it.hideout-lastation.com
it.hideout-lastation.com
30 librerie di effetti di testo jQuery che devi sapere
Hai sempre desiderato avere un'enorme libreria di effetti di testo jQuery che puoi facilmente montare per creare una pagina di destinazione bella e forte? Bene, sei venuto nel posto giusto! Invece di dedicare alcuni minuti alle ore a sperimentare sul tuo CSS, o cercando di trovare il colore perfetto o l'angolo e la forma di quel testo, perché non usare questi effetti di testo jQuery?
Qui sono elencati 30 effetti di testo jQuery che puoi usare per disegnare, animare e in pratica piegare le regole del testo sul Web senza nemmeno toccare una sola riga di CSS. Perché reinventare la ruota quando ci sono già centinaia di effetti di testo là fuori che portano a termine il lavoro?
1. Arctext.js [Visita pagina - Demo - Download]

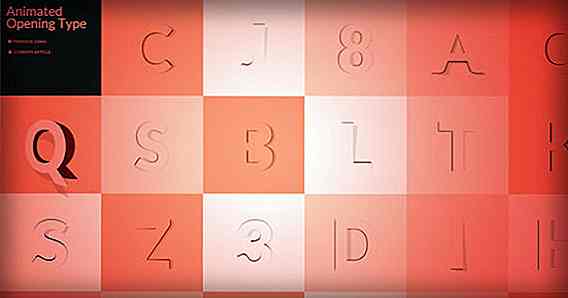
2. Tipo di apertura animata [Visita la pagina - Demo - Download]

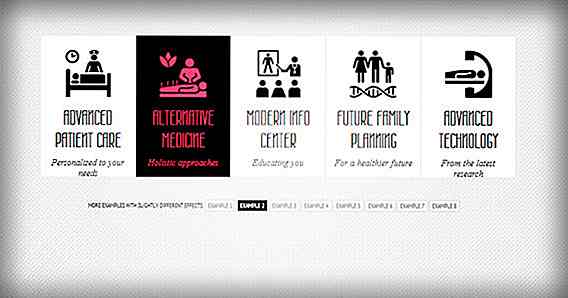
3. Testo animato e menu icone con jQuery [Visita pagina - Demo - Download]

4. HatchShow [Visita pagina - Demo]

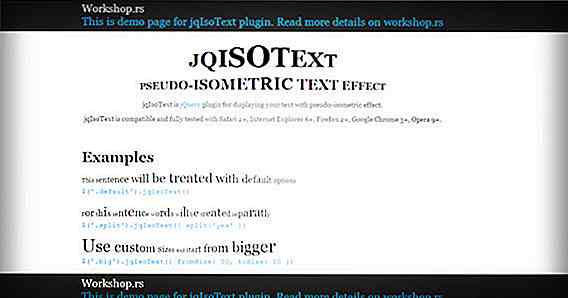
5. JqIsoText [Visita pagina - Demo - Download]

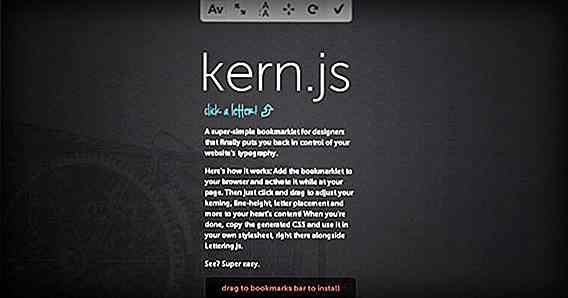
6. Kern.js [Visita la pagina - Demo - Download]

7. Kerning.js [Visita pagina - Demo - Download]

8. Plugin di testo 3D CSS3 per jQuery [Visita la pagina - Demo - Download]

9. Neon [Visita pagina - Scarica]

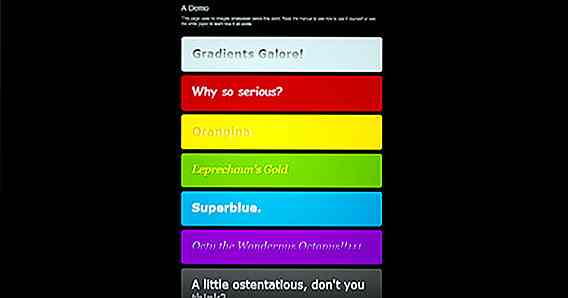
10. Codename Rainbows [Visita pagina - Demo - Download]

