it.hideout-lastation.com
it.hideout-lastation.com
30 strumenti per creare le proprie infografiche
Le infografiche sono uno dei modi migliori per presentare i dati senza far sbadigliare il pubblico con la noia. Ci sono molte persone che hanno dati impressionanti, ma quello che non sanno è come creare infografiche informative e ben progettate .
Fortunatamente, ci sono molti strumenti infografici che ti aiuteranno a creare grafici e grafici vividi in pochi minuti e senza troppi sforzi. Consulta la nostra lista di oltre 40 strumenti di infografica e crea infografiche straordinarie in pochissimo tempo.
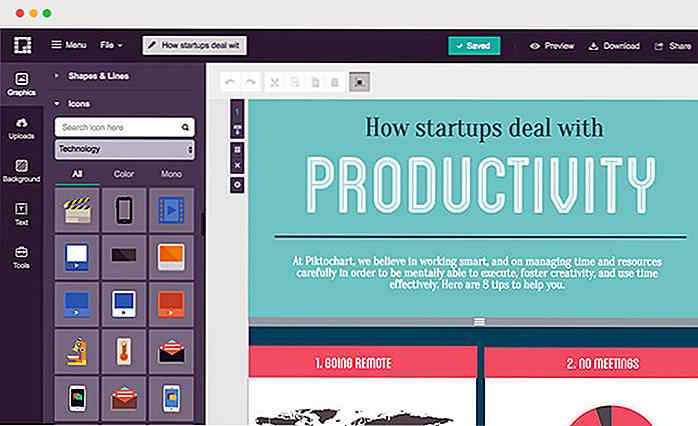
Piktochart
Piktochart ha uno dei migliori strumenti per creare grafici e mappe interattive . Puoi utilizzare grafici animati usando icone, cornici di testo, temi e le tue foto e video.
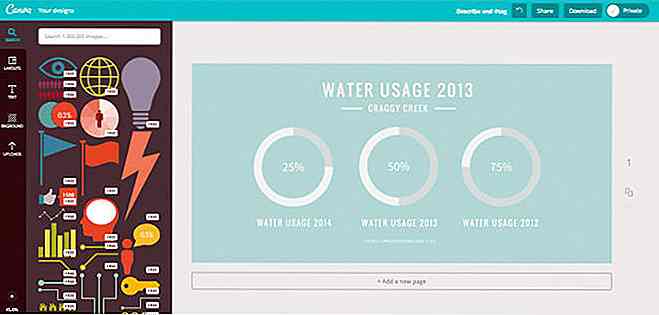
 Canva
Canva Canva offre strumenti pratici per i progettisti, tra cui uno strumento di infografica . Esistono centinaia di modelli e oltre un milione di immagini disponibili, e puoi persino caricare le tue immagini .
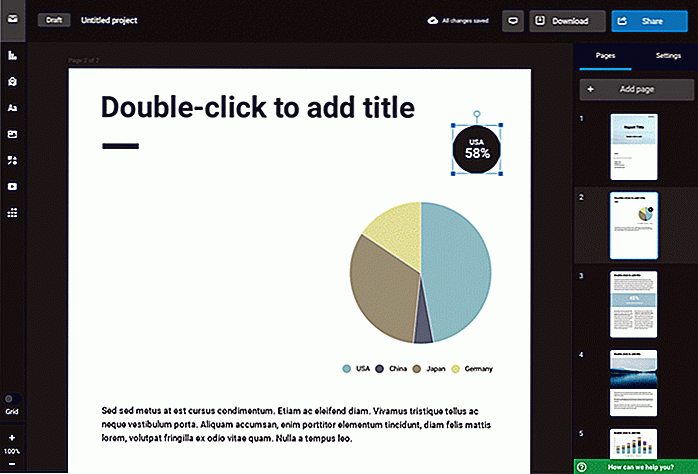
 Visme
Visme La sezione degli strumenti infografici di Visme ti consente di creare infografiche interattive utilizzando grafici, widget, forme e icone. Sono disponibili pratici pop-up e animazioni per rendere bella la tua infografica.
