it.hideout-lastation.com
it.hideout-lastation.com
20 tendenze del Web design in crescita da tenere d'occhio nel 2017
È passato un altro anno e i designer guardano al futuro. Molte tendenze del design promettenti sono destinate a scoppiare nel 2017. L'anno scorso ho coperto le tendenze del design del 2016 e da allora abbiamo visto molti cambiamenti .
Quindi, per questo post ho scelto le 20 migliori tendenze che ho notato guadagnando trazione nel 2017 . Queste tendenze di progettazione possono essere applicate a qualsiasi sito Web, quindi tieni gli occhi aperti per queste tecniche mentre ci spostiamo nel 2017 e oltre.
1. Badge "in primo piano"
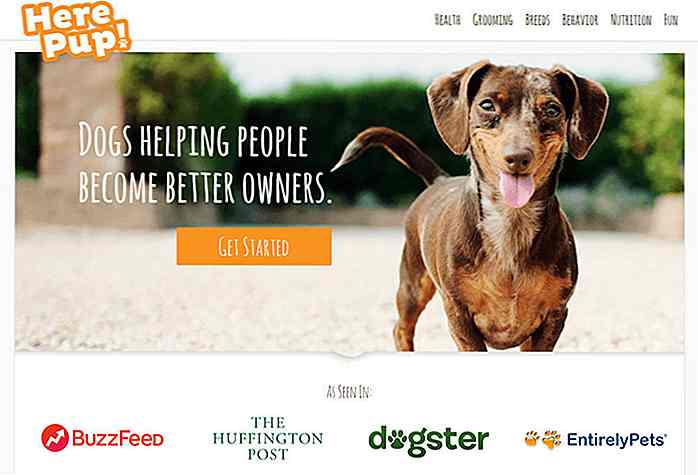
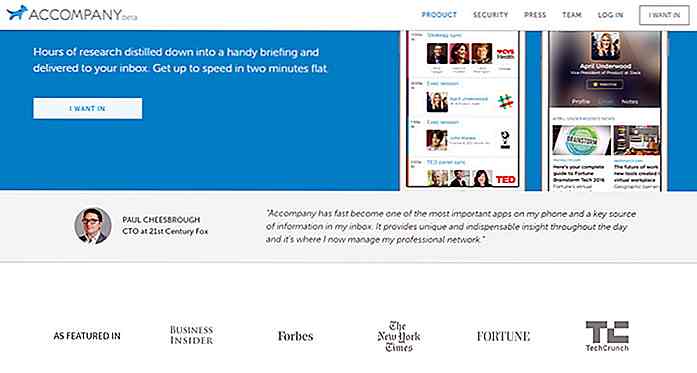
Startup, blog, progetti SaaS e anche piccole imprese ora utilizzano i badge "come in primo piano" sui loro siti web. Questi distintivi spesso si collegano agli articoli sui blog tradizionali come HuffPo, Forbes, CNN, Fox e altre notizie.
 L'obiettivo è quello di convalidare un sito Web e creare fiducia con nuovi visitatori. È più facile per qualcuno fidarsi di un sito Web quando possono vedere che è stato menzionato in pubblicazioni autorevoli .
L'obiettivo è quello di convalidare un sito Web e creare fiducia con nuovi visitatori. È più facile per qualcuno fidarsi di un sito Web quando possono vedere che è stato menzionato in pubblicazioni autorevoli .In effetti molti blog apprezzano l'esposizione, quindi aiuta davvero tutti. Questi grandi siti rilasciano spesso i loro loghi online, ma puoi trovare anche PNG o SVG trasparenti solo su Google.
 Inoltre, ti consigliamo di ricollegarti all'articolo originale che menziona il tuo sito. Questo dimostra che sei stato davvero menzionato sul sito, e non stai solo inventando crediti.
Inoltre, ti consigliamo di ricollegarti all'articolo originale che menziona il tuo sito. Questo dimostra che sei stato davvero menzionato sul sito, e non stai solo inventando crediti.2. Bold nav collegamenti all-caps
Ho visto dozzine di eleganti menu di navigazione che si affidano tutti allo stesso design. Questi collegamenti nav variano di font e dimensioni ma solitamente hanno caratteristiche simili, come ad esempio:
- Tutto maiuscolo
- grassetto
- Uniformemente distanziati
- Allineato all'angolo destro
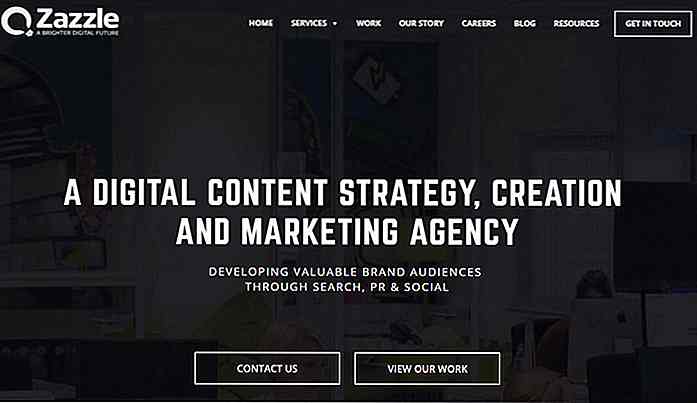
La homepage di Zazzle è un ottimo esempio. Ma puoi trovarlo su molti siti Web di avvio perché è un modo pulito per condividere collegamenti facili da leggere e facili da consultare.
