 ReactiveJS
ReactiveJS Una libreria UI basata su modelli per creare applicazioni Web altamente interattive . Originariamente costruito per TheGuardian, ReactiveJS è progettato per funzionare su browser e dispositivi mobili; quindi puoi fare affidamento sulla sua affidabilità. ReactiveJS include anche molte funzionalità necessarie per le moderne applicazioni Web, come ad esempio CSS Scoped, componenti personalizzati, SVG e animazione.
 RiotJS
RiotJS RitoJS è una soluzione piacevole da utilizzare e molto più semplice da apprendere per i principianti in quanto consente di definire un componente personalizzato con l'elemento HTML e gli attributi HTML mentre le librerie precedenti impongono di utilizzare la pura sintassi JavaScript.
RiotJS è compatibile con Environement Node.js o nei browser e potrebbe essere un'ottima alternativa a Vue.js date le similitudini .
 HyperHTML
HyperHTML hyperHTML, come suggerisce il nome, offre prestazioni durante il rendering e la manipolazione del DOM . Puoi usarlo per creare elementi personalizzati e componenti web. Funziona facilmente come jQuery in cui può essere utilizzato nel browser caricando lo script dal CDN e accedendo a hyperHTML . Non c'è bisogno di strumenti complicati.
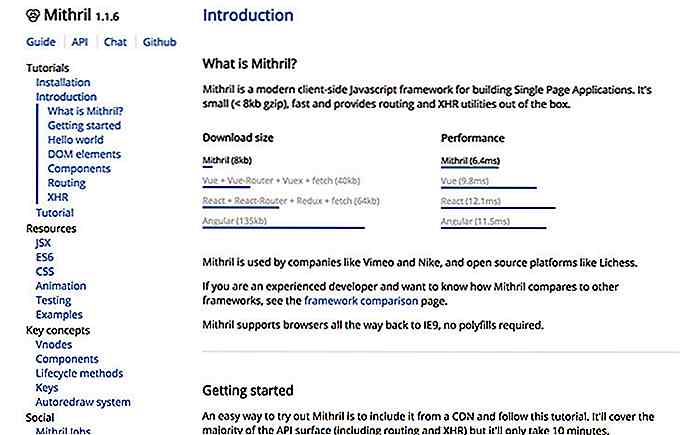
 Mithril
Mithril Per quanto sia bello, Mithril è una potente libreria JavaScript . Oltre a VirutalDOM e Components, Mithril è anche dotato di Routing e XHR con cui è possibile creare applicazioni Web a pagina singola senza fare affidamento su altre librerie . Il benchmark mostra che ha prestazioni migliori di alcune librerie popolari come Vue.js, React.js e Angular.
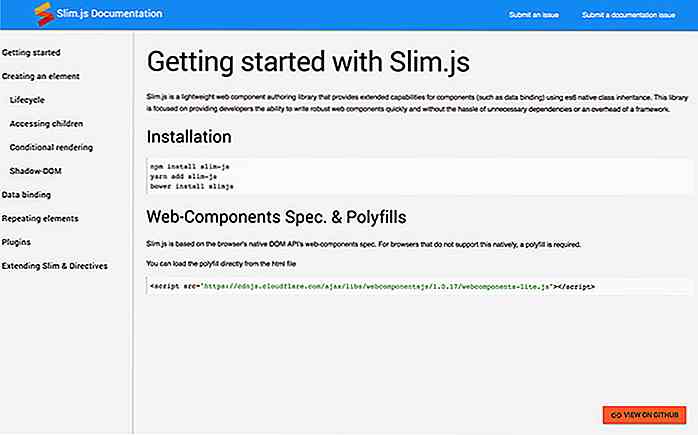
 SlimJS
SlimJS SlimJS è una libreria JavaScript per creare componenti Web personalizzati utilizzando l'API Web Component nativa . Poiché è costruito attorno al componente browser nativo, SlimJS è dotato di un Polyfill che Polyfill l'API nel browser che non lo supporta ancora . È un ottimo quadro se si preferisce adottare la via nativa.
 VSVG
VSVG Mentre ha una sintassi simile a HTML, SVG è un altro tipo di bestia con le sue stranezze. Questa libreria, come suggerisce il nome, ti consentirà di creare e manipolare SVG al volo .