 Infogr.am
Infogr.am Infogr.am semplifica l'upload dei dati utilizzando metodi diversi, inclusa la possibilità di connettersi a un'origine dati in tempo reale . Puoi utilizzare oltre 35 modelli di grafici per creare infografiche straordinarie.
 Venngage
Venngage A Venngage puoi trovare centinaia di modelli di infografica gratuiti ea pagamento . Hanno anche tutorial pratici per iniziare.
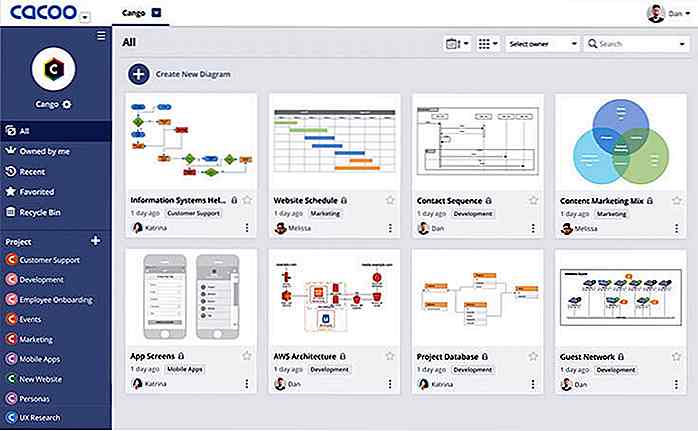
 Cacoo
Cacoo Cacoo è uno strumento di diagramma completo che consente di creare diagrammi di flusso interattivi, diagrammi UML, diagrammi di rete e wireframe .
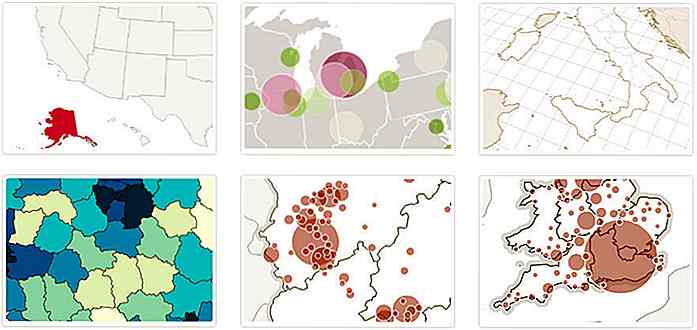
 Kartograph.org
Kartograph.org Kartograph è un ottimo strumento gratuito per creare mappe illustrative e interattive . Ha strumenti basati su Python e JavaScript per creare le mappe richieste.
 Kinzaa
Kinzaa Kinzaa ha un comodo wizard che ti aiuta a creare curriculum infografici e pagine di atterraggio interattive per siti web .
 Adioma
Adioma L'adioma è uno strumento infografica intelligente che crea automaticamente infografiche interattive basate sui dati forniti . Ha un'intelligenza artificiale intelligente che impara dal tuo utilizzo.
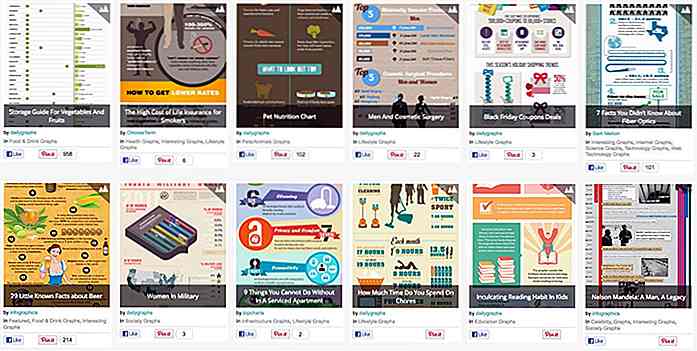
 Graphs.net
Graphs.net Su Graphs.net, gli artisti caricano le proprie infografiche per consentire agli altri di utilizzarle gratuitamente . Puoi sfogliare grafici per tipo, categoria o popolarità.