 Per lo più associo questa tendenza con le aziende e le startup tecnologiche, ma può essere prevalente anche sui blog.
Per lo più associo questa tendenza con le aziende e le startup tecnologiche, ma può essere prevalente anche sui blog.Prendi nota della prossima volta che vedi questa tendenza perché è ovunque. E mi aspetto che continui a crescere bene nel 2017.
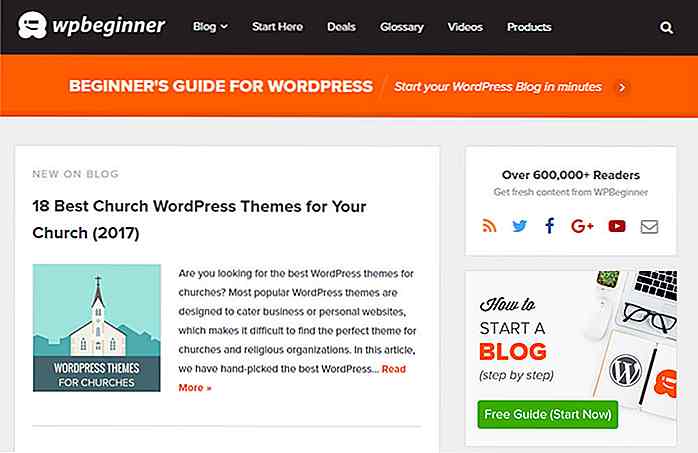
3. Blog in stile rivista
Il blogging era un concetto di nicchia all'inizio degli anni 2000. Se gestivi un blog nel 2003, era considerato un piccolo passatempo carino. In poco più di un decennio questa tendenza è radicalmente cambiata. Ora i blog possono fornire un reddito a tempo pieno e stanno iniziando a sembrare molto più simili alle riviste digitali .
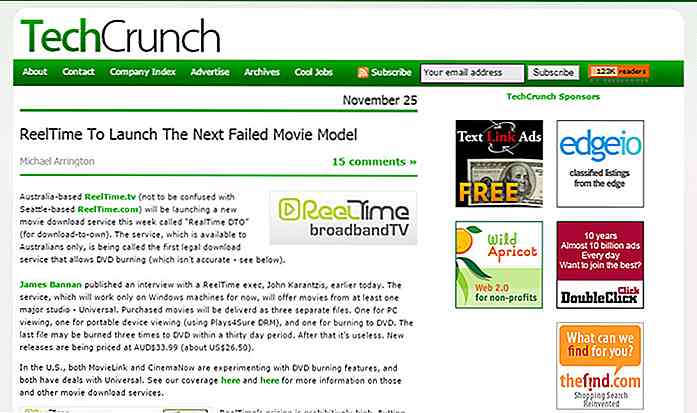
Dai un'occhiata al design originale di TechCrunch quando è stato lanciato per la prima volta nel 2006. Sembra un vero e proprio blog WordPress vero?
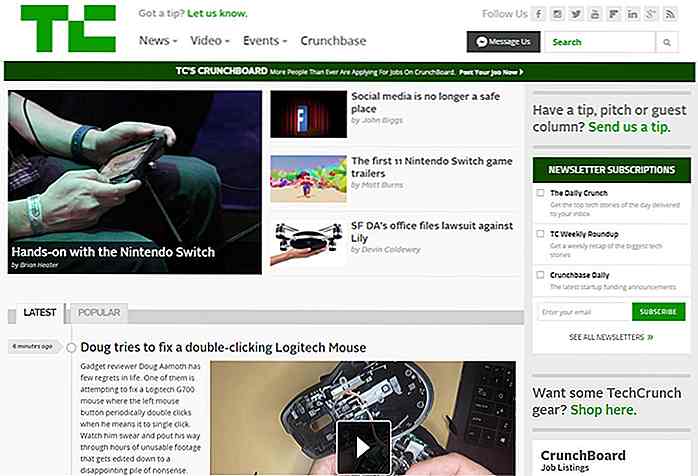
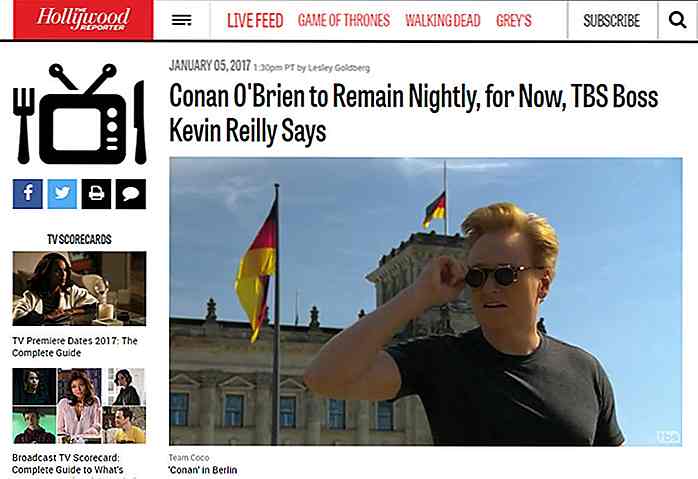
 Ora guarda l'attuale homepage di Techcrunch nel 2017:
Ora guarda l'attuale homepage di Techcrunch nel 2017: Non sembra solo una rivista, ma funziona anche come una . TechCrunch pubblica dozzine (se non centinaia) di nuovi post ogni singolo giorno. Sono la fonte di riferimento n. 1 per le notizie di avvio.