11. Rotatore di testo semplice [Visita pagina - Demo - Download]

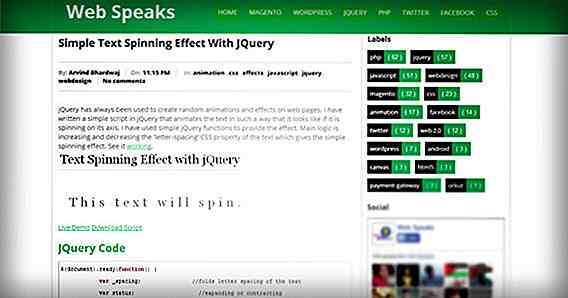
12. Effetto di rotazione del testo semplice con jQuery [Visita la pagina - Demo - Download]

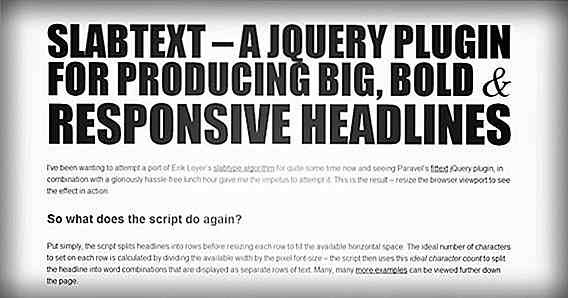
13. SlabText [Visita pagina - Demo - Download]

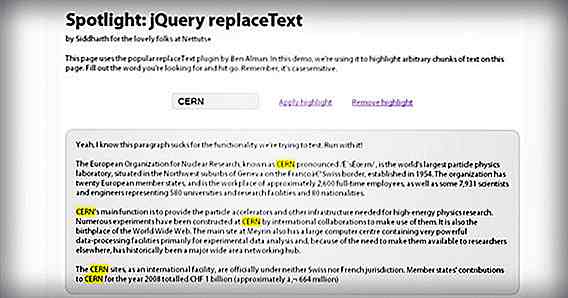
14. Spotlight [Visita la pagina - Demo - Download]

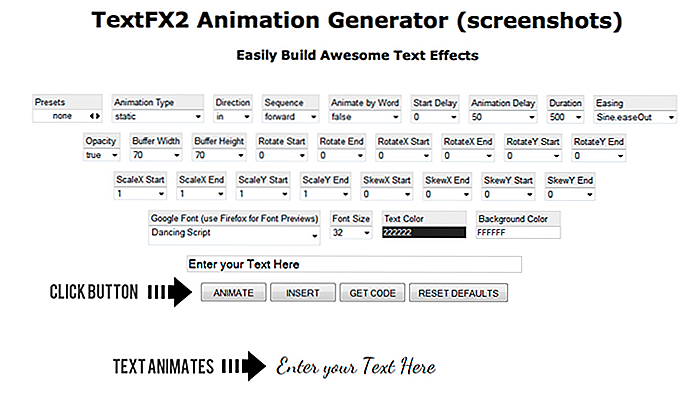
15. TextFX2 [Visita pagina - Demo - Download]

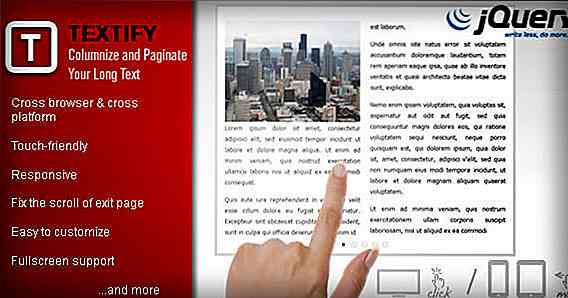
16. Textify [Visita pagina - Demo - Download]

17. Testo con sfondo in movimento [Visita la pagina - Demo]

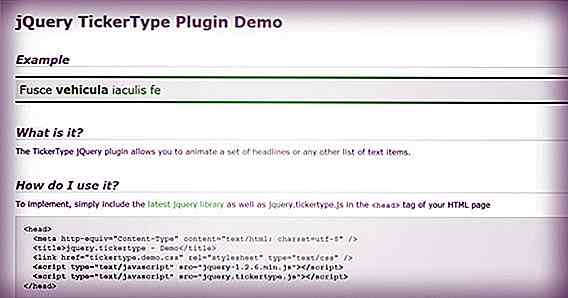
18. Plugin JQuery TickerType [Visita pagina - Demo - Download]