 EmotionSH
EmotionSH EmotionSH è un framework CSS-in-JS che potrebbe essere necessario quando si crea un sito Web con VirtualDOM . Ciò consente di fornire solo i bit di CSS necessari sul tuo sito e puoi aggiornare dinamicamente lo stile senza essere convocati con la denominazione e la specificità della classe mentre lo stile viene scartato solo per il Componente a cui è applicato.
 React Starter Kit
React Starter Kit Se hai seguito il web negli ultimi due anni, troverai React (quasi) ovunque. Questo è un corso di 5 video brevi che introduce React . Se vuoi tenere il passo con l'industria, questi potrebbero essere il posto giusto per iniziare.
 Elementi
Elementi Elements è una raccolta di componenti iOS per creare un prototipo di app iOS in Sketch . È stato creato dalle persone da Sketch e aggiornato con l'interfaccia utente di iPhone X.

Modaal
Modaal è una libreria JavaScript costruita con in mente l'accessibilità. È stato verificato per "WCAG 2.0 Level AA Support" che (penso) sia la libreria "Modal" più accessibile oggi. È leggero, compatibile con jQuery e può essere utilizzato per immagini, video e persino Instagram . Inoltre, questo breve corso di Google ti aiuterà a iniziare con l'accessibilità del Web e perché è importante.
 WordPressify
WordPressify Un pacchetto NPM che consente di ottenere un ambiente di sviluppo WordPress attivo e funzionante in pochi minuti. È tutto configurato con strumenti moderni come Gulp, LiveReload, PostCSS, Babel in modo che tu possa concentrarti sullo sviluppo del tuo progetto piuttosto sulla configurazione di tuning-up.
 Lando
Lando Lando è anche uno strumento utile per creare rapidamente e facilmente un ambiente di sviluppo, proprio come WordPressify che abbiamo appena menzionato sopra. Ma invece di Node.js, si avvale di Docker una tecnologia di containerizzazione leggera e offre una maggiore flessibilità in termini di stack che si desidera utilizzare nel proprio sviluppo.
Ad esempio, è possibile specificare la versione di PHP, abilitare XDebug e installare Composer .
 WP-Docklines
WP-Docklines WP-Docklines è una raccolta di immagini che è possibile utilizzare come riferimento per eseguire l'integrazione e la consegna continue per i temi e gli alveari di WordPress in servizi come Bitbucket, CircleCI e Gitlab. Ogni immagine è in bundle con strumenti comunemente necessari durante lo sviluppo di WordPress come PHP Code Sniffer, PHPUnit e WP-CLI.
 WP-Locker
WP-Locker WP-Locker è Docker Componi la configurazione per far girare un ambiente di sviluppo WordPress in pochi minuti. È configurato con Apache, MySQL e phpMyAdmin e poiché estende l'immagine di WP-Docklines, esegue anche gli strumenti extra sull'immagine immediatamente.
Basta digitare bin/start per lasciarlo, configurare il localhost e installare plugin e temi che si sono configurati nel file di configurazione.
 Docusaurus
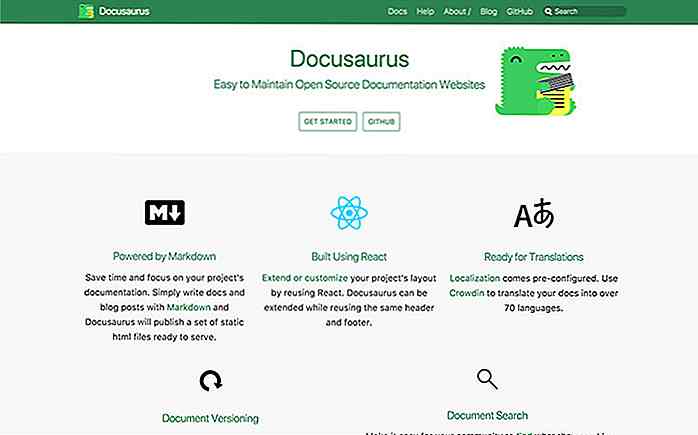
Docusaurus Un'altra iniziativa open source di Facebook, Docusaurus è uno strumento per creare un sito Web di documentazione del progetto . Costruito con React e Markdown, puoi facilmente comporre la documentazione, mantenerla e persino creare un blog per il tuo sito e pubblicarlo su Github Pages .
