it.hideout-lastation.com
it.hideout-lastation.com
20 Iconset gratuiti e multiuso da segnalare
Cerchi le icone giuste per la tua applicazione? Che ne dici di alcune icone vettoriali? In questo post abbiamo raccolto 20 iconset multifunzione che puoi personalizzare secondo i tuoi desideri, quindi scaricare e utilizzare per il tuo prossimo progetto.
Meglio di tutti, puoi usarli tutti gratuitamente. Dovrai comunque andare su ognuna delle diverse fonti per scaricare i file di icone. Tutto sommato, ci sono centinaia di icone presenti qui, troverai sicuramente quello che ti serve.
Icona semplificata
Streamline è uno specialista nella creazione di iconset di contorno, adatto per la tua prossima applicazione iOS 8 o Android o per applicazioni in generale. Ti dà 100 icone gratis che puoi provare. Se vuoi di più, puoi scegliere di acquistare la versione premium.
Attualmente ti offre 10 set di icone presi da scatti gratuiti di Dribbble. Tutte le icone sono pronte per l'uso, basta prendere il codice SVG e incorporarlo nel codice HTML, quindi caricare anche i file CSS di base.
Una raccolta di glifi basata su SVG con denominazione semantica e facile personalizzazione. Per utilizzare, copia semplicemente il file sprite.svg, quindi copia lo snippet di icona dalla home page e incollalo nel tuo codice HTML. Successivamente è possibile personalizzare il colore o la dimensione tramite CSS.
40 icone vettoriali uniche e colorate, tutte da scaricare gratuitamente. Questo set di icone utilizza la griglia di 180 pixel, ma è possibile modificarli facilmente su Illustrator o Sketch in base alle proprie esigenze.
Un sito che cura i set di icone con design di alta qualità che ti dà gratuitamente. Attualmente è possibile sfogliare circa 9 pacchetti di icone con quantità e tipi diversi.
Un sito che ti fornisce un enorme database di icone vettoriali gratis da tutto il mondo. Puoi cercare le icone e sceglierne una che ti piace o sfogliare le icone per categoria o dai pacchetti di icone: stiamo parlando di centinaia di pacchetti di icone gratuiti.
Un altro fantastico sito che offre centinaia di icone gratuite e decine di set di icone. È possibile personalizzare le icone nel sito prima del download, ad esempio modificando la larghezza e lo stile del bordo dell'icona o cambiando colore e dimensioni.
Icone senza fine è una libreria di icone gratuite che contiene centinaia di set di icone. È possibile sfogliare dalle icone del computer ai set di icone dell'ufficio. La funzione tag consente di trovare le icone con facilità.
Se sei un grande fan del design piatto, devi raccogliere questo set di icone colorate piatte. Oltre 300 icone in formato SVG sono pronte per essere utilizzate sul tuo progetto o applicazione.
Questo sito fornisce una serie di icone usando lo stile geometrico, come esagono, triangolo e zig-zag, dando un tocco diverso all'icona di stile della tua applicazione. Ci sono 100 icone gratuite in formato vettoriale come SVG, EPS, AI e Sketch.
Ecco un'icona di vettore 24 gratuita che sembra semplicemente deliziosa. Illustra le prelibatezze golose che acquisteresti per dessert. Un buon set di icone per i disegni relativi al cibo.
Ecco 69 icone in formato SVG che lavaboom ha reso gratuito per tutti. Queste sono le icone che usano per la loro app web di posta elettronica sicura. Il link ti invia alla loro pagina GitHub, dove si trovano le loro icone.
Un sito che offre grandi collezioni di pacchetti di icone di linea, con oltre 700 icone gratuite. Esistono iconset di base, nonché pacchetti di icone per e-Commerce, musica, software e altre categorie. Le icone sono disponibili nell'icona del carattere, PNG e anche in formato SVG modificabile.
Qui ci sono iconset essenziali gratuiti per costruire l'interfaccia utente sul tuo prossimo progetto. Questo set di icone è disponibile in due varianti, normale e leggero, ed è disponibile in formato SVG e font.
Devicon 2.0 è un set di icone appositamente progettate per trasformare loghi in linguaggio di programmazione e strumenti di progettazione e sviluppo in icone. Puoi utilizzare direttamente queste icone scegliendo un'icona, quindi copia / incolla il codice SVG o il codice versione dell'icona del carattere dal sito nel tuo progetto.
Stai adottando il design di Google Material? Se vuoi che le icone vadano con quel design, Google ha creato splendidi e deliziosi set di icone per il tuo progetto su un sito Web, per Android o IOS con gli stili tipici di Material Design.
Una collezione di 413 icone pittogramma splendidamente realizzati. Ci sono icone regolari e icone di estensione sociale bonus da utilizzare in qualsiasi progetto. Tutte le icone sono disponibili in formato SVG e sono gratuite per tutti.
Non preoccuparti del nome, queste icone sono gratuite e perfette sia per i designer che per gli sviluppatori. Puoi scaricare le icone in formato SVG, AI e Sketch dal sito. Puoi anche ottenere l'icona tramite Ruby, un pacchetto Node.js o il plugin Grunt / Gulp.
Se il tuo design ha bisogno di un simbolo di un paese, specialmente di una bandiera, forse hai bisogno di questo set di icone. Flag Icon fornisce componenti web polimerici per icone di bandiere che coprono paesi, stati, province e altri. Per usare queste icone per il tuo sito, basta usare per esempio,
Trova 170 icone vettoriali in questo set di icone, tutte gratuite per uso personale e commerciale. I file sono disponibili in EPS, PNG e SVG e il download viene effettuato tramite il download di Dropbox.

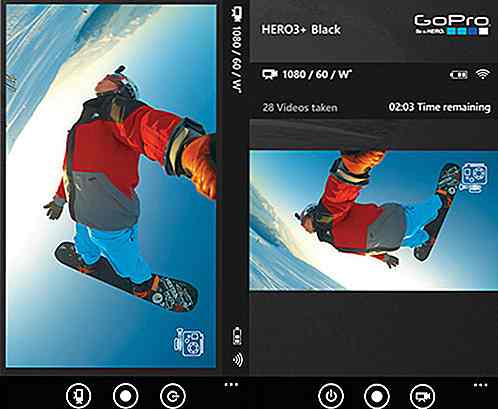
Le 10 migliori app video per Windows Phone
Al giorno d'oggi, giriamo video con i nostri telefoni cellulari in varie occasioni. Con l'aiuto delle app mobili, siamo anche in grado di registrare e modificare il video immediatamente prima di inviarlo o condividerlo sui social network. Diverse app di terze parti sono state dotate di effetti speciali speciali preimpostati che rendono molto facile la creazione di un video accattivante

Questo attacco di phishing di Gmail sembra estremamente reale
I phisher stanno diventando estremamente creativi in questi giorni in quanto vi sono segnalazioni di alcuni attacchi di phishing che funzionano tramite una falsa pagina di accesso a Gmail.Secondo il rapporto, l'attaccante dovrebbe prima compromettere un account Gmail . Da lì, invierebbero un allegato immagine camuffato come un file PDF agli indirizzi email che possono essere trovati sull'account compromesso.Se i