it.hideout-lastation.com
it.hideout-lastation.com
20 caratteri gratuiti per disegni minimalisti
I nuovi progetti richiedono nuovi caratteri, giusto? Ci sono molti font gratuiti che sono abbastanza popolari e possono essere visti quasi ovunque sul web, ad esempio, in nuovi modelli di siti Web, banner, volantini e così via. Se stai iniziando a vedere Open Sans, Bebas, Raleway ed Exo utilizzati in quasi tutti i progetti grafici che appaiono in questi giorni, è il momento di distinguerti dal resto con alcune nuove opzioni di font.
Qui ci sono 20 caratteri freschi e semplici che sono adatti per il design minimalista . Sono 2014-freschi e assolutamente gratuiti per il download. Controlla anche i nostri post precedenti su:
- Caratteri chiari ed eleganti,
- Caratteri scritti a mano,
- Font monospace e
- Caratteri in grassetto
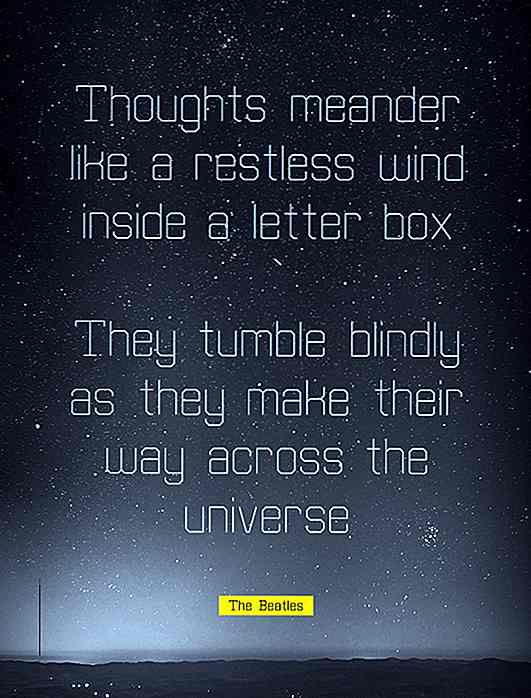
Universo di Vincent Labonne
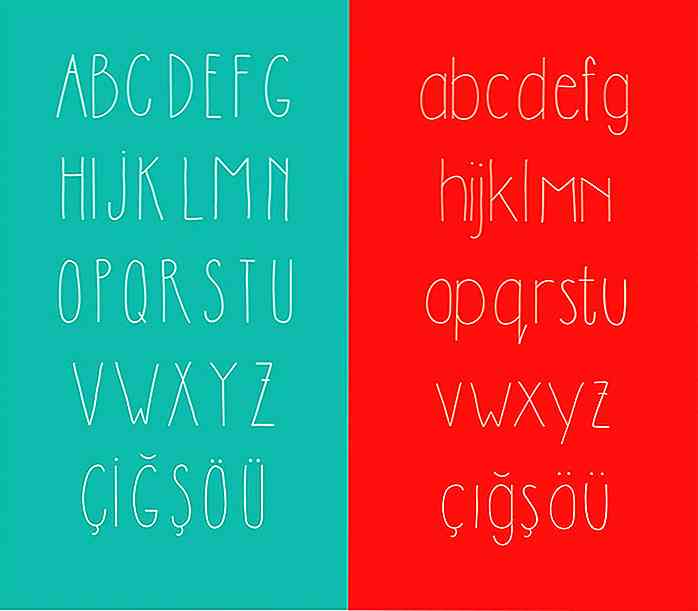
 Uguale di Isaac Taracks
Uguale di Isaac Taracks  Facile Sans di Twicolabs Design