Non sembra solo una rivista, ma funziona anche come una . TechCrunch pubblica dozzine (se non centinaia) di nuovi post ogni singolo giorno. Sono la fonte di riferimento n. 1 per le notizie di avvio.Le tendenze del design in stile rivista fanno una grande differenza. La home page utilizza una sezione di grande storia, ogni post ha la sua miniatura e le pagine degli articoli sono incentrate sul titolo .
Quando ci pensi, TechCrunch non è cambiato molto. È ancora "solo un blog". Ma è progettato e gestito come una rivista, e questo fa la differenza.
4. Sfondi video
Il suono di riproduzione automatica è forse la tendenza più fastidiosa sul web. Ma sorprendentemente, la riproduzione automatica dei video (senza audio) è una tendenza in rapida crescita. È possibile individuare questo in decine di siti aziendali in cui uno sfondo video occupa l'intero schermo .
 Mi piace molto questa tecnica quando è applicata correttamente. Finché il video si riferisce al sito e non ostruisce il contenuto, penso che sia un effetto interessante da utilizzare nell'intestazione.
Mi piace molto questa tecnica quando è applicata correttamente. Finché il video si riferisce al sito e non ostruisce il contenuto, penso che sia un effetto interessante da utilizzare nell'intestazione.5. Pulsanti Ghost
Mentre il minimalismo si nutre ulteriormente del web design, stanno emergendo molte nuove tendenze. Una tale tendenza è l' aumento dei pulsanti fantasma che non hanno un riempimento interno ma hanno un bordo esterno.
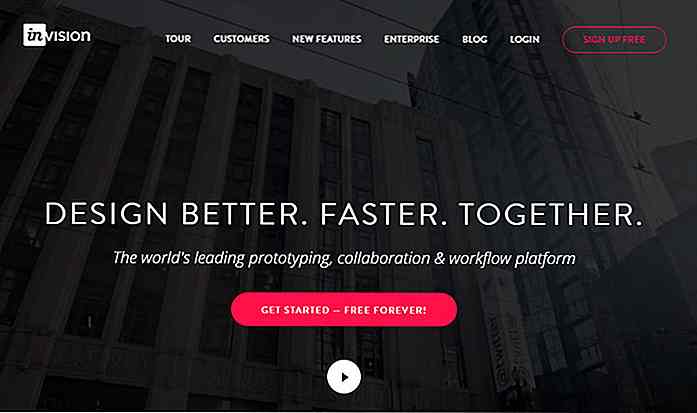
 Il più delle volte questi pulsanti sono in contrasto con gli altri per attirare l'attenzione. Puoi vederlo sulla homepage di Instantmojo con il pulsante di registrazione verde che si trova proprio accanto al pulsante fantasma che collega a una demo dal vivo.
Il più delle volte questi pulsanti sono in contrasto con gli altri per attirare l'attenzione. Puoi vederlo sulla homepage di Instantmojo con il pulsante di registrazione verde che si trova proprio accanto al pulsante fantasma che collega a una demo dal vivo.Altri siti hanno adottato uno stile di design puramente fantasma per i loro pulsanti in tutto il sito. Un ottimo esempio qui è il nuovo layout Bootstrap.
Penso che i pulsanti fantasma funzionino su siti che tendono al minimalismo . Potrebbero non essere adatti a tutti i siti Web, ma vedo che il loro utilizzo aumenta di anno in anno.
6. Opt-in delle finestre modali
Le finestre modali sono super fastidiose e non riesco a immaginare che gli utenti vorrebbero. Tuttavia, hanno dimostrato di aumentare le iscrizioni e gli esperti di marketing non possono ignorare le tecniche che funzionano.
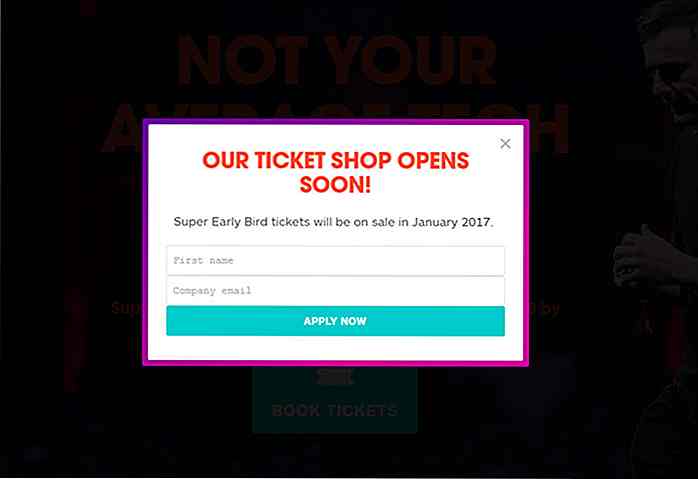
Questo è il motivo per cui penso che le finestre modali di opt-in continueranno a salire nel 2017.