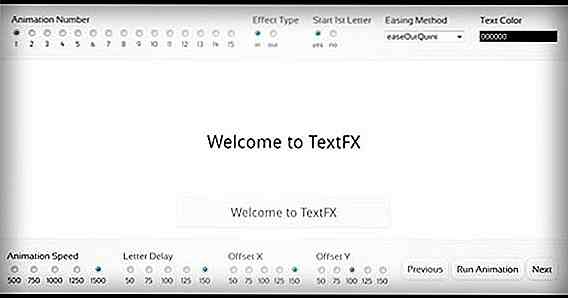
19. TextFx [Visita pagina - Demo - Download]

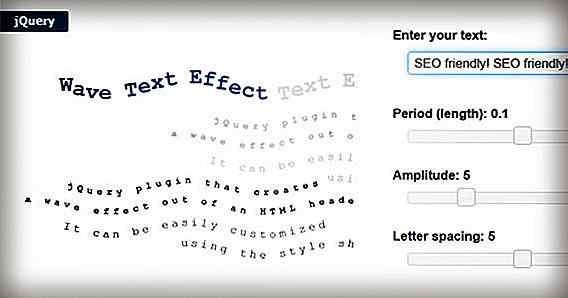
20. Effetto testo Wave [Visita pagina - Demo - Download]

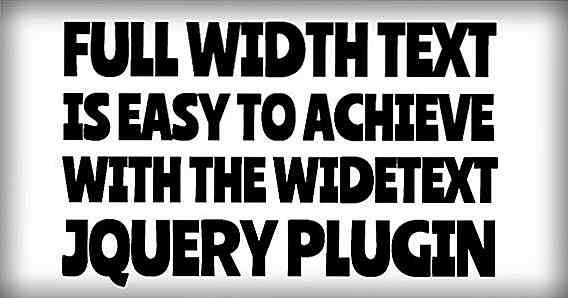
21. Plug-in jQuery wide text [Visita pagina - Demo - Download]

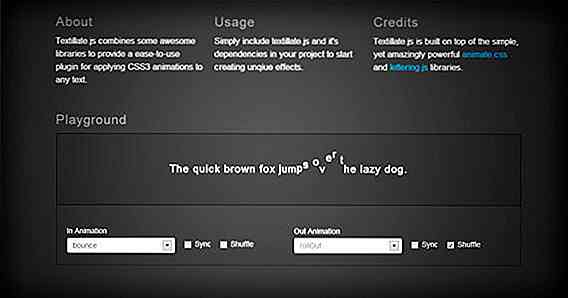
22. Textillat [Visita pagina - Demo - Download]

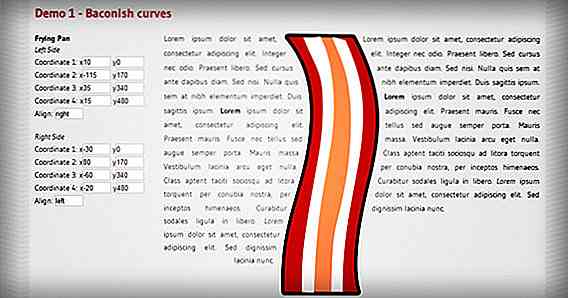
23. Pancetta [Visita la pagina - Demo - Scarica]

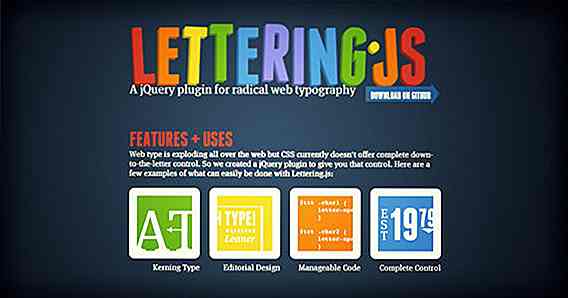
24. Lettering.js [Visita pagina - Demo - Download]

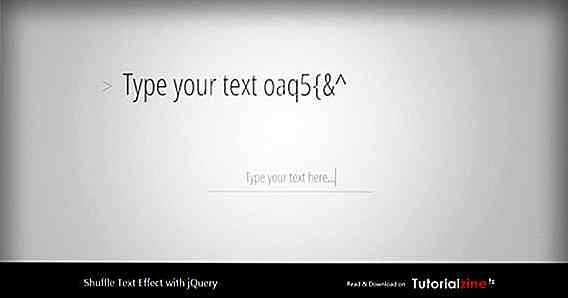
25. Effetto Lettere Shuffle [Visita la pagina - Demo - Download]