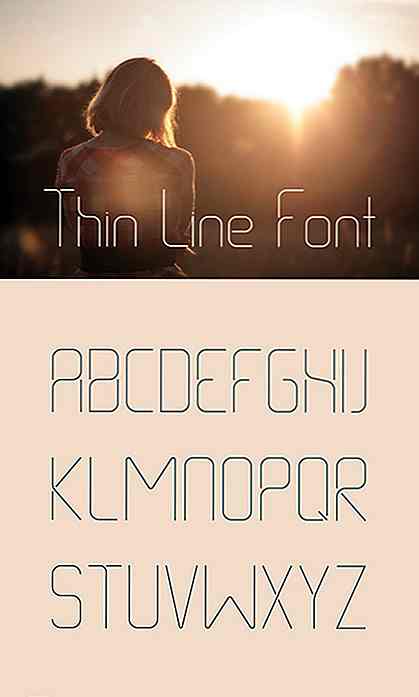
Facile Sans di Twicolabs Design  Thin Line di Gatis Vilaks
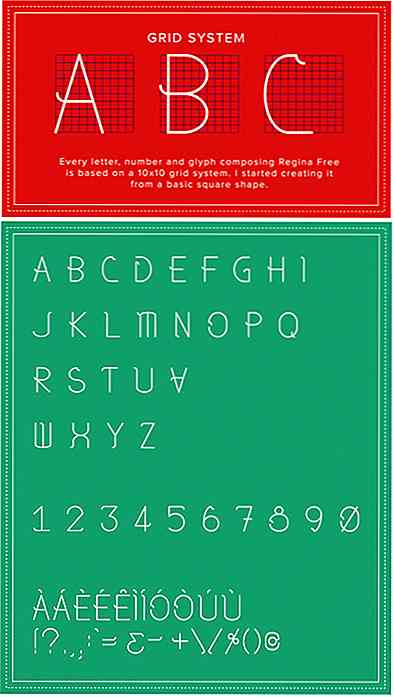
Thin Line di Gatis Vilaks  Regina di Santino Calvo
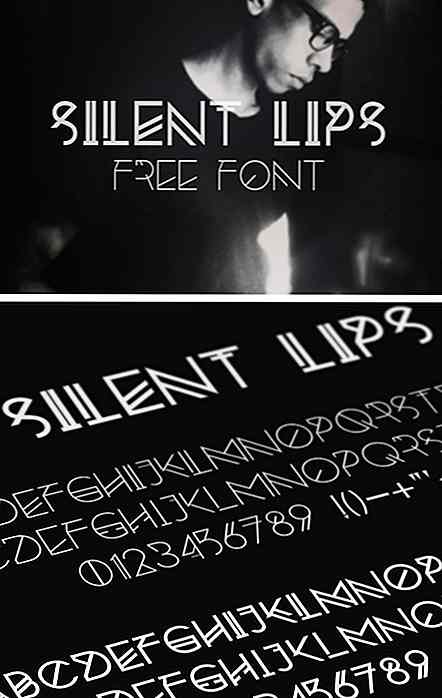
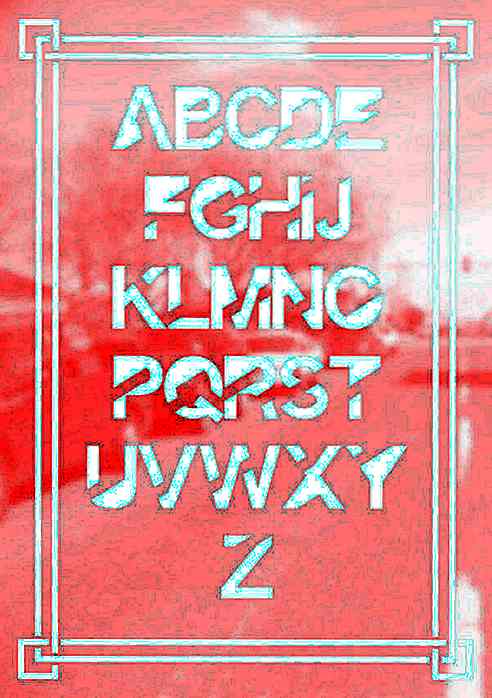
Regina di Santino Calvo  Silent Lips di Vincent Labonne
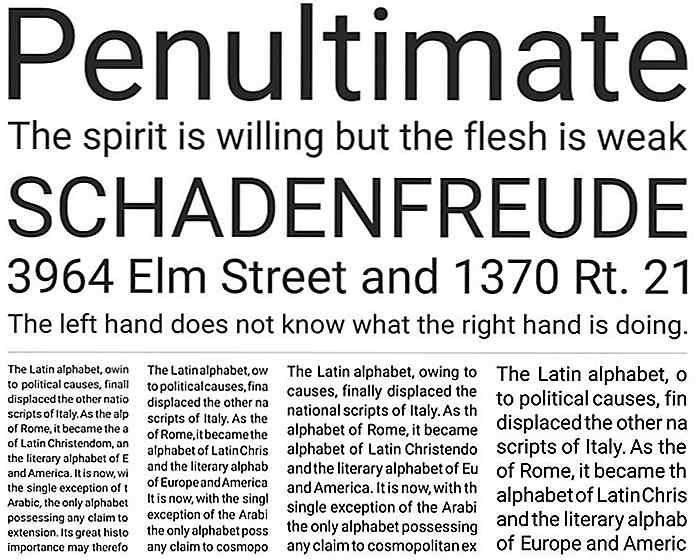
Silent Lips di Vincent Labonne  Roboto 2014 di Christian Robertson
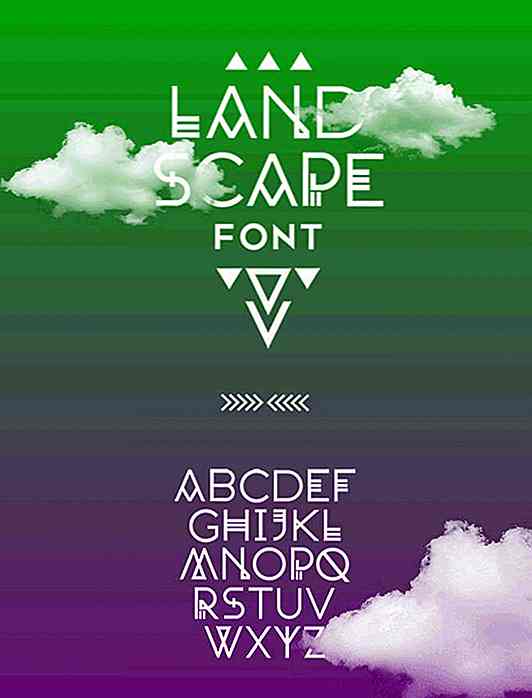
Roboto 2014 di Christian Robertson  Paesaggio di Gita Elek
Paesaggio di Gita Elek  PT Sans di Paratype
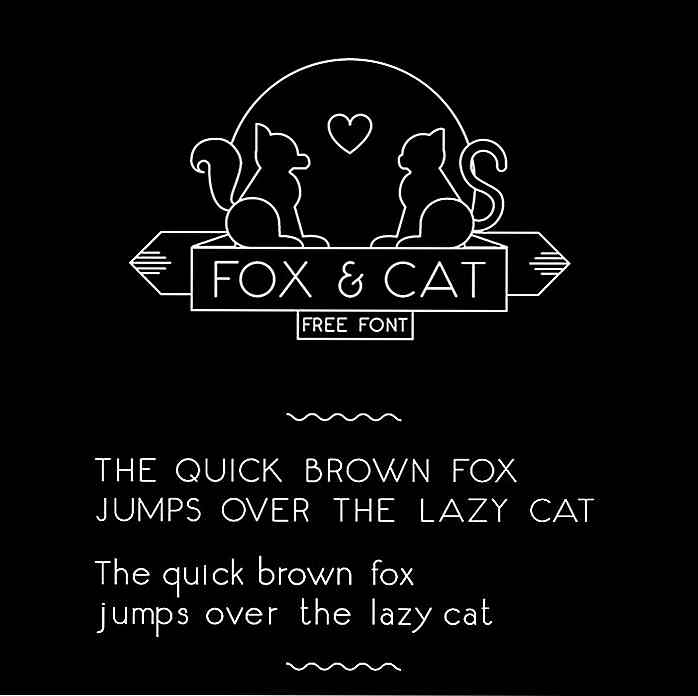
PT Sans di Paratype  Fox & Cat di Jo Aguilar
Fox & Cat di Jo Aguilar  Fronte di Niles di Nail Husyainov
Fronte di Niles di Nail Husyainov  Uni Sans di Fontfabric
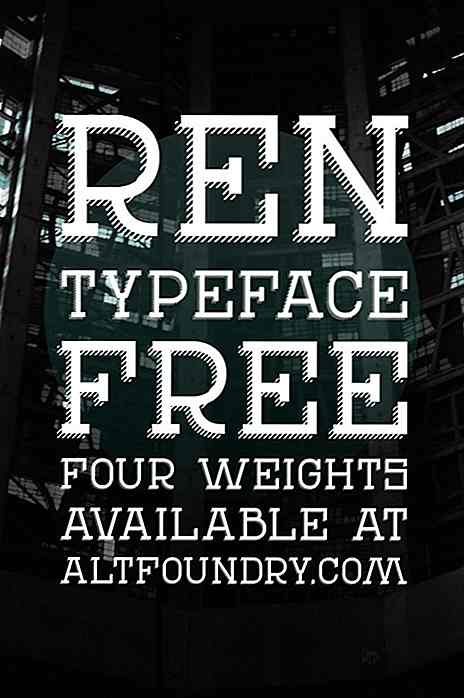
Uni Sans di Fontfabric  REN di Andreas Leonidou
REN di Andreas Leonidou  Aumento di Benito Ruiz
Aumento di Benito Ruiz  Forma di Blugraphic
Forma di Blugraphic  Dilem Handwritten di Dilem Akiner
Dilem Handwritten di Dilem Akiner  Separatore di Simon Stratford
Separatore di Simon Stratford  Focus di Egidio Filippetti
Focus di Egidio Filippetti  Le Super Serif di SuperBruut
Le Super Serif di SuperBruut 

Calcola il ROI della campagna e-mail con questo strumento gratuito
Per anni, l'e-mail è stato il modo migliore per aumentare il ROI e connettersi direttamente con i propri utenti (o clienti). Ci vuole tempo e fatica per imparare l'email marketing, ma i benefici sono enormi.Campaign Monitor stima che le campagne email medie restituiscano un enorme $ 38 per ogni $ 1 speso per il marketing.

JavaScript orientato agli oggetti (OOJS): 3 modi per creare istanze di oggetti
Quando un linguaggio di programmazione riguarda esclusivamente gli oggetti, la prima cosa che dobbiamo imparare è come creare oggetti . Creare oggetti in JavaScript è abbastanza semplice: un paio di parentesi graffe faranno il lavoro, tuttavia, questo non è l'unico modo per creare un oggetto, né l'unico modo che avrai mai bisogno di usare.In