it.hideout-lastation.com
it.hideout-lastation.com
Avvio di un nuovo sito WordPress - Parte 2: Attività sul sito
Il lancio di un nuovo sito WordPress comporta molte attività diverse. La prima parte di questo articolo ha esaminato le attività fuori sede che è necessario eseguire al di fuori del dashboard di WordPress, come l'hosting, la connessione FTP, la registrazione del motore di ricerca, ecc. In questa seconda parte, daremo un'occhiata al sito attività che devi eseguire dal pannello di amministrazione del tuo sito Web WordPress.
Le attività sul sito riguardano principalmente la configurazione delle impostazioni di WordPress e l' installazione di plug-in e un tema . Ci sono altri compiti che gli sviluppatori potrebbero voler fare, ad esempio aggiungendo funzioni personalizzate, ma non ne discuterò in questo articolo.
È necessario eseguire tutte queste attività dall'area di amministrazione di WordPress a cui è possibile accedere all'URL http://www.yoursite.com/wp-admin con il nome utente e la password creati durante l'installazione di WordPress.
1. Installa un plugin di sicurezza
I siti WordPress sono hackerati come pazzi, quindi la prima cosa che dovresti fare dopo esserti collegato al tuo nuovo sito WordPress è l' installazione di un plugin di sicurezza .
Esistono molti plug-in di sicurezza tra cui è possibile scegliere, tuttavia è possibile utilizzarne solo uno allo stesso tempo, poiché le funzionalità si sovrappongono spesso e può causare problemi se due plug-in cercano di fare la stessa cosa, ad esempio la sicurezza di accesso o la lista nera IP.
Se vuoi ospitare commenti o avere un modulo di contatto, avrai bisogno anche di un plug-in antispam per motivi di sicurezza. Puoi scegliere un plugin antispam separato come Akismet, tuttavia alcuni plugin di sicurezza, come BulletProof Security, offrono anche funzionalità antispam .
2. Configura le tue impostazioni
Nell'amministratore di WordPress, ci sono un sacco di impostazioni che devi configurare . Puoi trovarli nel menu Settings nella barra laterale di sinistra. Passaci attraverso uno per uno. L'amministratore di WordPress ha un buon UX, quindi la maggior parte delle impostazioni sono autoesplicative. Qui, menziono solo due cose che non dovresti dimenticare.
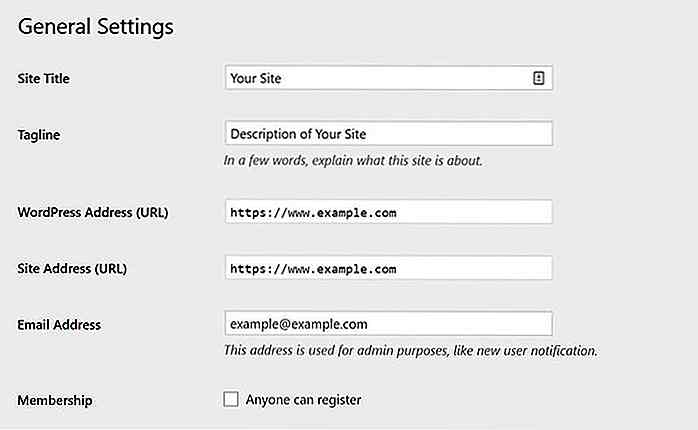
Se utilizzi un certificato SSL sul tuo sito, fai attenzione che le opzioni Indirizzo WordPress (URL) e Indirizzo sito (URL) in Impostazioni generali utilizzino la versione HTTPS del tuo URL .
