it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Gennaio 2015
È qui! Abbiamo finalmente lasciato il tumultuoso anno del 2014 e quando inauguriamo un nuovo inizio con il nuovo anno, abbiamo nuove speranze, desideri e sicuramente nuovi strumenti da provare. In questo post abbiamo messo insieme una manciata di strumenti e plugin perfetti per ottenere questo risultato.
Da un pratico strumento di test online a qualcosa per un facile accesso ai modelli di progettazione mobile, ci sono alcune scelte per portare il tuo 2015 sulla strada giusta.
Seti UI
Seti UI è un tema Sublime Text, da non confondere con il Sublime Text Color Scheme. Il tema in Sublime Text influisce sull'interfaccia dell'app, come la scheda e la barra laterale. Seti UI è un tema trasferito. Il suo aspetto piatto è davvero bello da vedere. Una scelta perfetta di temi se stai usando Sublime Text in Windows 8 o OS X Yosemite.
 Lista di controllo IXD
Lista di controllo IXD Avere una lista di controllo può aiutarti a tenere traccia di ciò che è stato fatto e di ciò che verrà. Se sei un progettista dell'interfaccia utente, dovresti probabilmente aggiungere Lista di controllo IXD nel tuo segnalibro.
Lista di controllo IXD contiene una raccolta di elenchi di cose da fare comuni da controllare. Ogni elemento è supportato con riferimenti di link, quindi puoi anche imparare perché è sulla lista. Se preferisci, c'è un piccolo pulsante sulla sinistra dove puoi stampare la pagina e controllare l'elenco offline.
 Coolors
Coolors Bene, abbiamo già una manciata di strumenti per scegliere una combinazione di colori. Ma nessuno è facile come questo strumento, chiamato Coolors . Basta premere il tasto Spazio e viene visualizzata una nuova combinazione di colori. Genera all'infinito una nuova combinazione di colori, derivata dal suo algoritmo e esternalizzata dai contributori dei suoi utenti, mentre si ripete premendo il tasto Spazio.
 nibbler
nibbler Nibbler è uno strumento di test online che valuta e classifica il tuo sito web per vari fattori tra cui la qualità del codice, la compatibilità dei dispositivi mobili e l'accessibilità. È utile se si desidera eseguire un controllo finale per il tuo sito Web prima del lancio.
 Velositey
Velositey Velositey è un plug-in Photoshop per rendere facile e veloce il processo di creazione di un prototipo di sito Web in Photoshop. Questo plugin consente di creare rapidamente un nuovo documento con una griglia preimpostata, aggiungendo componenti Web preimpostati e generando icone o icone preferite. Un plug-in indispensabile per Photoshop per ogni web designer.
 Vagrant Manager
Vagrant Manager Se si utilizza Vagrant in OS X, installare Vagrant Manager . Questa app ti consente di gestire più ambienti in un modo più conveniente. Una volta installato, aggiunge una nuova icona nella barra delle applicazioni di OS X in cui è possibile monitorare e controllare le macchine virtuali con pochi clic. Niente più problemi con le righe di comando.
 Specificità CSS
Specificità CSS La CSS Specifity è uno dei temi noti del CSS che non è facile da digerire. Questo strumento è stato creato per illustrare come questo concetto di specificità funziona in modo interattivo. Disegna diversi selettori e ti dirà quale selettore applicare.
 CSS Dig
CSS Dig CSS Dig è un'estensione di Chrome. E come suggerisce il nome, scaverà nel tuo sito web e analizzerà il suo CSS. Ti mostrerà un rapporto che puoi valutare per eseguire le ottimizzazioni richieste.
 Materiale in alto
Materiale in alto Per quelli di voi che potrebbero non accorgersene, Google ha appena introdotto Material, una nuova filosofia del design del prodotto. Material Up è una raccolta di app e siti Web che ha già adottato questa nuova filosofia. Una buona fonte di ispirazione per i web designer.
 Tindddle
Tindddle Tindddle ti aiuta a divertirti con Dribbble in modo più semplice. Ti fornirà una selezione dei migliori "scatti" di Dribbble. Se non ti piace il particolare scatto, premi il tasto freccia sinistra della tastiera e, se ti piace, premi il tasto freccia destra. Tutti gli scatti che ti sono piaciuti appariranno nel tuo account Dribbble: ecco un esempio.
 Modello di design mobile
Modello di design mobile Il libro Mobile Design Pattern è una collezione di pattern di design mobile comune selezionato applicato in mobile nel 2014. Oltre a fornire ispirazione, il libro copre anche la decisione e il ragionamento alla base di tale design. Un buon libro che dovrebbe essere sullo scaffale dei libri digitali di qualsiasi designer di web e app.
 FontAwesome Photoshop
FontAwesome Photoshop FontAwesome è ... fantastico. Per renderlo ancora più ... fantastico, installa questo plugin in Photoshop in modo da poterlo aggiungere rapidamente al tuo design.


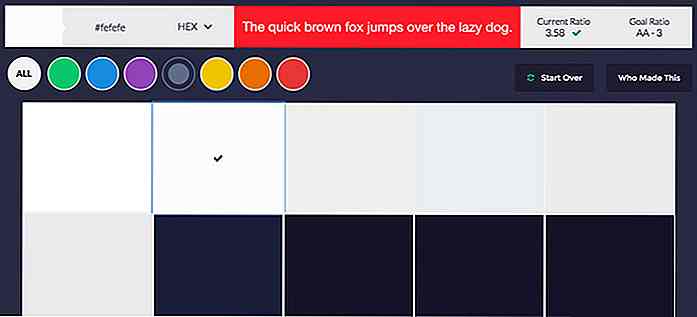
I web designer stanno costantemente spingendo verso una maggiore accessibilità . Ciò significa maggiore supporto sul web per problemi di udito e visione, che possono includere problemi nella lettura di siti Web ad alto contrasto.L'app web Color Safe è perfetta per trovare solo i colori giusti che si adattano esattamente a ciò che ti serve. È

Guida del designer alle nozioni di base sulla progettazione dell'accessibilità Web
Il Web dovrebbe essere un luogo in cui tutti possono accedere agli stessi contenuti da qualsiasi parte del mondo. Le tecniche di risposta hanno fatto molta strada per i design indipendenti dal dispositivo . Ma che dire dei design agnostici per l' accessibilità ?L'accessibilità al web esiste da anni, ma la sua implementazione richiede nuovi progressi nella tecnologia e nello sviluppo del web.