Non sono la mia cosa preferita e non li aggiungo mai ai miei siti web. Ma se l'obiettivo è aumentare le iscrizioni, le finestre modali sono un modo sicuro per far girare le cose.
 I nuovi plug-in possono persino indirizzare l'intento di uscita che attiva una modale ogni volta che l'utente tenta di uscire dal sito. Altre modali compaiono dopo x secondi o sono impostate per aprirsi quando l'utente scorre verso il basso abbastanza lontano.
I nuovi plug-in possono persino indirizzare l'intento di uscita che attiva una modale ogni volta che l'utente tenta di uscire dal sito. Altre modali compaiono dopo x secondi o sono impostate per aprirsi quando l'utente scorre verso il basso abbastanza lontano.Indipendentemente dal modo in cui le modali vengono attivate, dal modo in cui sono state progettate o da come le percepisci, penso che saranno disponibili per il lungo periodo.
7. Illustrazione e grafica vettoriale
Con i nuovi programmi di disegno vettoriale come Sketch e Affinity Designer, c'è una nuova ondata di illustratori che irrompe nel web. Il design grafico e il design dell'interfaccia si fondono costantemente con designer multidisciplinari come non mai.
Ciò significa che vedremo molte più icone personalizzate e illustrazioni a pagina intera nel prossimo futuro.
 Molti illustratori sono artisti praticati quindi penso che vedremo più sfondi a piena pagina realizzati con software di pittura digitale, resi in dettaglio come concept art.
Molti illustratori sono artisti praticati quindi penso che vedremo più sfondi a piena pagina realizzati con software di pittura digitale, resi in dettaglio come concept art.8. Risolte barre laterali a scorrimento
La prima ondata di design fisso si è concentrata sulle barre di navigazione . Questi sono troppo comuni soprattutto nei design reattivi in cui la barra di navigazione fissa riproduce la sensazione di un'applicazione mobile nativa .
Ma nel 2017, mi aspetto di vedere un altro elemento appiccicoso, la barra laterale appiccicosa .
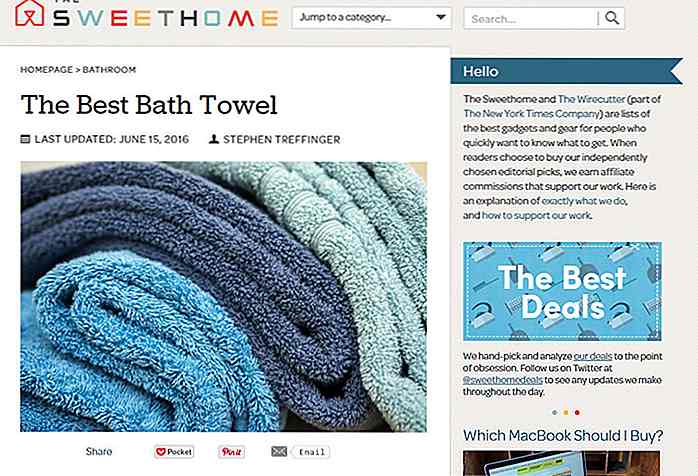
 Quasi tutti i principali blog utilizzano questo tipo di barra laterale appiccicosa. Mantiene costantemente il contenuto in vista e aumenta la probabilità che gli utenti interagiscano con i contenuti della barra laterale .
Quasi tutti i principali blog utilizzano questo tipo di barra laterale appiccicosa. Mantiene costantemente il contenuto in vista e aumenta la probabilità che gli utenti interagiscano con i contenuti della barra laterale .In più con dozzine di plugin jQuery gratuiti in grado di replicare l'effetto sticky sidebar . È più facile che mai impostarlo su qualsiasi sito web.
9. Sommario in-page
Un recente studio di caso ha rilevato che il contenuto di lunga durata supera le shortform in entrambe le classifiche e la qualità della fidelizzazione dell'utente. Certo, questo non è sempre vero perché alcune domande possono essere risolte rapidamente.
Ma con contenuti molto più lunghi sul web, è naturale vedere più tabelle di contenuti aggiunte in articoli . Vedrai questo su siti di recensioni o articoli che si suddividono in articoli elencati.
 L'aggiunta di un sommario può migliorare l'esperienza utente e aiutare a suddividere la lettura in blocchi più piccoli. Il sommario può anche aiutare il tuo sito a classificarsi meglio ! Se Google trova la tua pagina preziosa, potresti ottenere link di salto nei risultati di ricerca.
L'aggiunta di un sommario può migliorare l'esperienza utente e aiutare a suddividere la lettura in blocchi più piccoli. Il sommario può anche aiutare il tuo sito a classificarsi meglio ! Se Google trova la tua pagina preziosa, potresti ottenere link di salto nei risultati di ricerca.Potrebbe essere vero che i ToC sono piuttosto scarsi in questo momento. Ma mi aspetto che questa tendenza esploda nel 2017 e molti anni dopo.