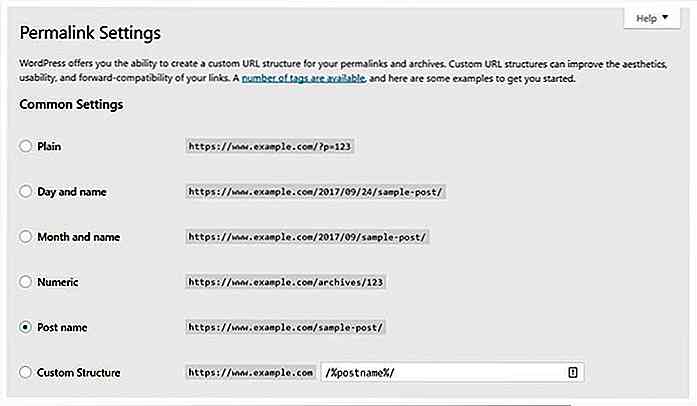
 WordPress ha una struttura permalink predefinita che puoi trovare nella pagina di amministrazione
WordPress ha una struttura permalink predefinita che puoi trovare nella pagina di amministrazione Settings > Permalinks . La struttura predefinita non include il nome del post, solo un ID (ad esempio, http://yoursite.com/?p=12 ). Questa struttura di permalink non è affatto adatta ai motori di ricerca, cambia sempre in una delle altre opzioni.Secondo Yoast, la struttura URL più SEO-friendly è la struttura basata sul nome . Pensa a quale struttura di permalink sarebbe la migliore per te prima di lanciare il sito perché in seguito potrebbe essere difficile cambiare (dato che i motori di ricerca puntano al vecchio URL).
 3. Creare utenti
3. Creare utenti Prima di avviare il tuo sito, vale la pena riflettere su come vuoi gestire i tuoi utenti . WordPress ha diversi ruoli utente (amministratore, editor, autore, contributore, sottoscrittore). Non dare mai agli utenti un ruolo più alto di quello di cui hanno realmente bisogno. Ad esempio, un abbonato (un lettore che segue il tuo blog) non dovrebbe essere in grado di scrivere o modificare i post.
Anche se il tuo sito avrà un solo utente, è una buona idea creare un utente non amministratore separato che autori i post pubblici. In questo modo, sarà più difficile trovare il nome utente dell'utente amministratore. Come regola generale, utilizzare l'utente amministratore solo per la configurazione e la gestione del sito .
Puoi creare nuovi utenti sotto il menu Users > Add New nella barra laterale di sinistra.
4. Installa un plug-in SEO
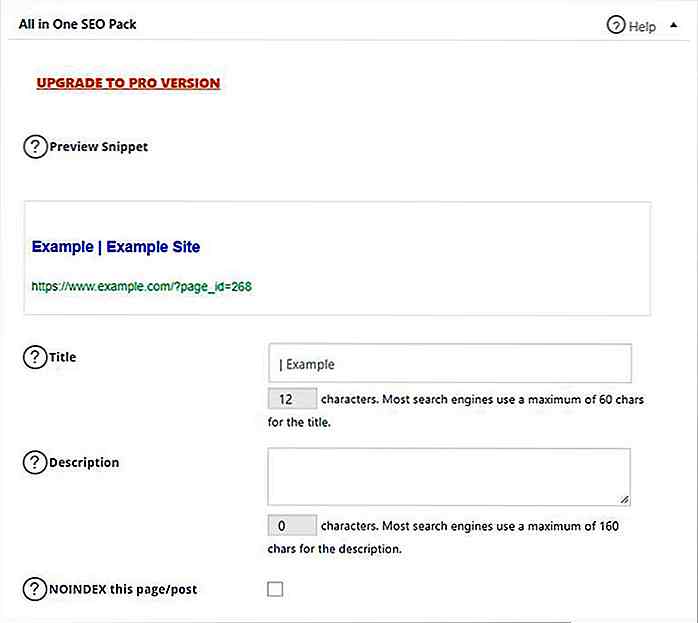
Per ottenere buoni risultati nei motori di ricerca, è necessario un plug-in SEO sul tuo sito. È meglio installare e configurare il plug-in SEO prima di iniziare a creare il contenuto, poiché aggiunge campi aggiuntivi alle pagine di amministrazione "Aggiungi nuovo post" e "Aggiungi nuova pagina". (Nello screenshot qui sotto, puoi vedere alcuni dei campi aggiuntivi che il plug-in All in One Pack SEO aggiunge sotto l'editor dei post.)
