it.hideout-lastation.com
it.hideout-lastation.com
Consigli tecnici e di design 2024

Fresh Resource for Web Developers - Luglio 2018
In questa puntata delle nuove risorse, abbiamo una varietà mista di risorse nella lista. Oltre ad alcuni strumenti basati su codice come nuove librerie e framework JavaScript, abbiamo incluso anche un paio di pratiche GUI che sono sicuro che sia gli sviluppatori che i designer apprezzeranno.Controlliamo l'elenco in dettaglio e fammi sapere qual è il tuo preferito nella sezione commenti qui sotto.U

Sono in uso più di 10+ fantastici designer esperti di strumenti
Se applicata correttamente, la tecnologia risolve molti problemi. I web designer sono in genere pronti a trarre vantaggio dai progressi tecnologici.Dall'altra parte della medaglia, il cambiamento delle tecnologie porta spesso nuovi problemi. Quegli stessi designer devono affrontare questi problemi

Collab su codice - Un IDE Cloud gratuito per la codifica con più persone
Lavorare nel cloud è diventato la norma per molti sviluppatori. Hai un sacco di IDE cloud con cui lavorare e molti di loro hanno funzionalità che rivaleggiano con i desktop editor.Ma pochi programmi hanno qualsiasi tipo di modalità collaborativa in cui è possibile modificare il codice con gli altri.Col

Crea grafici di dati basati su JavaScript con Billboard.js
Grafica e grafica svolgono un ruolo fondamentale nel miglioramento dei contenuti web. Con la tecnologia moderna è così facile aggiungere immagini personalizzate come icone SVG nella tua pagina.Ma un'altra visuale sorprendente che puoi costruire da zero è una carta web.Questo può aiutarti a rappresentare graficamente i dati in modo che i tuoi visitatori possano rapidamente scremare le informazioni pertinenti. E

15 consigli e trucchi essenziali di Twitch che dovresti sapere
Twitch è una delle piattaforme popolari per la visione di video live. Sebbene sia iniziato come un servizio di streaming di giochi, ora offre di tutto, dalle repliche degli spettacoli classici alle trasmissioni di artisti, giocatori e altri no.Twitch è progettato per offrire un'esperienza fantastica sia agli streamer che agli spettatori e offre molte funzionalità da non perdere. D

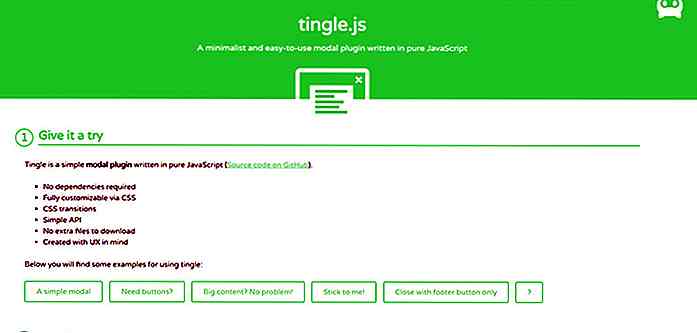
Tingle.js - Uno script di finestra modale Vanilla JS gratuito per i minimalisti
Le finestre modali hanno rapidamente sostituito la finestra di avviso del browser predefinita. Modali ben progettati sono più compatibili con una grande esperienza utente e le finestre modali sono dotate di molti effetti e disegni personalizzati .È possibile costruire pure modali CSS, ma questi spesso mancano di un certo je ne sais quoi che troverete negli script alimentati da JS.E

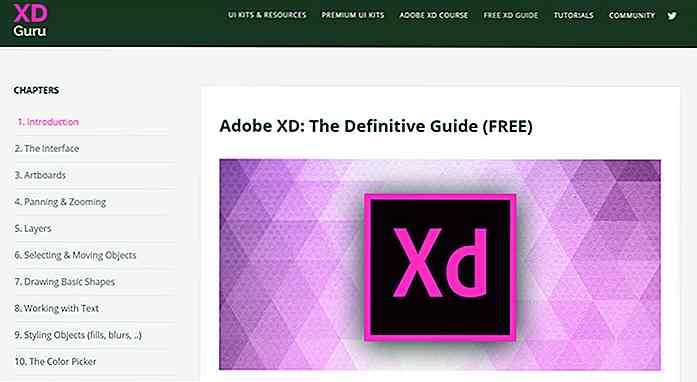
Impara Adobe XD gratuitamente con questa guida Web
Se stai pianificando di apprendere il nuovo software UI / UX di Adobe, tieni presente che ti troverai in una vera e propria curva di apprendimento perché Adobe XD è uno strumento di progettazione davvero complesso. Tuttavia, se vuoi seguire velocemente il processo di apprendimento dai un'occhiata a questa guida pubblicata da XD Guru.È

Trova e condividi Tech Talk con Speakerdex Community
Il sito Speakerdex è una risorsa senza eguali. Cura centinaia di colloqui tecnologici da tutte le aree come lo sviluppo web, la progettazione dell'interfaccia utente, l'esperienza utente e l'intelligenza artificiale.La maggior parte di questi video viene inviata direttamente dagli organizzatori della conferenza, ma includono anche le presentazioni degli oratori.

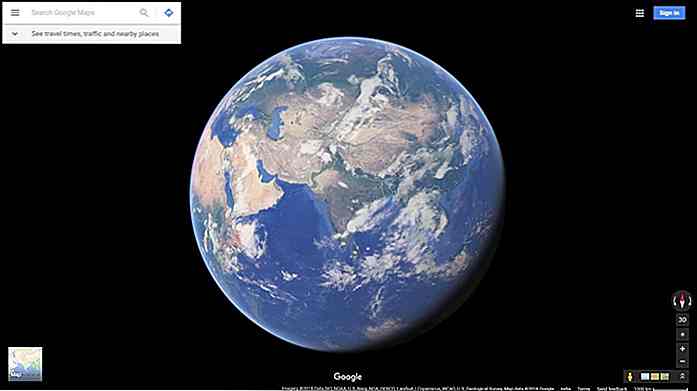
Come ingrandire questa chiusura in Google Maps
È quasi impossibile immaginare di fare gite di un giorno o di recarsi in un nuovo posto senza averlo consultato su Google Maps. Sfortunatamente, limita lo zoom dopo un certo livello.Tuttavia, esiste un trucco per aggirare tale restrizione, ovvero ingrandire quasi indefinitamente in Google Maps. Ed è quello che ho intenzione di condividere in questo post.

Aggiungi passi di progresso ai moduli con questo plugin jQuery
La maggior parte di noi conosce le barre di avanzamento e come funzionano nella progettazione dell'interfaccia utente. Aiutano a definire tempi di caricamento, moduli di caricamento e periodi di ritardo simili tra le pagine.Ma i passi del progresso sono un po 'diversi. Questi funzionano come breadcrumb nella parte superiore della pagina per guidare gli utenti attraverso una procedura dettagliata (di solito moduli di iscrizione e verifica)