it.hideout-lastation.com
it.hideout-lastation.com
Suggerimenti M-Commerce per progettare una migliore esperienza di acquisto
Con le vendite al dettaglio annuali tramite cellulari e tablet che dovrebbero raggiungere 707 miliardi di dollari entro il 2018, sempre più consumatori stanno ora cercando un'esperienza di shopping online visivamente coinvolgente .
Andare su mobile, tuttavia, ha le sue sfide. Che si tratti di progettare schermi di dimensioni variabili o di offrire un'interfaccia touch-friendly ai consumatori, il mobile pone troppe sfide ai rivenditori. Progettare e sviluppare un'esperienza di m-commerce impeccabile richiede di pensare in termini di trasformare queste limitazioni in opportunità.
Stai creando un sito o un'app dello shopping mobile? Ecco una serie di best practice da adottare durante la creazione di un sito Web o di un'app di m-commerce che migliora l'esperienza di acquisto mobile del cliente finale :
1. Pensa Mobile-First
La maggior parte dei consumatori si limita a scansionare il design e gli elementi visivi sulla homepage per avere un'idea di cosa offre il sito. È importante tenere a mente l'utente mobile quando si progetta, invece di provare a inserire tutte le informazioni sul sito desktop nel proprio sito mobile.

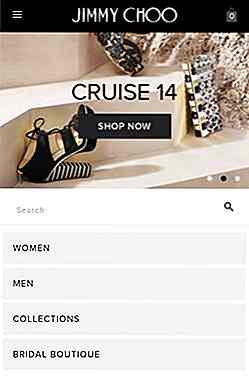
Jimmy Choo, marchio di calzature e borse di lusso, consente ai propri utenti di scansionare facilmente la homepage utilizzando un semplice layout che visualizza un'immagine centrale seguita da un elenco di categorie sottostanti .
Sebbene abbiano incluso un cursore per le immagini, questo layout aiuta il consumatore a valutare il tipo di prodotti che possono aspettarsi di trovare sul sito.
I caroselli automatici sono obsoleti
Una homepage affollata di dispositivi mobili con troppi elementi visivi, come i caroselli automatici, confonderà ulteriormente i tuoi utenti. Una delle regole chiave del design dell'interfaccia è che il consumatore deve avere il controllo . I caroselli vanno contro questa regola spostandosi troppo velocemente con le icone di navigazione di piccole dimensioni, se presenti.
Uno studio dell'Università Notre Dame ha rilevato che quando si tratta di caroselli, il primo scivolo copre l'84% di tutti i clic.



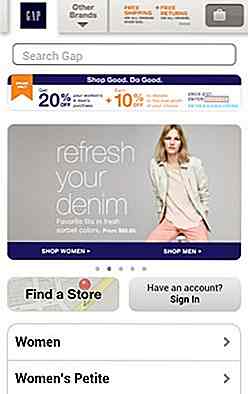
Questo è il caso del sito web GAP per dispositivi mobili, in cui più della metà della prima parte visibile della home page visualizza uno slider che ruota tra cinque diverse offerte. La maggior parte dei consumatori ritiene che questo sia molto frustrante in quanto vi sono alte probabilità che possano fare clic su un'immagine promozionale solo per essere portati a uno diverso .
Pertanto, è sempre consigliabile utilizzare un'immagine statica . Ciò aiuta il consumatore a rimanere concentrato sul piano d'azione. Se devi optare per un cursore immagine, sceglierne uno che non si muove automaticamente.

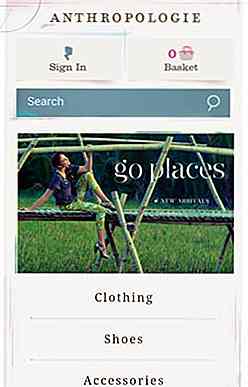
Anthropologie, un marchio di lifestyle multicanale, ad esempio, utilizza un layout semplice con al centro un'immagine prominente . Hanno fatto particolare attenzione a notare che l'immagine inclusa idealmente consente ai consumatori di sapere cosa aspettarsi sul sito web . In questo caso, ruota attorno a abbigliamento, scarpe e accessori di lusso.
Menu a discesa UI personalizzati per la navigazione
La maggior parte dei consumatori preferisce scorrere verso l'alto e verso il basso l'elenco delle categorie per avere una buona idea di quali siano le loro opzioni, anche se hanno trovato subito ciò che stavano cercando. Ed è a causa di questa forte tendenza che i menu a discesa nativi sono una scelta sbagliata per la navigazione .

