it.hideout-lastation.com
it.hideout-lastation.com
Ottimizzazione della velocità di WordPress con icone di condivisione sociale personalizzate
Potrebbe sembrare un compito facile, ma l'aggiunta di pulsanti di condivisione sociale ben funzionanti a un sito WordPress può essere una seccatura. Quando dico che mi sto comportando bene intendo semplici, leggeri, facili da usare, veloci, la maggior parte dei plug-in di social sharing non è così. Tendono a divorare risorse come pazzi e perché qualcuno dovrebbe voler aumentare il tempo di caricamento del plug-in del 25-35% solo per visualizzare alcune icone sul proprio sito?
La buona notizia è che non è necessario un plug-in per svolgere questo compito. In questo tutorial, ti mostrerò come puoi facilmente aggiungere pulsanti di condivisione social personalizzati alla fine dei post sul tuo sito WordPress con solo poche righe di codice .
Passaggio 1: generare i pulsanti di condivisione social
Useremo il Simple Sharing Buttons Generator, uno strumento web pratico e facile da usare per generare le icone di condivisione. Il vantaggio principale di questa app è che i pulsanti generati vengono eseguiti sul frontend, pertanto non caricheranno il tuo server e potrai anche mantenere private le attività degli utenti.
In questa schermata (sotto), troverai due opzioni: "No JavaScript" e "JavaScript" . Spunta JavaScript, in quanto consentirà al browser di rilevare l'URL in modo dinamico, pertanto i tuoi visitatori potranno condividere ogni post singolarmente non solo l'URL della home page.
Passaggio 2: crea un tema figlio
Ora dovrai aggiungere le icone e il codice generati al tuo sito. Prima di tutto dovrai creare un tema figlio.
Puoi facilmente creare un tema figlio WP con l'aiuto del nostro tutorial, oppure puoi seguire i passaggi di questo articolo del Codex WP. Se ne hai già uno, puoi saltare al passaggio 3.
Il tema del bambino si riferisce al tema che usi attualmente - in un modo piuttosto simile in cui un bambino si relaziona con i suoi genitori. Esso eredita tutto (stile e funzionalità) dal tema principale ma è possibile aggiungervi funzionalità aggiuntive .
Nel nostro caso, le funzionalità extra saranno i pulsanti di condivisione social personalizzati.
Passaggio 3: creare una funzione personalizzata che visualizza le icone
Aggiungeremo una funzione personalizzata al file functions.php del tema figlio.
Con l'aiuto di questa funzione sarai in grado di aggiungere le icone social ovunque sul tuo sito usando un hook di azione personalizzato. Se il tuo tema figlio non ha ancora un file functions.php, crea un file di testo vuoto nella cartella radice del tema figlio con le funzioni nome e modifica la sua estensione in .php.
Inserisci la seguente riga di codice in questo file vuoto:
Quando il tuo file functions.php è impostato aggiungi il seguente snippet di codice:
/ * * Aggiunge le icone di condivisione social personalizzate * / function add_social_sharing () {?>Condividi questo post
Infine elimina la riga del commento HTML dallo snippet di codice sopra e sostituiscilo con il codice HTML generato nel passaggio 1 con il Generatore di pulsanti di condivisione social.
Passaggio 4: copiare il file di modello appropriato nella cartella dei temi figlio
Per impostazione predefinita, i singoli post sono governati da un file modello chiamato single.php . A volte, specialmente nei temi più moderni, la struttura di single.php è più complicata, in quanto carica anche file di template aggiuntivi. In questo passaggio dobbiamo trovare il file modello appropriato in cui aggiungere le icone in un secondo momento.
Per individuare il posto giusto per i pulsanti social, dobbiamo trovare il file modello che contiene la funzione che carica il contenuto dei singoli post .
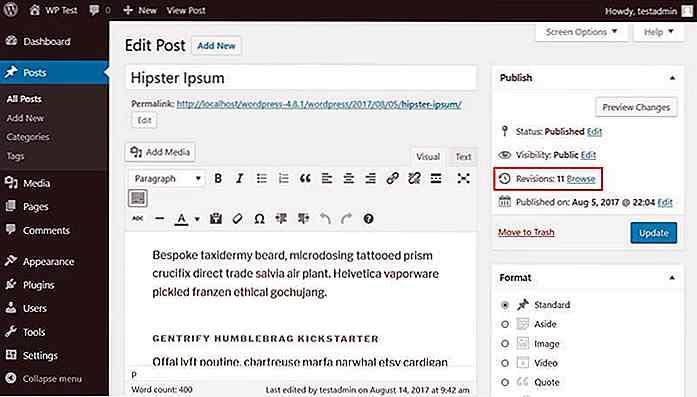
Apriamo l'editor di temi nel dashboard dell'amministratore di WordPress in Aspetto> Editor . Nell'angolo in alto a destra trovi un elenco a discesa in cui puoi selezionare il tema principale. Sotto il menu a discesa puoi vedere tutti i file modello contenuti nel tema principale. Scorri verso il basso fino a trovare il modello Single Post (chiamato single.php) e aprilo.
Se il tema principale utilizza la funzione WP get_template_part () nel file single.php, significa che utilizza un file modello aggiuntivo per caricare il contenuto del singolo post.
Per prima cosa devi scoprire quale è questo. Il nome del file modello aggiuntivo è il primo parametro della funzione get_template_part () .
In Twenty Fifteen assomiglia a questo:
get_template_part ('content', get_post_format ());Il primo parametro è 'content', il che significa che cerchiamo il file template chiamato content.php . È necessario copiare questo file dalla cartella principale del tema principale alla cartella principale del tema figlio in modo da modificarlo.