 I due plugin SEO più popolari sono All in One SEO Pack e Yoast SEO . Entrambi sono fantastici, scegli quale ti piace di più (o un terzo se vuoi sperimentare). WP Beginner ha un eccellente (e nuovo) Yoast SEO contro l'articolo All in One di un pacchetto SEO, vale la pena dare un'occhiata.
I due plugin SEO più popolari sono All in One SEO Pack e Yoast SEO . Entrambi sono fantastici, scegli quale ti piace di più (o un terzo se vuoi sperimentare). WP Beginner ha un eccellente (e nuovo) Yoast SEO contro l'articolo All in One di un pacchetto SEO, vale la pena dare un'occhiata.Sia il SEO All in One che il SEO Yoast ti consentono di collegare i tuoi account Strumenti per Webmaster di Google e Bing al tuo sito WordPress.
5. Crea il tuo contenuto
Avrai anche bisogno di alcuni contenuti sul tuo sito. Un'installazione di base di WordPress consente di creare due tipi di contenuto a livello di pagina: post e pagine . I post sono datati quindi eccellenti per un blog, mentre le pagine arrivano senza date quindi ottimo per contenuti permanenti come pagine About, pagine di contatto e documenti legali.
Prestare attenzione anche alle tassonomie : tag e categorie, poiché hanno un impatto notevole su come i tuoi utenti percepiscono il tuo sito. Puoi gestire i tuoi tag e le categorie nei menu Post > Categories e Post > Tags nella barra laterale sinistra.
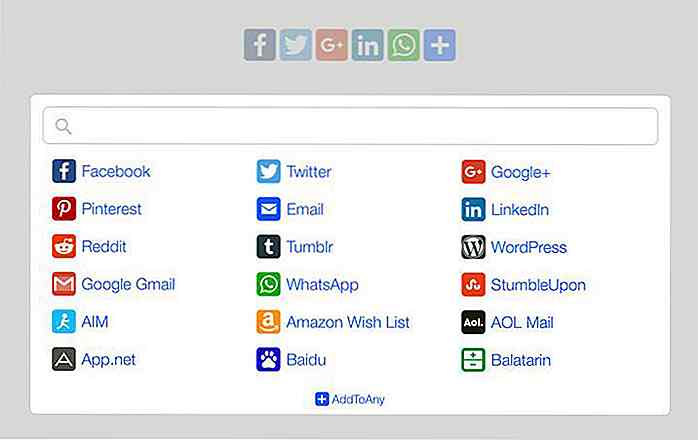
6. Aggiungi pulsanti social
Esistono due tipi di pulsanti social che puoi aggiungere al tuo sito: condividi e segui i pulsanti . I pulsanti di condivisione vanno prima o dopo ogni post (o pagina) e consentono agli utenti di condividere quel particolare post su diversi siti di social media come Facebook o Twitter.
I pulsanti Follow di solito vanno all'intestazione o al footer (a volte nella barra laterale) e consentono agli utenti di seguire i propri account sui social media . Hai bisogno di un account separato su ciascun social media per collegarlo al tuo sito WordPress.
Ci sono molti plugin gratuiti per social media nel repository di WordPress. Potrebbero essere necessari plug-in diversi per i pulsanti di seguito e condivisione, tuttavia alcuni, ad esempio il plug-in AddtoAny Share Buttons, eseguono entrambe le attività .