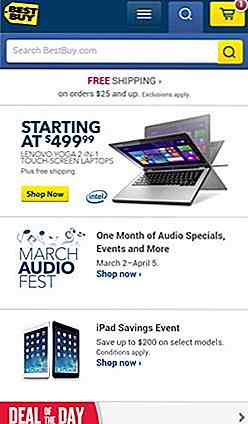
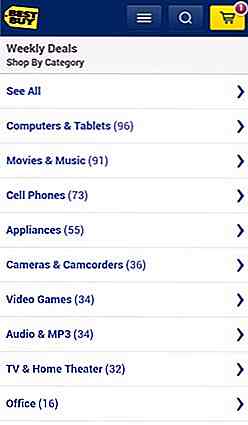
Best Buy, ad esempio, in precedenza utilizzava un menu a discesa simile all'interfaccia utente nativa. Con solo la metà dello schermo utilizzato per visualizzare le opzioni disponibili, la maggior parte dei consumatori ha trovato difficoltà a scorrere, scansionare e confrontare le opzioni disponibili.
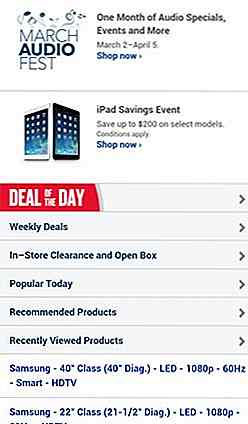
Dall'altra parte, un menu a discesa dell'interfaccia utente personalizzata offre al consumatore una panoramica migliore delle opzioni. L'attuale sito web mobile Best Buy utilizza un menu a discesa simile all'interfaccia utente personalizzata per offrire ai propri utenti una migliore panoramica delle opzioni. Ad esempio, quando un consumatore fa clic su una determinata categoria dice "Offerte settimanali", carica una nuova pagina, invece di visualizzarla in una piccola finestra di dialogo.



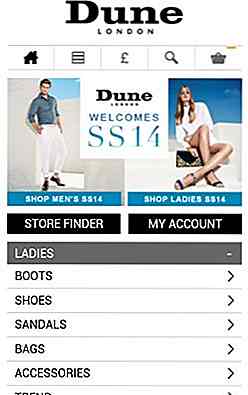
Poi di nuovo, se il tuo è un sito di e-Commerce con meno categorie di genitori e fratelli come Dune London, puoi optare per la divulgazione progressiva (a destra) per mostrare le categorie di pari livello direttamente sulla home page, come e quando l'utente lo richiede.


2. Utilizzare l'interfaccia utente mobile intuitiva per migliorare gli acquisti
I consumatori spesso desiderano visualizzare un prodotto precedentemente visitato. Le ragioni potrebbero variare dal voler confrontare due prodotti, verificare se alcune caratteristiche di un prodotto precedentemente visualizzato siano compatibili con quella nuova. Molte volte i consumatori finiscono per dover cercarlo passando di nuovo attraverso le categorie .


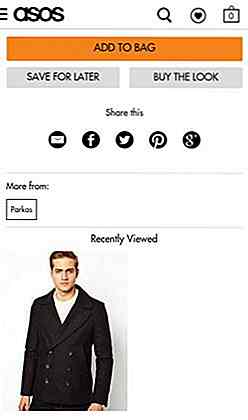
ASOS, un negozio online di moda e bellezza con sede nel Regno Unito, consente ai consumatori di tornare facilmente a un oggetto precedentemente visitato (senza fare ripetutamente clic sul pulsante "Indietro") visualizzando un elenco di prodotti "visualizzati di recente" sulla relativa pagina del prodotto. Incoraggia inoltre i consumatori a esplorare altri elementi assicurando loro che la ricerca di nuovi prodotti non sarà una seccatura.
Sii sensibile al tocco
Con le piccole aree dello schermo sulla maggior parte dei dispositivi mobili, fare clic su un elemento esatto sullo schermo può essere spesso difficile. Per rendere più facile ai consumatori toccare, ci dovrebbe essere spazio sufficiente tra i diversi elementi di tocco all'interno del contenuto. Si consiglia di mantenere visivamente gli elementi tattili di dimensioni 7 × 7 mm, mantenendo i separatori tra gli elementi touch a dimensioni 2 × 2 mm .
È inoltre possibile fare riferimento alle linee guida fornite dalle diverse piattaforme mobili per decidere la dimensione dei target tattili da utilizzare. È altrettanto importante mantenere le unità complete cliccabili, assicurando che non si estendano su tutta la finestra .
3. Scegli l'architettura delle informazioni con saggezza
Quando i consumatori non riescono a trovare una categoria di pari livello dove si aspettano, spesso concludono che il sito Web non vende quel particolare prodotto. Per evitare ciò, è necessario aggiungere la sottocategoria in più categorie principali. Ecco un esempio.