Passaggio 5: aggiungere il gancio di azione al file di modello corretto
Abbiamo creato una funzione chiamata add_social_sharing () nel passaggio 3 e l'abbiamo allegata a un hook di azione personalizzato denominato custom_social_share . Ora dovremo aggiungere questo hook nel punto in cui vogliamo che la funzione venga eseguita.
Ecco lo snippet di codice che dovrai inserire nel posto giusto:
Quindi, troviamo il posto giusto.
Apri il file modello che hai aggiunto al tema figlio nel Passaggio 4 in un editor di codice o all'interno dell'editor di temi del dashboard di amministrazione di WordPress e cerca la funzione the_content () .
Controlla se c'è una funzione wp_link_pages () subito dopo la funzione the_content () . Se c'è, allora lo snippet di codice sopra viene dopo quello; altrimenti segue la funzione the_content () .
Passaggio 6: aggiungere il codice CSS al tema figlio
Apri il file style.css del tuo tema figlio nell'editor di codice o nell'editor di temi della dashboard di amministrazione di WordPress, copia il codice CSS generato nel passaggio 1, incollalo alla fine del file e salvalo.
Aggiungeremo due righe aggiuntive al file CSS per rendere le icone di condivisione sociale correttamente visualizzate in ciascun tema. Copia e incolla il seguente snippet di codice alla fine del file style.css :
ul.share-buttons li a {border: 0; } ul.share-buttons li img {display: inline; }Passaggio 7: caricare il set di icone dei social media sul server
Carica il set di icone dei social media prescelto scaricato nella Fase 1 nella cartella dei temi figlio. Collega il tuo server tramite FTP, crea una nuova cartella chiamata immagini all'interno della radice della cartella del tema figlio (/ wp-content / themes / your-child-theme / images) e carica l'icona qui.
Nominiamo le immagini delle cartelle perché questo è il nome predefinito della cartella di immagini che utilizza il Generatore di pulsanti di condivisione semplice.
Passaggio 8: controllare il percorso dei file icona
Dopo aver caricato le icone dei social media sul tuo server al punto 7, è importante controllare il percorso dei file delle icone per assicurarti che vengano caricate.
Il percorso di un file immagine fornisce un suggerimento al browser sulla sua posizione sul server. Controlliamo i percorsi dell'immagine all'interno del file functions.php del tema figlio. Apri il file nel tuo editor di codice e vai alla funzione add_social_sharing () dove devi controllare il codice HTML generato con il generatore di pulsanti Simple Sharing.
Nel codice HTML troverai un
tag con un attributo src per ogni icona. Controlla se ogni attributo src punta alla posizione esatta in cui il tuo set di icone è stato caricato nel passaggio 7.
Il generatore di pulsanti di condivisione semplice aggiunge percorsi relativi a
File. A volte i browser non possono eseguire il rendering delle immagini se si utilizza un percorso relativo, quindi è una buona idea utilizzare invece i percorsi assoluti . In questo modo ogni browser potenzialmente utilizzato dai visitatori può essere sicuro della posizione dei file di icona richiesti.
Il percorso dell'immagine relativa aggiunto dal generatore è simile a questo:
Cambiamo l'attributo src di ogni icona in un percorso assoluto, il che significa che includerà l'URL completo del file.
Il percorso URL sopra sarà simile a questo:
Passaggio 9: carica i file modificati e attiva il tema secondario
Collega il tuo server via FTP e carica tutti i file che abbiamo creato in questo tutorial che non hai ancora caricato: il functions.php, lo style.css e il file template appropriato (in questo tutorial sia il single.php che il contenuto. php ).
Infine attiva il tema figlio nella dashboard dell'amministratore di WP nel menu Aspetto> Temi .
Ora sei pronto con le tue icone di condivisione social superleggeri, a risparmio di risorse e personalizzate. Puoi andare online e controllarlo dal vivo sul tuo sito.
Conclusione
In questo tutorial ti ho mostrato come aggiungere i pulsanti di condivisione social personalizzati alla fine dei singoli post. Puoi aggiungere le icone di condivisione a qualsiasi altra posizione sul tuo sito web con l'aiuto del gancio di azione che abbiamo creato.
Basta aggiungere il codice che abbiamo usato nel passaggio 5 nel punto in cui desideri visualizzare i pulsanti:
Dovrai anche trovare il file modello giusto se vuoi posizionare le icone da qualche altra parte. Le singole pagine sono governate da un file di modello chiamato page.php, mentre gli allegati multimediali come le immagini sono caricati da attachment.php .
Se desideri visualizzare i pulsanti di condivisione social in un punto diverso del tuo sito web, puoi utilizzare la gerarchia dei modelli di WordPress per trovarlo.
- Scarica fonte

Nuove risorse per sviluppatori Web - Febbraio 2017
La serie "Fresh Resouces for Web Developers" ha una durata di 4 anni e il mantenimento di questa serie mi ha dato una visione approfondita del progresso del web nel corso degli anni. Ci sono nuovi strumenti che escono ogni mese per facilitare lo sviluppo web.In questa puntata, abbiamo raccolto una serie di nuovi strumenti, che includono librerie JavaScript, un paio di librerie CSS e riferimenti per migliorare le tue abilità.

Vetrina di bellissimi siti con effetti Glitch
Immagini e video con glitch sono diventati una delle tendenze più in voga nel web design ultimamente. Solo poche righe di codice possono darti un effetto interattivo che aggiungerà molto alla creatività del tuo web design e può dare vita a un'interfaccia utente noiosa.In questo post abbiamo creato siti web che hanno dato un tocco artistico di video e immagini malfunzionanti per produrre effetti di glitch in modi diversi . Da