 7. Attiva e personalizza un tema
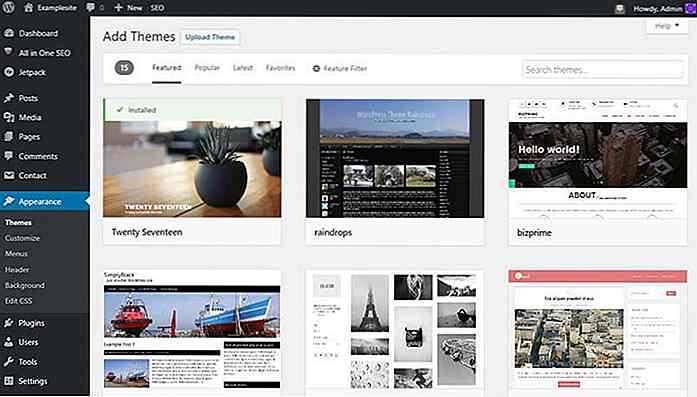
7. Attiva e personalizza un tema Oltre ai plugin, anche il tuo sito WordPress avrà bisogno di un tema . L'installazione predefinita di WordPress viene fornita con il tema annuale predefinito di WordPress (Twenty Seventeen, Twenty Sixteen, Twenty Fifteen, ecc.) O con un tema creato dal provider di hosting .
Esistono diversi temi WordPress gratuiti e commerciali (a pagamento), scegli quelli che si adattano agli obiettivi del tuo sito web . Ad esempio, ci sono temi di portfolio, temi di business, temi multiuso, temi di chiesa, temi pronte per l'accessibilità e molti altri.
Puoi sfogliare i temi di WordPress ufficiali (esaminati dal Team di revisione del tema) nella directory dei temi di WordPress o nell'area di amministrazione di WordPress, sotto Appearance > Themes > Add New menu.
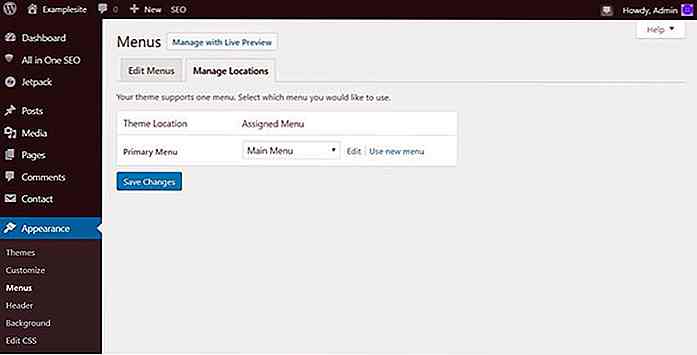
 Dopo aver attivato il tema, puoi personalizzarlo, utilizzando la personalizzazione del tema sotto il menu
Dopo aver attivato il tema, puoi personalizzarlo, utilizzando la personalizzazione del tema sotto il menu Appearance > Customize .È possibile eseguire la maggior parte della personalizzazione del tema utilizzando la personalizzazione del tema, tuttavia è necessario creare i menu separatamente . Puoi farlo nella pagina Appearance > Menus > Edit Menus .
Si noti che alcuni temi hanno più di una posizione del menu (menu di intestazione, menu piè di pagina, menu della barra laterale, ecc.). Devi creare un menu separato per ogni posizione . È possibile assegnare un menu a una posizione di menu nella pagina di amministrazione Appearance > Menus > Manage Locations .
 8. Collega il tuo sito a Google Analytics
8. Collega il tuo sito a Google Analytics Per connettere il tuo sito WordPress al tuo account Google Analytics, hai bisogno di un plugin. Esistono molti plug- in gratuiti di Google Analytics nel repository dei plug - in di WordPress, le loro funzionalità di solito si sovrappongono, quindi utilizzane solo uno allo stesso tempo.
Gli obiettivi principali di un plug-in di Google Analytics sono di aggiungere il codice JavaScript di appartenenza al tuo sito e di collegare il tuo account Google Analytics ad esso, tuttavia può anche avere altre funzionalità aggiuntive . Devi aggiungere il tuo ID di Google Analytics nella pagina di amministrazione del plug-in.