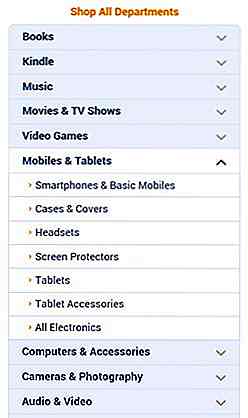
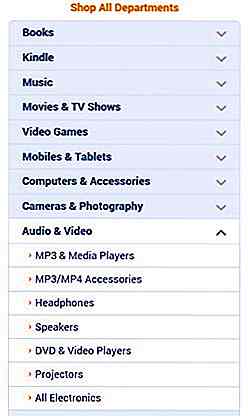
Il sito web mobile di Amazon, ad esempio, elenca le cuffie come categoria di pari livello sia per "Mobiles & Tablets" che per "Audio e video". Ciò aumenta ulteriormente le possibilità che i consumatori scoprano il prodotto che stavano cercando.
Includere "Nuovo" come categoria di genitori separati è particolarmente utile nei settori in cui la disponibilità di un prodotto potrebbe avere un impatto significativo sulla decisione di acquisto dei consumatori. Ad esempio, il sito web mobile di Dune London aiuta i visitatori frequenti includendo categorie padre come NEW IN per consentire loro di scansionare rapidamente i nuovi prodotti arrivati dalla loro ultima visita.

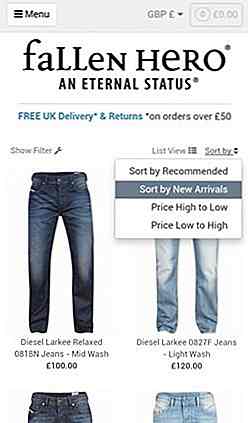
Poi di nuovo, come visto sul sito web mobile di Fallen Hero, un negozio di moda online con base in Inghilterra, è sempre meglio utilizzare "Nuovo" come filtro, piuttosto che una categoria separata in quanto aiuta i consumatori a visualizzare nuovi elementi all'interno di una particolare categoria .

Altre tecniche di categorizzazione che funzionano bene sono "Preferiti cliente", "I più venduti", "Vendita" e così via. Queste raccomandazioni dei clienti non solo renderanno gli acquirenti più fiduciosi riguardo alle loro decisioni di acquisto, ma definiranno anche il tuo marchio nelle loro menti.
Inutile dire che l'm-commerce porta con sé numerose opportunità. Non solo consente ai negozi online di distinguersi dai concorrenti, ma li aiuta anche a posizionarsi abbastanza bene da conquistare una quota di questo mercato da miliardi di dollari.
Ulteriori letture
Ecco alcuni altri materiali di lettura relativi allo sviluppo per un'esperienza utente mobile:
- Uno sguardo in: progettazione per dispositivi mobili
- Mobile App Design / Dev: Guida per principianti a JQuery Mobile
- Layout web reattivi per schermi mobili: introduzione, suggerimenti ed esempi
- 7 suggerimenti per siti Web ottimizzati per dispositivi mobili
- Mobile Web Design: 10 suggerimenti per migliorare l'usabilità
E se hai bisogno di ispirazione o risorse, questi link potrebbero essere in grado di aiutare:
- Siti web di app Killer Mobile Design: suggerimenti ed esempi
- 20 Bella interfaccia utente mobile per la tua ispirazione
- 20 splendide pagine di destinazione per dispositivi mobili
- 20 progetti di interfaccia utente mobile piatta per la tua ispirazione
- Risorse definitive per la progettazione di applicazioni Web mobili
Nota del redattore: questo post è stato scritto da Nagaraj Nagabhushanam per Hongkiat.com. Nagaraj Nagabhushanam è Director of Product Management di MobStac, una società di piattaforme M-Commerce che offre ai rivenditori le migliori esperienze di shopping mobile attraverso siti e app. Puoi trovarlo su LinkedIn.

10 cose che il tuo smartwatch dovrebbe essere in grado di fare
Quindi c'è un tesoro di recensioni di Apple Watch che fanno il giro giusto adesso. Durante la lettura, non è possibile allontanarsi dall'idea che alcuni non sono ancora convinti che lo smartwatch meriti di essere investito . E questo probabilmente perché lo smartwatch non è stato in grado di convincere le masse che sta facendo qualcosa che uno smartphone normale non può fare.Inve

Etichetta di Facebook essenziale: 10 cose da fare e da non fare
Con l'esplosione di Facebook nell'esistenza e l'evoluzione rapida in appena un paio d'anni, non è facile per gli utenti cogliere le regole non dette delle interazioni sociali all'interno. Tuttavia, esiste un generale accordo di cortesia o etichetta per la comunicazione online che possiamo applicare al fenomenale sito di social networking.