it.hideout-lastation.com
it.hideout-lastation.com

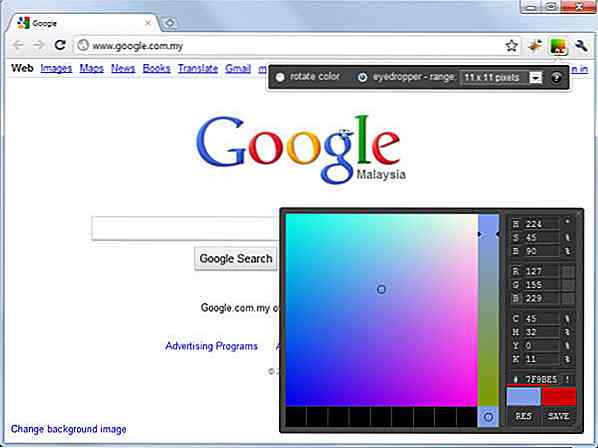
40 utili estensioni di Google Chrome per i web designer
Adoro Google Chrome. La sua semplicità, velocità e prestazioni sono di prim'ordine, senza dubbio. Ma a volte, essere troppo semplici è anche un problema, soprattutto per noi web designer che si affidano molto a addon di Firefox come Web Developer. Mi sono allontanato da Chrome, sì, solo perché non aveva nessun addon nel 2008.Ma o

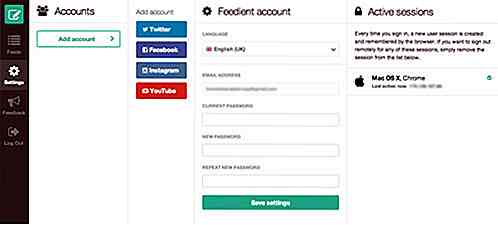
Ottieni tutti i tuoi feed di social network in un unico posto con Feedient
I social media sono senza dubbio diventati parte integrante delle nostre vite. Ogni giorno, accediamo ai nostri account Facebook, Twitter e Instagram, controllando ciò che accade in tutto il mondo e tra la nostra cerchia di amici.Tuttavia, con così tanti social network là fuori, e così tante informazioni che vengono postate e caricate su queste reti, a volte può essere una seccatura enorme per tenersi aggiornato su ciò che accade sulle reti preferite . Non

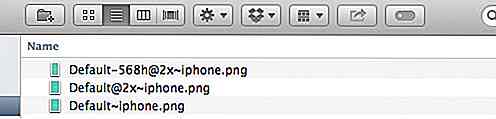
Come aggiungere lo splash screen nell'applicazione iOS
Lo Splash Screen è la cosa che vedrai per alcuni secondi quando apri un'app mobile. Lo Splash Screen è utile in molti modi che potrebbero migliorare l'esperienza dell'utente e rafforzare il marchio dell'app mobile. Mostra agli utenti che hanno aperto l'app giusta ed è una buona scusa per mostrare il logo dell'app.Se

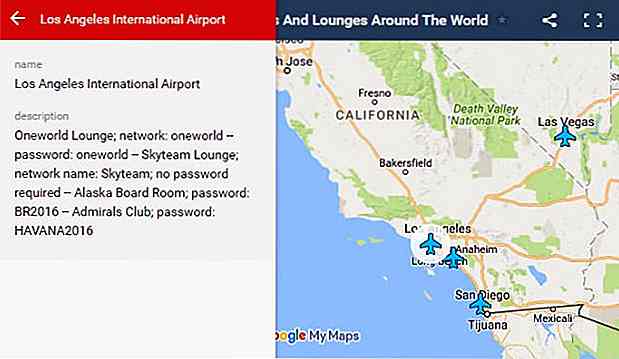
Password WiFi dagli aeroporti di tutto il mondo - c'è una mappa per questo
Se viaggi molto, uno dei punti dolenti del viaggio è la disponibilità di accesso a Internet. Per la maggior parte di noi, torniamo al Wi-Fi dell'aeroporto per le nostre pressanti esigenze, almeno finché non saremo in grado di garantire un'alternativa alla nostra destinazione. Sono sicuro che puoi capire la necessità di una mappa che elenchi tutte le password per l'accesso WiFi all'aeroporto in tutto il mondo.Cre
50 set di icone meteo gratuiti da scaricare
Le icone meteorologiche possono essere molto utili per i siti di previsioni del tempo, creare articoli sul tempo, presentare le condizioni meteorologiche su notizie e TV e creare applicazioni e widget per il meteo. Se stai cercando set di icone creative e gratuite per simboleggiare diversi scenari meteorologici, non cercare più.