WPMUDev ha un ottimo articolo che mette a confronto diversi plugin di Google Analytics. Io personalmente uso GA Analytics di GA da Jeff Starr, poiché sono necessari circa due minuti per impostare e fa bene il lavoro, comunque riguardo al tuo sito, non ascoltare nessuno e decidere in base alle tue esigenze . Ad esempio, il supporto per la funzionalità Force SSL è importante per me, questo è uno dei motivi per cui utilizzo il plugin di cui sopra, tuttavia potresti avere esigenze diverse.
9. Installare un plug-in di memorizzazione nella cache
Il tuo sito WordPress necessiterà anche di un plugin di memorizzazione nella cache, poiché la memorizzazione nella cache migliora notevolmente le prestazioni (il tuo sito verrà caricato più velocemente). Il caching in pratica significa che i documenti Web, come le pagine HTML e le risorse statiche, come immagini e script, che non cambiano frequentemente vengono caricati da una memoria temporanea (cache).
Rendi l'installazione del plug-in di memorizzazione della cache l' ultima cosa che fai prima dell'avvio del sito, poiché quando si attiva la memorizzazione nella cache non viene sempre visualizzato immediatamente il risultato delle modifiche, a meno che tu non svuoti la cache .
Ci sono molti plugin per la cache disponibili nel repository WP, tuttavia i due più popolari sono WP Super Cache e W3 Total Cache . WP Super Cache è più facile da configurare, quindi è una scelta migliore per i principianti o per i siti che desiderano una soluzione di caching affidabile con una configurazione rapida. W3 Total Cache ha più opzioni ma è più difficile da configurare. Scegli in base alle tue esigenze.
 10. Prova il sito
10. Prova il sito Infine, non dimenticare di testare se tutto funziona come escluso. Controlla tutti i post e le pagine, se hai un modulo di contatto prova se funziona correttamente, prova i pulsanti social e tutte le altre funzionalità che hai sul tuo sito.
Non dimenticare di controllare il sito da diversi browser e anche da diversi dispositivi mobili . Puoi anche utilizzare strumenti esterni, come il test di velocità del sito web di Pingdom o lo strumento di test ottimizzato per i dispositivi mobili di Google, per analizzare le prestazioni e scoprire potenziali problemi.

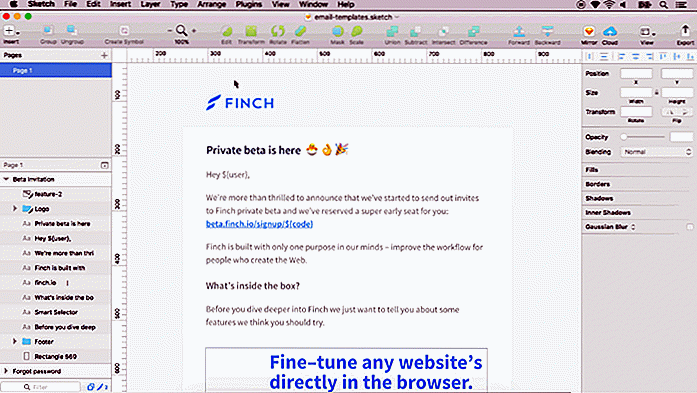
Converti disegni di schizzo in newsletter HTML con Slinky
La maggior parte degli strumenti di esportazione del codice sono goffi e poco affidabili. Tuttavia, Slinky è un diverso tipo di esportatore per Sketch, che trasforma i tuoi progetti in modelli di newsletter completamente compatibili .È facile trovare idee per la newsletter e ricreare i tuoi preferiti in un programma di progettazione.

Quante volte hai voluto creare una rapida presentazione di CSS o una finestra modale ? Questi sono alcuni degli elementi dell'interfaccia utente più comuni sul Web e al giorno d'oggi è possibile crearli senza JavaScript.Certo, è possibile colpire Google alla ricerca di soluzioni. Ma perché non scegliere da una lista curata di risorse fantastiche?È q