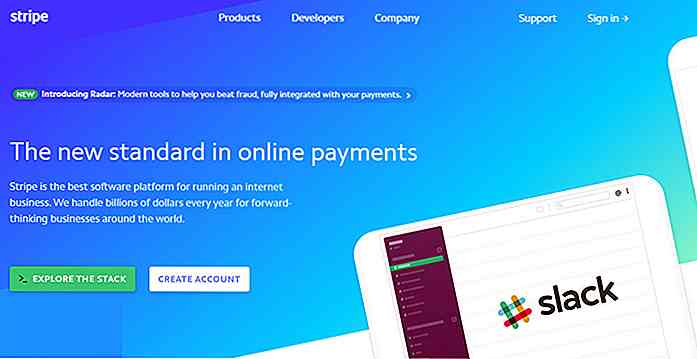
10. Luminosi disegni colorati
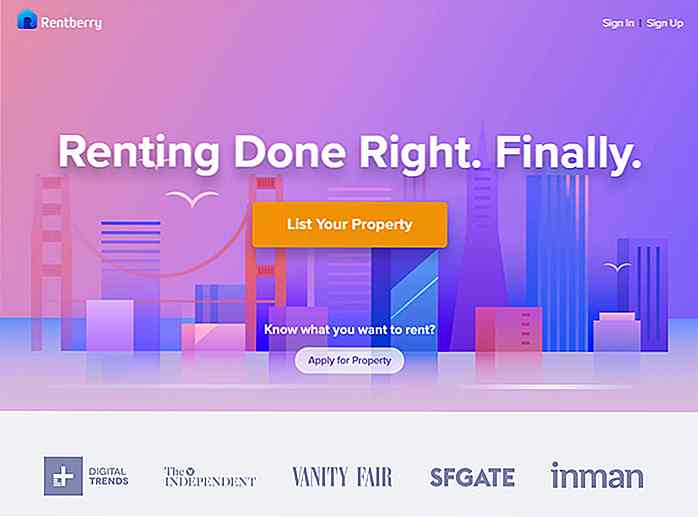
Non sono sicuro che questa tendenza sia emersa dal minimalismo o come reazione al design dei materiali di Google. Ma sono incappato in dozzine di siti web che usano colori pastello chiari mescolati ad altre tonalità vibranti per creare un aspetto molto fantasioso.
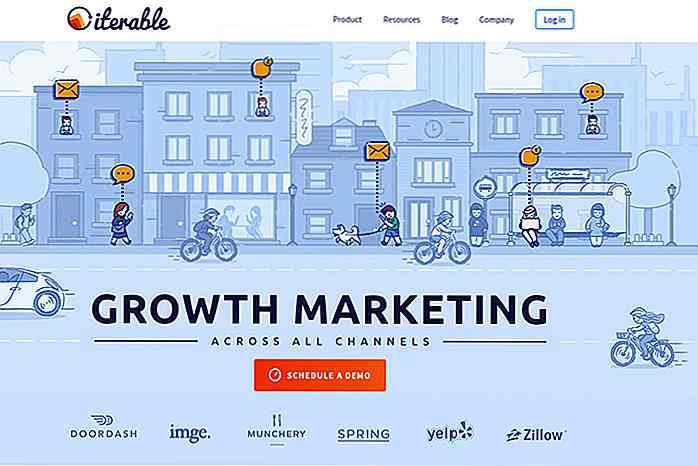
 La homepage di Rentberry è un ottimo esempio che usa anche tonnellate di gradienti E ha anche i suddetti badge "Featured in" sotto! Due tendenze su un sito.
La homepage di Rentberry è un ottimo esempio che usa anche tonnellate di gradienti E ha anche i suddetti badge "Featured in" sotto! Due tendenze su un sito.Noterai che i colori non permeano l'intera pagina e vengono disattivati con altre tonalità di bianco e grigio.
 Ho visto abbastanza di questi vivaci schemi di colori per credere che siano in aumento.
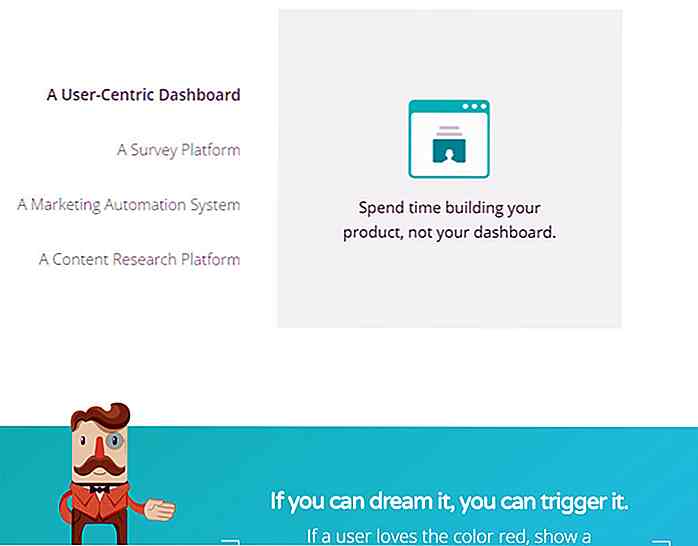
Ho visto abbastanza di questi vivaci schemi di colori per credere che siano in aumento.11. Scorri le animazioni
I web designer conoscono lo scroll-jacking e quanto sia terribile. Comunque non è quello che intendevo con il titolo "scroll animation". Ho visto molti siti che ora animano il contenuto in visualizzazione quando scorri una determinata sezione della pagina.