 Google Data Studio
Google Data Studio Google offre questo pratico strumento di visualizzazione dei dati per creare dashboard e report coinvolgenti con grafici e diagrammi. Offre inoltre agli utenti l' estrazione di dati da altri servizi Google, come AdSense di Google.
 visivamente
visivamente Visivamente non offre strumenti per infografica, ma ti connette con i principali designer per ottenere assistenza diretta con infografica ad un prezzo accessibile.
 Easel.ly
Easel.ly Easel.ly ha quasi un milione di immagini e modelli di infografica gratuiti per aiutarti a creare infografiche gratuitamente. Puoi anche ottenere aiuto dai loro designer o accedere ai webinar per trarre ispirazione.
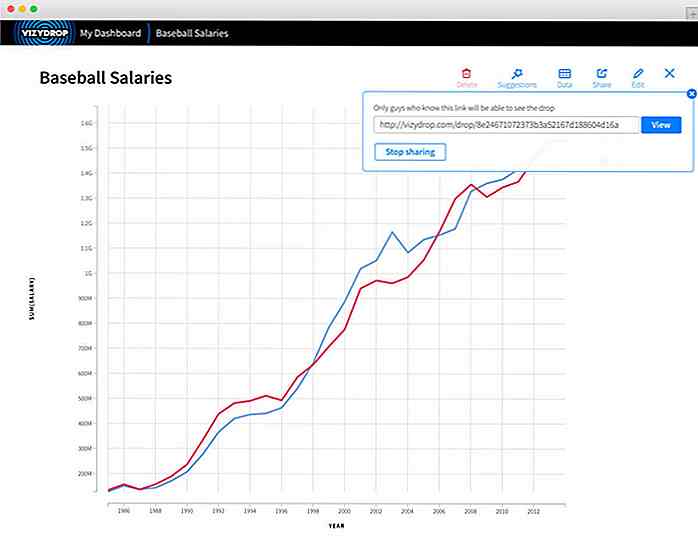
 Vizydrop
Vizydrop Vizydrop è uno strumento gratuito per la visualizzazione automatica dei dati che suggerirà grafici interattivi in base al tipo di dati e inserirà automaticamente i dati. È possibile importare dati da diverse fonti e Vizydrop offre il pieno controllo sulla personalizzazione dei dati.
 Componente Infografica di ArcGIS
Componente Infografica di ArcGIS Questa è in realtà un'estensione dello strumento di creazione di mappe interattive basato su desktop ArcGIS. L'estensione ti consente di aggiungere infografiche direttamente sulle mappe per aiutare chiunque a seguirle facilmente.
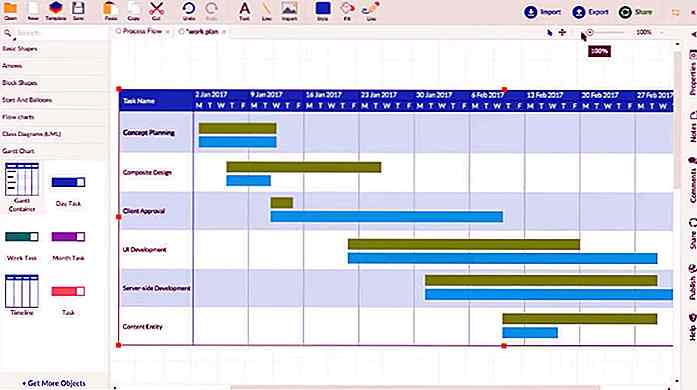
 Edraw
Edraw Edraw è un'applicazione infografica per Windows e Mac che ti consente di creare grafici e mappe interessanti. È completamente personalizzabile e ha anche strumenti di disegno per avere il pieno controllo.
 Attenzione al grafico
Attenzione al grafico Mind the Graph offre strumenti di illustrazione scientifica per classi e progetti tra cui immagini, grafici e grafici relativi alle scienze. Puoi creare infografiche tu stesso o chiedere aiuto su richiesta.
 Creately
Creately Creativamente è uno strumento per la creazione di diagrammi che ha funzionalità a portata di mano per creare rapidamente oltre 50 diversi tipi di diagrammi. Puoi anche collaborare con altri membri del team per creare illustrazioni perfette.
