it.hideout-lastation.com
it.hideout-lastation.com
Come organizzare i segnalibri di Instagram in collezioni private
Verso la fine del 2016, Instagram ha dato ai suoi utenti la possibilità di aggiungere ai segnalibri i post fatti da altri per una visione successiva. Anche se la funzionalità stessa può rivelarsi utile per alcuni utenti, un problema che molti hanno con questa funzione è che raggruppa tutti i post con segnalibri nella sezione Salvato .
Per coloro che desiderano organizzare i propri segnalibri in cartelle specifiche, l'aggiornamento della versione 10.16 per l'applicazione Instagram introdurrà una funzionalità simile a Pinterest chiamata "Raccolte" al mix.
Ecco come puoi utilizzare questa funzione:
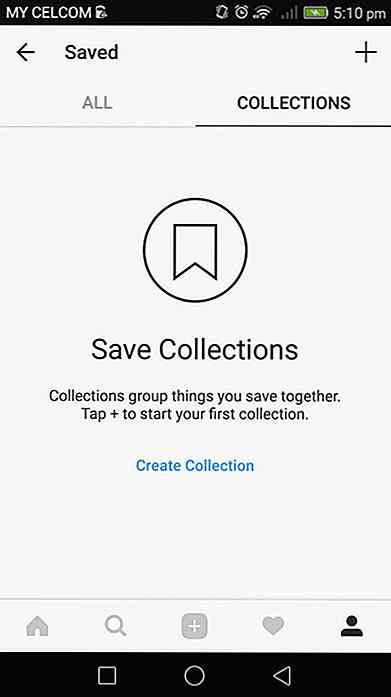
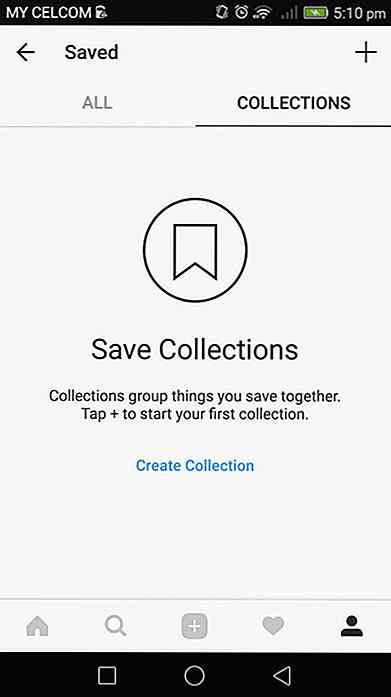
- Dopo aver aggiornato la tua app Instagram, vai al tuo profilo, tocca l'icona Segnalibro e seleziona la scheda Raccolte.

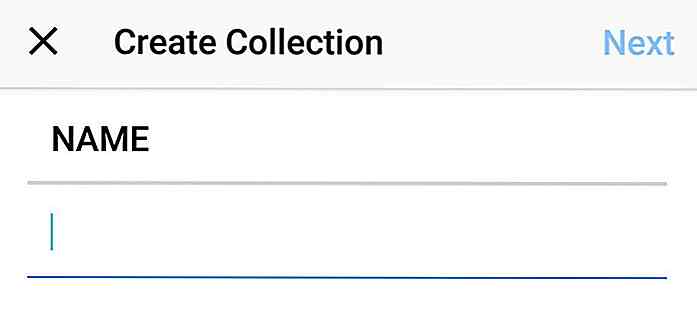
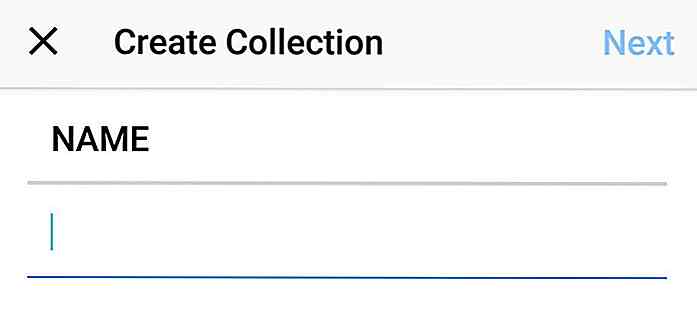
- Da lì, puoi scegliere di aprire una nuova raccolta toccando il prompt "Crea raccolta" o tramite l'icona Plus situata nell'angolo in alto a destra dello schermo.