 VSCode Yo
VSCode Yo Yeoman è un pacchetto di nodi che consente di avviare rapidamente il progetto selezionando impalcature prefabbricate che si adattano ai tuoi progetti . Se si utilizza Visual Studio Code, questo plug-in semplificherà ulteriormente il flusso di lavoro di avvio poiché consente di eseguire il comando "Yo" direttamente dalla finestra Codice di Visual Studio .
 BluebirdJS
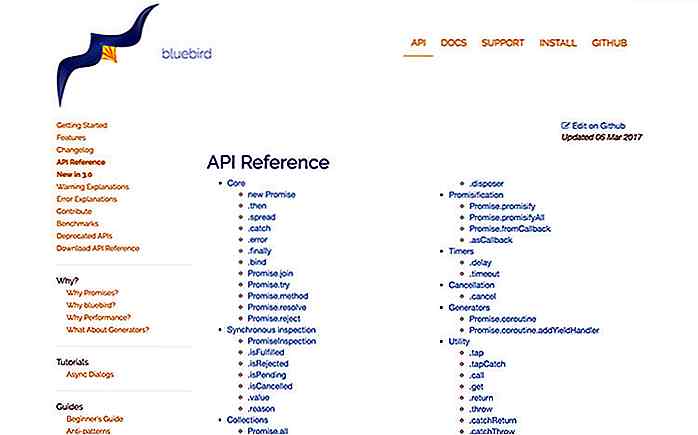
BluebirdJS Una libreria JavaScript che ti permette di usare Promise, await, async oggi in tutti i browser ; ha detto che funziona anche su Netscape. Promise è uno dei punti di forza delle ultime specifiche JavaScript che renderà il tuo codice più snello, leggibile e facilmente mantenibile .
 Prettier
Prettier Prettier è uno strumento per formattare il tuo codice per conformarsi allo standard di codifica della lingua . Riscriverà il tuo codice dallo scracth seguendo la regola che consente a te e al tuo team di essere più produttivi invece di discutere sugli stili di scrittura del codice .


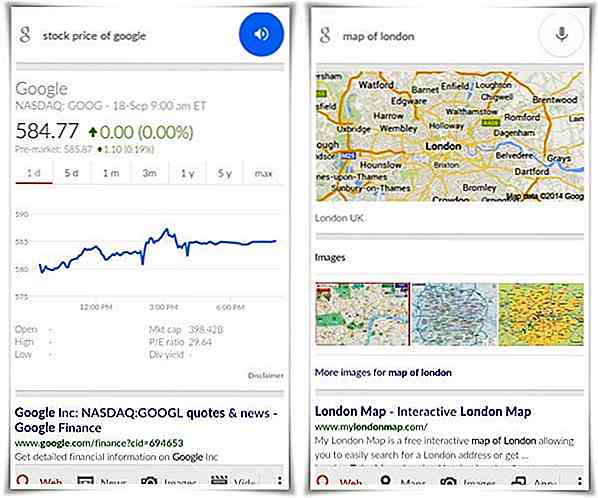
110+ comandi vocali di Google Now che è possibile utilizzare
Google Now è la risposta di Google a Siri. È un assistente personale intelligente, virtuale, abilitato alla voce sviluppato dal gigante della ricerca e funge da utile componente aggiuntivo dell'esperienza Android pura . Si integra bene con i servizi di Google per fornirti aggiornamenti e altre informazioni secondo le tue preferenze.C

10 fantastici gadget che ti portano energia verde / rinnovabile
L'energia verde ha la risposta a molti dei nostri problemi legati all'alimentazione, tra cui ambiente, costo-efficacia e risparmio energetico . Tuttavia, non tutti possono permettersi di installare grandi pannelli solari e far funzionare l'intera casa su di esso.Ma ciò che puoi fare facilmente è ottenere un gadget utile che ti porti energia verde per far funzionare i tuoi dispositivi più piccoli come radio, telefoni cellulari e persino un piccolo ventilatore.In