it.hideout-lastation.com
it.hideout-lastation.com
A Look Into Atom: il nuovo editor di codice di Github
Github, un popolare repository git che ospita una tonnellata di progetti open source, ha recentemente annunciato un nuovo editor di codice chiamato Atom che ha scosso il "code editor battlefield". L'annuncio ufficiale ha dichiarato che Atom è iniziato come un esperimento - probabilmente 6 anni fa, secondo questo tweet di uno dei fondatori di Github - che poi divenne parte degli strumenti interni di Github; infatti Atom è costruito usando lo stesso Atom.
Si dice che Atom sia estremamente hackerabile, estendibile, ma che possa ancora essere user-friendly per gli utenti entry-level. Al momento della stesura, Atom è ancora in fase beta e disponibile come app di solo invito. Al momento è disponibile solo per la piattaforma OS X, sebbene sia in corso la versione Windows e Linux . Ci ho messo le mani sopra, e mi piacerebbe guidarti attraverso questa app, vedere cosa ha da offrire.
Controlliamolo.
Panoramica
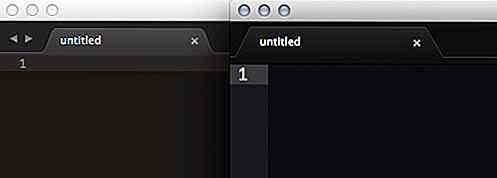
Se sei un utente di Sublime Text irriducibile, la prima cosa che potrebbe far aumentare le sopracciglia quando Atom viene lanciato è l'interfaccia utente. Dai uno sguardo più da vicino al seguente screenshot: puoi individuare quale è Sublime Text e quale è Atom?

Risposta : La sinistra è Testo sublime e la destra è Atomo.
A parte il look, Atom ha anche preso in prestito alcune funzionalità simboliche di Sublime Text con cui potresti avere familiarità, ad esempio: Command + T ti permetterà di passare da un file all'altro e Command + Shift + P per avviare Command Palette.

Puoi anche fare una cosiddetta quotazione automatica e parentesi per selezionare il blocco di codice e selezionare più linee contemporaneamente, proprio come in Sublime Text.
Ma ho scoperto che Atom non è ancora in grado di racchiudere tag automaticamente. Sublime Text è abbastanza intelligente, può trovare i tag corrispondenti da chiudere semplicemente digitando . Another feature that also I caught absent from Atom is Wrap Selection, where you can press Control + W and define the tag to wrap selected area, or Control + Shift + W to automatically wrap it with a p tag.
Evidenziazione della sintassi e supporto linguistico
L'editor di codice è stato creato per aiutare gli sviluppatori a scrivere correttamente i codici con l'aiuto dell'evidenziazione della sintassi del codice corretta. Senza questa capacità, un editor di codice non è altro che un semplice editor di testo, che è piuttosto inutile.
Atom supporta molti linguaggi di programmazione e Web importanti, tra cui Sass e LESS. In Sublime Text, dovremmo installare pacchetti di terze parti, prima che possa gestire questi due.
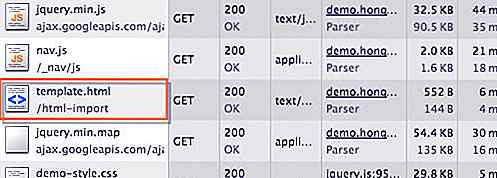
Per visualizzare tutto nell'elenco, fare clic sull'indicatore di lingua del documento corrente nella barra di stato, come mostrato di seguito.

Pacchetti atomici
Atom è estensibile con i pacchetti. Ogni settimana il numero cresce rapidamente; ha più di 500 pacchetti al momento di questa scrittura. Di seguito sono riportati i miei primi 5 pacchetti per ottenere:
- Color Picker: un selettore di colori in grado di generare colori HEX e RGBA.
- JSHint - uno strumento inevitabile per rendere il tuo codice JavaScript "senza errori".
- Completamento automatico: è una sorpresa che questo tipo di funzionalità non sia integrato nel core.
- Prettifica: anche il codice dovrebbe apparire carino.
- Rdio - ascolta il Rdio con esso.
Installazione dei pacchetti
Possiamo installare pacchetti tramite Atom; avviare Controllo pacchetto, quindi cercare Installa pacchetto. A differenza di Testo sublime, che carica e mostra i pacchetti nella stessa finestra di dialogo, Atom ti reindirizzerà a una nuova schermata.
Nella nuova schermata, puoi vedere i pacchetti mostrati come in App Store o Google Play, ognuno con un pulsante Installa. Atom presenta alcuni dei pacchetti, ma puoi cercare il resto attraverso la casella di ricerca.