 Questa tendenza è per lo più confinata alle home page di startup e alle aziende SaaS che vogliono un po 'di pizzazz nel loro design.
Questa tendenza è per lo più confinata alle home page di startup e alle aziende SaaS che vogliono un po 'di pizzazz nel loro design.Non posso dire se è una tendenza particolarmente utile. Certamente attira l'occhio, ma non penso che offra molto al di là dell'estetica. Tuttavia, è una tendenza che sembra diffondersi rapidamente e, se usata con parsimonia, può essere davvero accurata.
12. App a pagina singola (SPA)
Le applicazioni a pagina singola sono siti Web costruiti esclusivamente con le chiamate Ajax . JavaScript estrae il contenuto da un server e lo carica in modo dinamico, quindi la pagina non si aggiorna mai .
Esempi comuni sono siti come Gmail e Facebook. Ma con più tecnologia JS, sto notando sempre più SPA sviluppate continuamente. Diamine, anche CodePen potrebbe essere considerato una SPA.
Con potenti librerie di frontend come React e Aurelia, sarà ancora più facile creare una SPA da zero nel 2017.
13. Barre di ricerca selezionabili
Un tempo i campi di ricerca erano sempre in vista da qualche parte su una pagina web, nella barra laterale o nella navigazione. Ma ultimamente ho notato molti più campi di ricerca che vengono nascosti di default e devono essere attivati .
 Certamente una tendenza utile per risparmiare spazio sulla pagina pur mantenendo la funzione di ricerca accessibile . Se non sei sicuro di dove posizionare un modulo di ricerca in un nuovo design, potresti prendere in considerazione l'utilizzo di un campo di commutazione collegato a un'icona a forma di lente di ingrandimento nella navigazione.
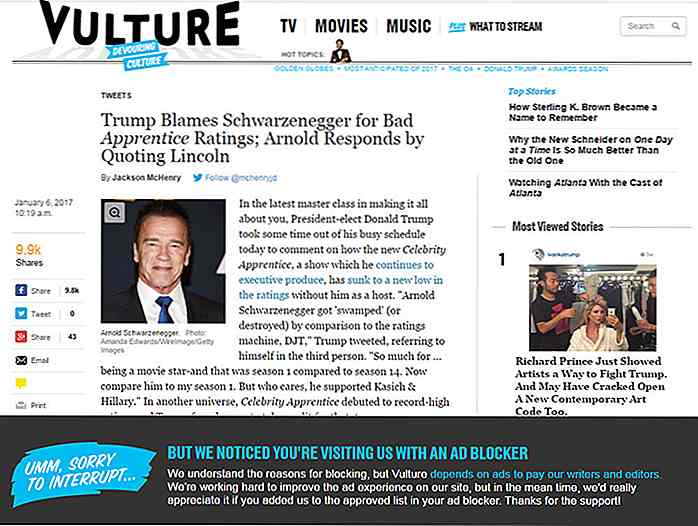
Certamente una tendenza utile per risparmiare spazio sulla pagina pur mantenendo la funzione di ricerca accessibile . Se non sei sicuro di dove posizionare un modulo di ricerca in un nuovo design, potresti prendere in considerazione l'utilizzo di un campo di commutazione collegato a un'icona a forma di lente di ingrandimento nella navigazione.14. Messaggi di Adblock
Non si può negare il fatto che il blocco degli annunci è in aumento . L'unica domanda è come gli editori gestiranno questa tendenza. Alcuni siti aggiungono educatamente messaggi negli spazi pubblicitari come Time.com. Su Hongkiat, noterai annunci interni per riempire il vuoto che si collega ulteriormente al sito.
 Una tendenza seria che vedo aumentare è il blocco dei contenuti di Adblock . Questa è una tecnica per "bloccare gli ad blockers" . Questa funzione è già presente in molti siti di grandi dimensioni come Business Insider e Forbes. Sfortunatamente, ciò danneggia sia l'utente che l'editore e tutto deriva da tecniche pubblicitarie di scarsa qualità.
Una tendenza seria che vedo aumentare è il blocco dei contenuti di Adblock . Questa è una tecnica per "bloccare gli ad blockers" . Questa funzione è già presente in molti siti di grandi dimensioni come Business Insider e Forbes. Sfortunatamente, ciò danneggia sia l'utente che l'editore e tutto deriva da tecniche pubblicitarie di scarsa qualità.In fin dei conti, non importa chi dai la colpa o dove ti trovi nel dibattito sulla pubblicità. Altre persone stanno installando plug-in di Adblock e mi aspetto che più editori possano respingere .
15. Icone SVG pure
La grafica SVG è già penetrata nel Web ma sta aumentando di giorno in giorno. E ho la sensazione che il 2017 sarà un anno enorme per gli SVG sul web.
Puoi trovare migliaia di set di icone SVG gratuiti su siti come Flaticon se sai come cercare. Ma puoi anche codificare gli SVG in HTML, ad esempio facendo uso di questo esempio su CodePen.
