it.hideout-lastation.com
it.hideout-lastation.com
Ordinamento e organizzazione dei CSS tramite CSSComb
Rispetto ad altri linguaggi web, il CSS è relativamente semplice e facile da scrivere . Ma allo stesso tempo, è anche difficile da organizzare, in particolare quando si tratta di codici composti da migliaia di righe.
Sarebbe bello se riuscissimo a organizzare i CSS e rendere più semplice per gli altri sviluppatori leggere e mantenere i codici, il che è utile se lavori in un team.
In questo post, vi mostreremo come ordinare e organizzare i CSS usando uno strumento chiamato CSSComb . Ma prima, diamo un'occhiata a un breve esempio sull'ordinamento delle proprietà CSS.
Tecnicamente, il CSS non ha restrizioni quando si tratta di ordinare le proprietà. Il seguente esempio ...
.class {background-color: # f3f3f3; larghezza: 100 px; altezza: 100 px; font-color: # 000; } ... produrrà lo stesso risultato del seguente:
.class {width: 100px; font-color: # 000; background-color: # f3f3f3; altezza: 100 px; } Ma come abbiamo già detto, l'organizzazione aiuterà i tuoi compagni di squadra a mantenere facilmente i tuoi codici. L'ordinamento dei codici CSS, tuttavia, richiede molte operazioni di taglio e incolla e pensieri su come ordinarlo. Ed è qui che CSSComb torna utile.
Come usare CSSComb
CSSComb è un'utilità di ordinamento per CSS creata da Slava Oliyanchuk . CSSComb supporta i CSS2 in CSS4 ed è disponibile in molti editor di codice popolari come TextMate, Coda, Notepad ++ e Sublime Text, come plugin o estensione.
Se stai usando Sublime Text, CSSComb può essere installato facilmente tramite il Controllo pacchetto. Una volta installato, puoi ordinare le proprietà CSS in diversi modi:
- Premi la combinazione di tasti predefinita: Maiusc + Ctrl + C.
- Fare clic con il tasto destro e selezionare: Ordina tramite l' opzione CSSComb .
- Apri Tavolozza comandi - Comando + Maiusc + P e seleziona Ordina tramite CSSComb .
In questo esempio, abbiamo la seguente regola di stile.
.class {padding-top: 1px; border-left: 1px solid #fff; -moz-box-shadow: 0 0 1px 0 # 000; -webkit-box-shadow: 0 0 1px 0 # 000; box-shadow: 0 0 1px 0 # 000; border-right: 1px solid #fff; altezza: 23 px; imbottitura-fondo: 10px; background-color: #fff; } La regola di stile sopra funziona e non c'è niente di sbagliato in questo, tranne che è un po 'disorganizzato. Ora, dopo aver eseguito CSSComb, le proprietà vengono ordinate nel seguente ordine.
.site-header> .container {padding-top: 1px; imbottitura-fondo: 10px; altezza: 23 px; border-right: 1px solid #fff; border-left: 1px solid #fff; background-color: #fff; -webkit-box-shadow: 0 0 1px 0 # 000; -moz-box-shadow: 0 0 1px 0 # 000; box-shadow: 0 0 1px 0 # 000; } Sopra è la regola di ordinazione predefinita in CSSComb, ma se non si desidera ordinarla in questo modo, è possibile personalizzare l'ordine, andando al menu Preferenze> Impostazioni pacchetto> CSSComb e impostando una nuova regola ordine in Ordine di ordinamento - Utente .
Nota : se stai usando un editor di codice che non ha l'estensione o il plugin, CSSComb è anche disponibile come webtool.

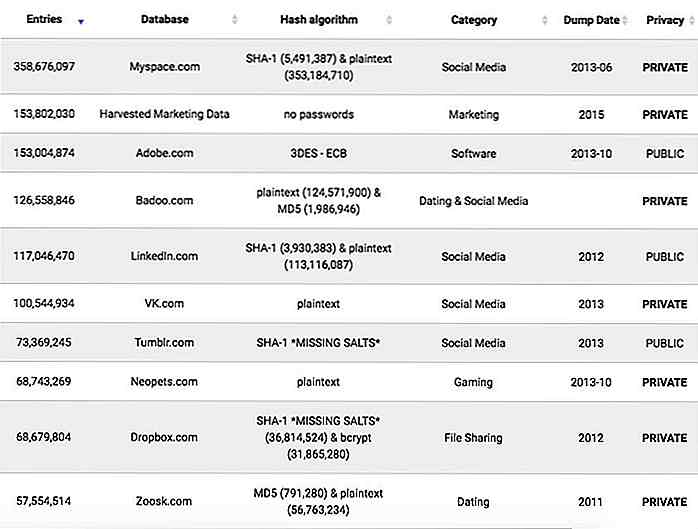
Cosa l'Hack Dropbox può insegnarti sullo stato della sicurezza Web
La settimana scorsa, Dropbox aveva fatto notizia su un hack che ha visto la compromissione degli indirizzi e-mail e delle password di 68 milioni di account Dropbox . Per qualsiasi utente di Dropbox, questo è ovviamente un motivo di preoccupazione, in particolare se si memorizza qualcosa in Dropbox, personale o per lavoro.

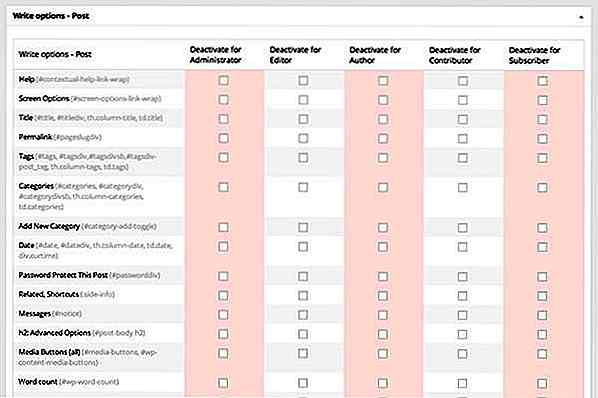
10 plugin WordPress per una migliore amministrazione del backend
Una delle parti migliori di WordPress è la facilità con cui si personalizzano i plugin . Per illustrare la sua flessibilità, ecco alcuni esempi di cosa puoi fare sul tuo sito WordPress con i plugin:Gestisci i contenuti frontendRileva il codice dannosoMigliora le prestazioni dell'immagineGestisci blog multi-autoreMigliora la gestione degli utentiAnche se WordPress è progettato per soddisfare il maggior numero possibile di scenari, potresti voler cambiare cose come rimuovere un menu dalla Dashboard per utenti particolari o semplificare il back-end per utenti tecnicamente meno esperti come i t