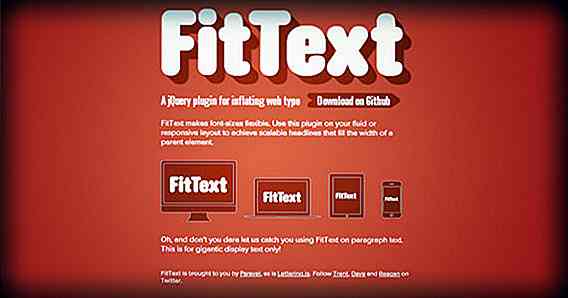
26. FitText [Visita pagina - Demo - Download]

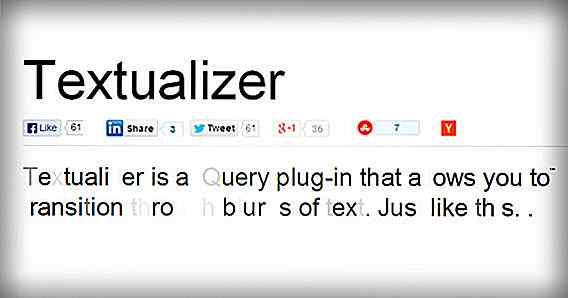
27. Textualizer [Visita pagina - Demo - Download]

28. LetterFX [Visita la pagina - Demo - Download]

29. Testo curvo [Visita la pagina - Scarica]

30. Lettera maiuscola [Visita la pagina - Demo - Download]


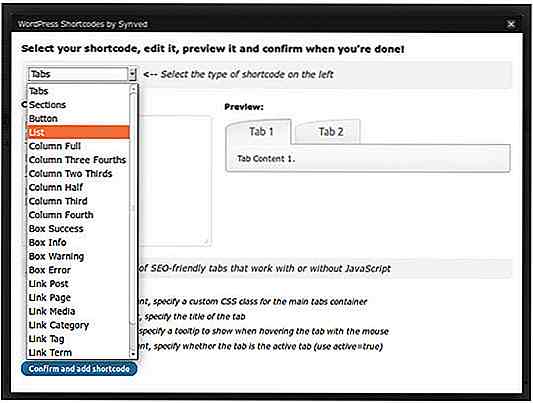
20 Shortcode e plugin WordPress che potresti provare
Se non hai familiarità con gli shortcode, uno shortcode è un codice specifico per WordPress che ti consente di fare cose creative con script e codice. Dal momento che non dovrai riempire i tuoi post e le pagine con codici lunghi e brutti, saranno condensati in una sola riga di codice: uno shortcode.I

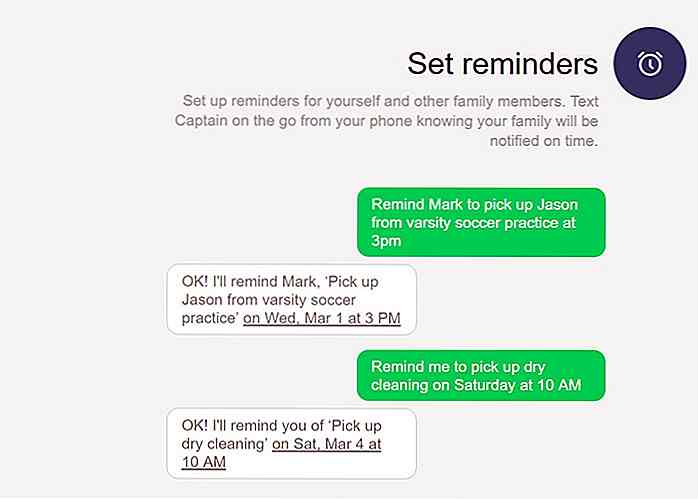
Incontra il Capitano - Take of Digital Assistants di Yahoo Low-Tech
Gli assistenti digitali stanno diventando piuttosto comuni in questi giorni. "Assistente" di Google, "Siri" di Apple, "Cortana" di Microsoft e molti altri sono ora disponibili o arriveranno a breve. Ora, sembra che anche Yahoo voglia entrare nel gioco dell'assistente, anche se a differenza delle altre opzioni sopra menzionate, Yahoo è decisamente più low-tech .C