 Quindi, i progettisti hanno un modo di utilizzare gli SVG e gli sviluppatori hanno anche modo di utilizzare gli SVG. Il moderno supporto per i browser sembra buono su tutta la linea, quindi non ci sono problemi di compatibilità. Tutto ciò che serve è un numero sufficiente di designer per riconoscere la potenza degli SVG e iniziare a usarli!
Quindi, i progettisti hanno un modo di utilizzare gli SVG e gli sviluppatori hanno anche modo di utilizzare gli SVG. Il moderno supporto per i browser sembra buono su tutta la linea, quindi non ci sono problemi di compatibilità. Tutto ciò che serve è un numero sufficiente di designer per riconoscere la potenza degli SVG e iniziare a usarli!16. Adobe XD
Adobe ha rilasciato una beta completa di Adobe XD nel 2016 e da allora è cresciuta rapidamente. Attualmente supporta sia Mac che Windows, ed è in fase di test prima di essere completamente implementato.
Potresti deridere l'idea di qualsiasi programma che sorpassi Sketch ma Adobe è la principale compagnia di software del lavoro creativo per un motivo. Plus Sketch è ancora Mac-only, mentre Adobe sta cercando di supportare tutti .
Credo fermamente che leggeremo molto di più su Adobe XD nel prossimo anno. Potrebbe diventare il software go-to per la progettazione di mockup UI, così possiamo finalmente usare Photoshop come strumento di manipolazione delle foto (come previsto).
Con l'avvento del nuovo software, arrivano dozzine di tutorial e kit di GUI gratuiti . Puoi trovare molti freez di Adobe XD in Dribbble insieme a due nuovi siti freebie basati su XD Designmine e XD Guru.
17. Altri menu per hamburger
Lo adori o lo odi, l' hamburger è qui per restare . Esistono numerosi studi di usabilità che mettono in discussione i menu nascosti alla vista . Ma con un piccolo schermo e solo così tante alternative, per ora non esiste un'alternativa migliore.
Le icone di hamburger stanno diventando lentamente simboli riconoscibili per i menu di navigazione. Proprio come l'icona di una lente di ingrandimento implica "ricerca", l'icona di tre barre dell'hamburger sarà presto sinonimo di "menu".
Questo è già vero per la maggior parte degli individui esperti di tecnologia. Ma con il passare degli anni, sempre più persone prendono gli smartphone e iniziano a navigare sul Web mobile. E stanno imparando ad associare quell'hamburger con un menu di navigazione senza fine in vista.
18. Icone delle caratteristiche del prodotto
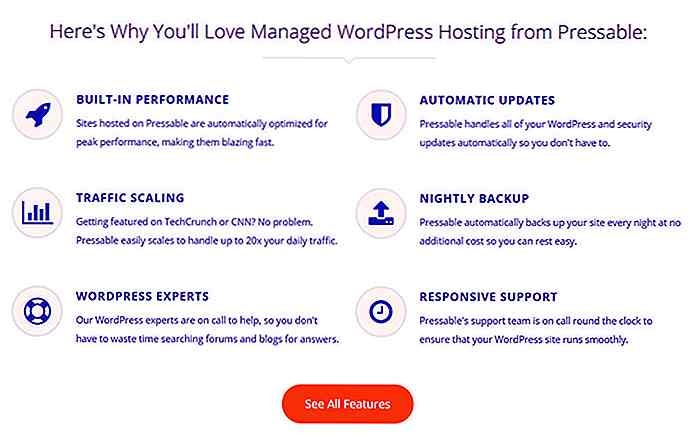
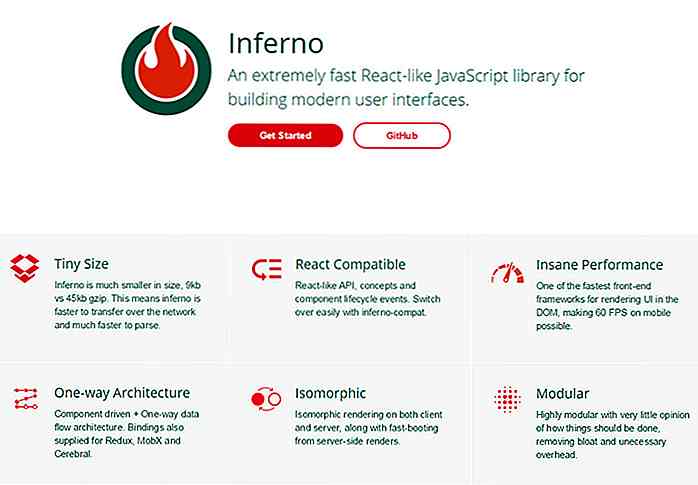
Ho scritto di questa tendenza su Treehouse ma non ne ho parlato di recente. E nel 2017 questa tendenza sarà enorme . È probabilmente il modo più comune per condividere le caratteristiche del prodotto su una home page .
 Si inizia creando un elenco di funzionalità per il proprio prodotto. Il prodotto può essere qualsiasi cosa, da un programma SaaS a un tema WordPress o addirittura a un oggetto fisico.