riduione di prezzo
Github è costruito attorno a Markdown. Il primo file README che verrebbe prelevato e mostrato nel repository è quello che è scritto in Markdown. Github Pages è costruito con Jekyll e Markdown. Quindi è ragionevole integrare Markdown in Atom.
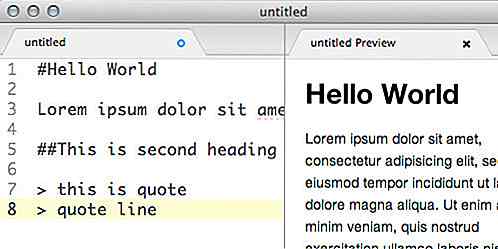
Puoi provare a scrivere alcune linee di sintassi di Markdown, premi Control + Shift + M e vedrai come si verificherà la sintassi.

Integrazione Git
Atom ha aggiunto alcune funzionalità di supporto per chi lavora con git. Quando aggiungi alcune aggiunte o apporti modifiche al tuo progetto git, vedrai un segno di colore come mostrato di seguito (è appena visibile). In Sublime Text, questo tipo di funzionalità può anche essere ottenuto usando un plugin chiamato GitGutter.

Mi aspetto che Atom sia strettamente integrato con Github nelle prossime versioni, quindi potremmo essere in grado di eseguire il repository git Commit, Pull e Push direttamente da Atom - sarebbe un'aggiunta davvero interessante.
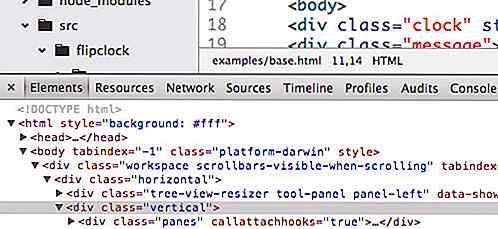
Chrome Dev Tools
Atom è costruito attorno alle tecnologie Web - HTML, CSS e JS - ed è progettato per costruire il Web. Quindi, perché non aggiungere anche Web Inspector. Se premi Alt + Comando + I, vedrai gli strumenti di Chrome Dev.

Questi strumenti Dev potrebbero aiutarti a personalizzare Atom e sviluppare temi o pacchetti per questo.
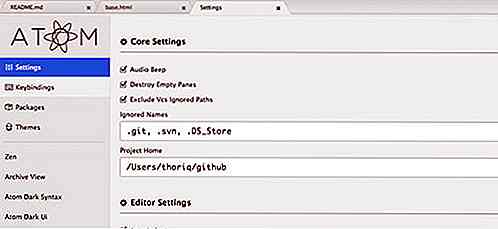
Le impostazioni
Le impostazioni in Sublime Text, che irrita molte persone, vengono eseguite tramite semplici oggetti JavaScript. Nonostante la somiglianza molto stretta con Sublime Text, Atom offre una bella interfaccia grafica quando si tratta di impostare la configurazione, come si può vedere di seguito.

È possibile modificare la dimensione del carattere, il tema, lo schema di evidenziazione del colore e persino personalizzare le associazioni di tasti.
Pensiero finale
Atom sembra davvero promettente, e posso vedere che potrebbe essere un serio concorrente per Sublime Text. Avendo interfaccia utente, caratteristiche e scorciatoie da tastiera simili, non dovrebbe essere difficile per le persone passare ad Atom.
Ti interessa provare Atom? Prendi il tuo invito in Atom.io, o menzionami in Twitter @tfirdaus, ho lasciato 2 inviti.
Infine, guarderò avanti come Atom andrà in futuro. Sarà il prossimo grande editor di codice per sostituire Sublime Text?

20 ebook SEO gratuiti per migliorare il tuo sito web
Il campo della Search Engine Optimization (SEO) sta cambiando a un ritmo molto veloce . L'era degli aggiornamenti annuali degli algoritmi è praticamente terminata. In questi giorni, gli algoritmi di Google colpiscono su base mensile o anche settimanale e senza nemmeno un avviso causando cambiamenti radicali nel ranking e alterando le pratiche SEO .

15 esempi di come la tecnologia innova la moda
È stato il grande Coco Chanel che una volta ha detto: "La moda cambia, ma lo stile resiste". Beh, indipendentemente dai tuoi pensieri in merito, c'è un'altra cosa che cambia con la moda. È tecnologia. Con la quantità di innovazione che sta succedendo in questi giorni, è logico riunire i due . Dop