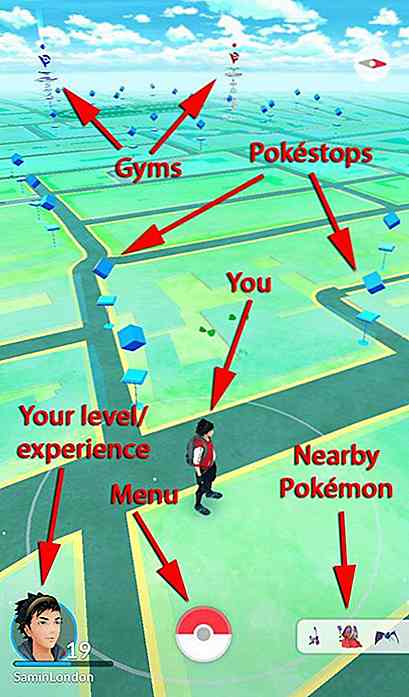
10+ Pokemon essenziali Vai a suggerimenti, grafici e infografica per i formatori
Se non sei mai stato un fan dei Pokemon fino a quando Pokemon Go è diventato l'app del secolo, questo è il post che ti può aiutare a raggiungere velocemente. Qui ci sono oltre 10 grafici Pokemon Go, grafica e infografica per ottenere la conoscenza del tuo Pokemon fino a velocità . Se hai altri grafici o grafici che dovrebbero far parte di questo elenco, faccelo sapere nella sezione dei commenti.Tra

Uno sviluppatore sul passaggio da Windows a macOS
Sono sempre stato un "ragazzo di Windows". C'è stato un tempo in cui mi sono divertito con Linux, principalmente la distribuzione Ubuntu, ed è stata un'esperienza interessante. Sebbene Linux fosse abbastanza potente, sono tornato a Windows dopo poco tempo grazie alla facilità di utilizzo di Windows: non avevo bisogno di compilare i miei driver e c'era più software disponibile .Rec

59 Tasti di scelta rapida Vivaldi per spostarsi come un professionista
Vivaldi Browser offre molte scorciatoie da tastiera per risparmiare tempo e fare le cose rapidamente semplicemente premendo una combinazione di tasti. In questo post, stiamo mostrando l'elenco completo delle scorciatoie di Vivaldi per migliorare la velocità e la produttività e aggirare il browser unico come un professionista.S
50 Esercitazioni di progettazione di icone per i progettisti
I designer sono creature visive che giudicano un libro dalla copertina. Non è un segreto che le icone abbiano un enorme impatto sulla progettazione di siti Web e sulla progettazione di applicazioni. Una buona icona dovrebbe risaltare ed essere facile da ricordare. Dovrebbe facilmente trasmettere un messaggio agli utenti e presentare il marchio.

Come eseguire il debug del sito Web in iPad
Oggigiorno, con miliardi di utenti mobili, è indispensabile creare siti Web visualizzabili su dispositivi mobili. Fortunatamente, abbiamo molti strumenti e opzioni per il debug di siti Web su piattaforme mobili . Puoi utilizzare Adobe Edge Inspect, Google Chrome Emulation o XIP.io per citarne alcuni.