Si inizia creando un elenco di funzionalità per il proprio prodotto. Il prodotto può essere qualsiasi cosa, da un programma SaaS a un tema WordPress o addirittura a un oggetto fisico.Quindi puoi progettare icone personalizzate o trovare un set di icone per rappresentare queste funzioni. È meglio evitare caratteristiche generiche come "affidabile" o "veloce" perché la maggior parte delle persone si aspetta questo materiale.
Invece, elenca le caratteristiche che contano davvero . Se si tratta di un tema WP premium, è possibile elencare che è reattivo, quanti widget viene fornito o come funziona il menu.
 Queste icone delle funzioni funzionano come immagini per aiutare a vendere ogni funzionalità . Il testo da solo è difficile da consumare ma le immagini sono molto più facili da capire a colpo d'occhio .
Queste icone delle funzioni funzionano come immagini per aiutare a vendere ogni funzionalità . Il testo da solo è difficile da consumare ma le immagini sono molto più facili da capire a colpo d'occhio .19. CTA above the fold
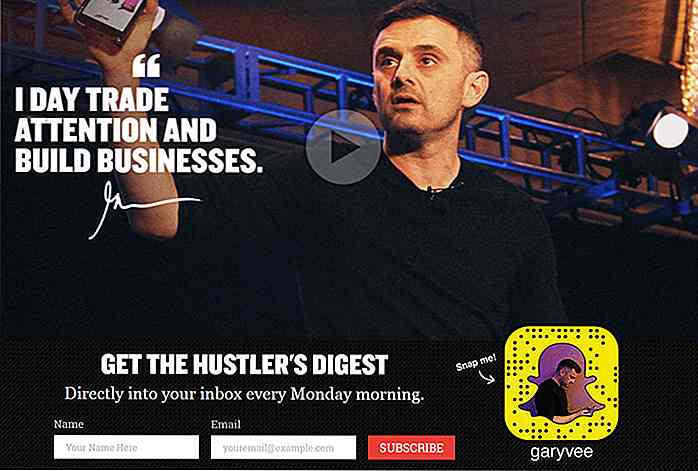
Gli inviti all'azione sono stati tradizionalmente collocati su un sito web . Ma con i visitatori che trascorrono meno tempo sui siti Web, è fondamentale avere un CTA forte proprio al di sopra dell'ovile .
Questi inviti all'azione possono essere pulsanti, moduli opt-in o altri input per spingere le persone a intraprendere azioni come iscriversi o leggere un post sul blog.
 Non posso dirti come progettare un CTA o come ottimizzarlo per le conversioni. Ma posso dire che la tendenza sembra collocare questi CTA above the fold e in visione chiara per tutti i visitatori.
Non posso dirti come progettare un CTA o come ottimizzarlo per le conversioni. Ma posso dire che la tendenza sembra collocare questi CTA above the fold e in visione chiara per tutti i visitatori.20. Aree di contenuto più piccole
I monitor sono diventati così grandi che la maggior parte dei siti Web deve impostare una larghezza massima . È molto più difficile leggere le frasi quando sono larghe 2000px rispetto a solo 700px.
I contenuti più piccoli sono più facili da consumare e, in ultima analisi, creano un'esperienza migliore sui siti Web di contenuti pesanti .
Penso che molti designer stiano capendo questo e ridurranno lentamente le dimensioni delle loro aree di contenuto . Preferisco una larghezza massima di 750 px, ma potresti arrivare fino a 600 px o meno.
 I paragrafi più brevi con meno frasi e aree di contenuto più piccole aumenteranno sempre la leggibilità . Pubblicazioni importanti come il NY Times possono deviare con le proprie linee guida strutturali. Ma per un semplice blog o sito aziendale, la tendenza si sta spostando verso contenuti più lunghi con paragrafi e aree di contenuto più piccoli .
I paragrafi più brevi con meno frasi e aree di contenuto più piccole aumenteranno sempre la leggibilità . Pubblicazioni importanti come il NY Times possono deviare con le proprie linee guida strutturali. Ma per un semplice blog o sito aziendale, la tendenza si sta spostando verso contenuti più lunghi con paragrafi e aree di contenuto più piccoli .Avvolgendo
Ci sono molte altre tendenze che non sono riuscito a coprire in questo post, ma penso che queste 20 siano le più interessanti. Mentre andiamo avanti nel 2017, dovrebbe essere chiaro quali tendenze stanno esplodendo e quali no.
E se hai altre idee o suggerimenti per le prossime tendenze del design, sentiti libero di lasciare un commento qui sotto.

Come combinare query multimediali duplicate
Oggi esistono numerosi framework che possono aiutarti a creare rapidamente siti Web reattivi. Bootstrap e Foundation, ad esempio, sono dotati di una serie di componenti comuni del sito Web, plug-in, un sacco di regole di stile predefinite e query multimediali CSS3 per la costruzione della griglia reattiva

Strumenti di prototipazione e pratiche che garantiscono i massimi benefici
L'adozione di un approccio di prototipazione a un progetto di progettazione di app o siti Web comporta numerosi vantaggi. Revisioni e feedback tra pari / cliente, insieme a attività di test e convalida condotte in anticipo, possono contribuire notevolmente alla creazione di un'esperienza utente di grande successo.