it.hideout-lastation.com
it.hideout-lastation.com
20 set di icone gratuiti per disegni minimalisti
In questi giorni il design minimalista è popolare in tutti i settori della nostra vita: nella progettazione di pacchetti, nell'interior design e, naturalmente, nel web design. Se hai intenzione di ottenere un design minimalista estetico, devi utilizzare elementi di design semplici, come i caratteri chiari e le icone di linea.
Quindi, qui abbiamo messo insieme 20 set di icone luminose e sottili che ti aiuteranno nella tua ricerca per creare design minimalisti. In questa collezione troverai icone di ufficio, viaggi, sport, meteo e cibo per progetti di qualsiasi tipo.
Tutti questi set di icone sono gratuiti da scaricare e utilizzare . Basta cliccare sul link per andare alla fonte primaria.
Set di icone gratuito (file AI) di Pawel Olek

Apple lancia il programma di riparazione per combattere il problema "Touch Disease" di iPhone 6 Plus
Se sei un proprietario di iPhone 6 Plus, potresti aver incontrato il problema del touchscreen dell'iPhone 6 Plus. Il problema del touchscreen noto come " Touch Disease " si verifica dopo troppe gocce del telefono, causando un touchscreen non responsivo con una linea grigia visibile nella parte superiore del display

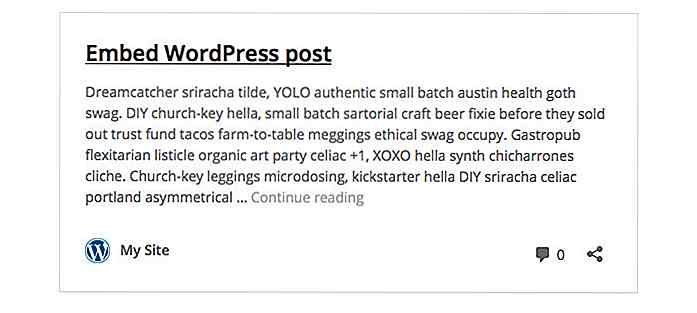
Crea un effetto Reveal immagine solo CSS con bordi trasparenti
Un effetto di rivelazione di immagini solo CSS può essere risolto in diversi modi. In realtà è abbastanza facile codificare un disegno in cui l' immagine risalta (è straripato) con il suo solido sfondo: si limita a posizionare un'immagine su un elemento più piccolo con uno sfondo solido.È po