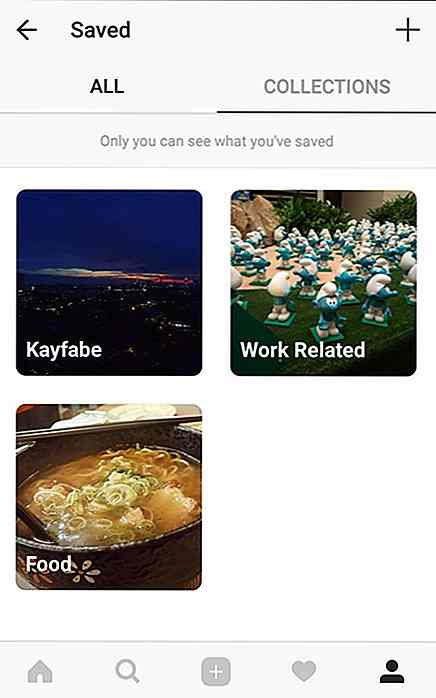
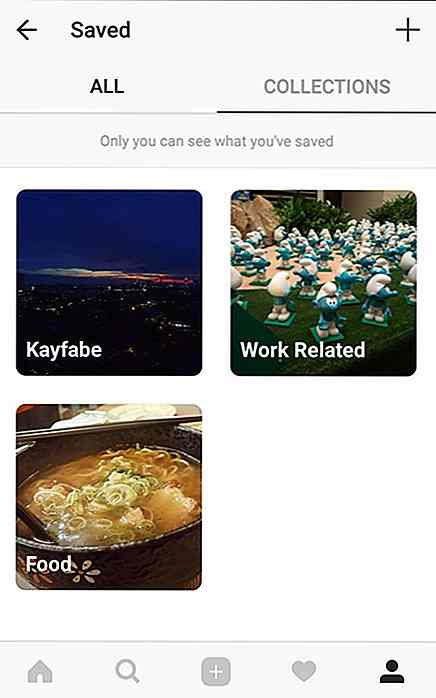
- Una volta creata una raccolta, ti verrà richiesto di spostare alcuni dei tuoi messaggi salvati nella Raccolta.

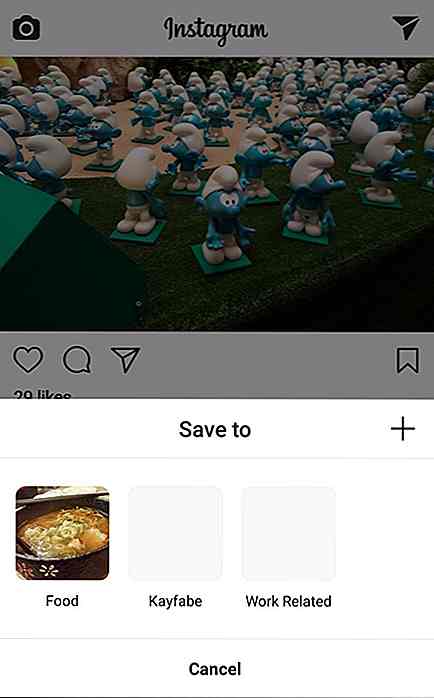
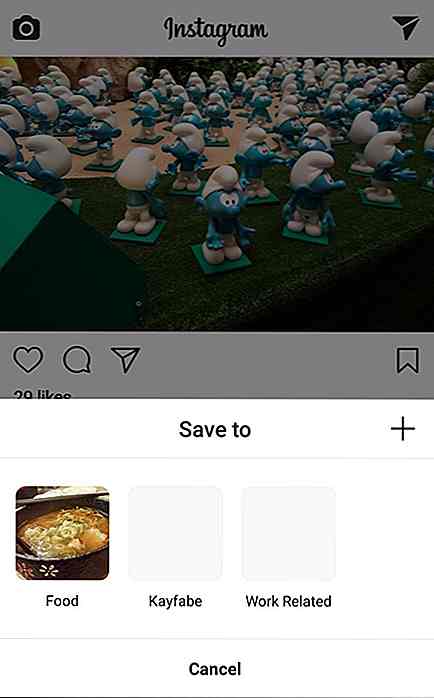
- Potrai anche aggiungere segnalibri ai post direttamente nella Raccolta toccando e tenendo premuta l'icona del segnalibro posta sotto un post.


Crea triangoli CSS puri con questa app Web gratuita
C'è una grande spinta per rendere il web un posto più adatto ai CSS . Per anni, le immagini sono sempre state la soluzione agli attacchi dei browser, dalla ripetizione degli sfondi alla tecnica delle porte scorrevoli. Ma ora è più facile che mai creare pattern, icone ed effetti speciali con CSS3.Con

Rendi tutti i contenuti incorporati reattivi con Reframe.js
La parte più delicata sull'incorporazione dei video sta nel correggere la larghezza e l'altezza. Questi numeri definiscono le proporzioni e quando sono spenti si ottiene un video player stupido .Questo è vero per tutti gli elementi incorporati come iframe e widget di social media. E queste cose possono essere ancora più complicate con il design reattivo perché di solito non sono elementi di risposta .Ma