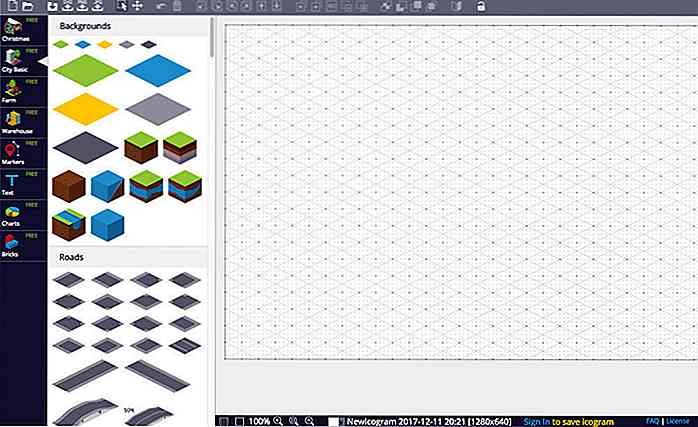
 Icograms
Icograms Icograms è ancora nella sua fase beta, ma ha alcuni strumenti di creazione di infografica davvero avanzati. È possibile creare diagrammi, mappe e grafici utilizzando modelli e icone incorporati o le proprie immagini. Le infografiche sono anche pixel perfette con la griglia di pixel in mente.
 Icon Archive
Icon Archive Le icone svolgono un ruolo importante nella creazione di un'infografica e Icon Archive è uno dei più grandi archivi di icone . Qui puoi trovare sia icone gratuite che a pagamento .
 Medialoot
Medialoot Medialoot offre una moltitudine di strumenti per i progettisti che puoi scaricare separatamente o accedere a tutti con l'abbonamento mensile. Sono disponibili centinaia di icone, tipi di carattere, mockup e strumenti grafici .
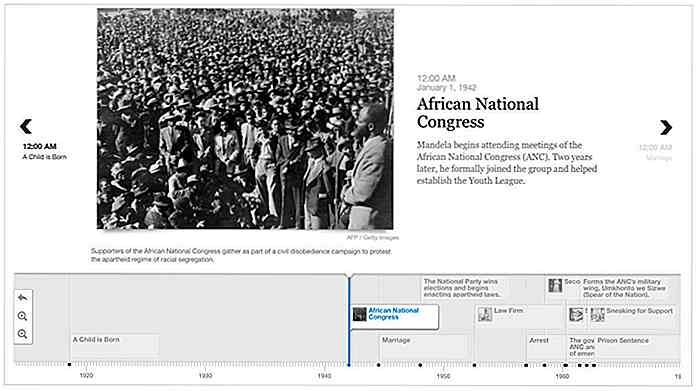
 Cronologia JS
Cronologia JS TimelineJS, uno strumento open-source e di facile utilizzo, consente di creare timeline interattive ed esteticamente potenti utilizzando solo il foglio di calcolo di Google. Con questo strumento è possibile creare infografiche interessanti relative a eventi e occorrenze in ordine cronologico.
 Peecheey
Peecheey È possibile trovare un certo numero di grafica vettoriale qui su Peecheey che è disponibile per il download gratuito. Esistono molti tipi di arte vettoriale disponibili per diversi settori .
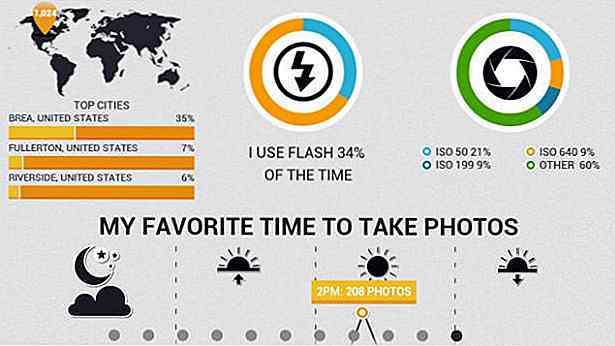
 InFoto gratuito
InFoto gratuito Uno strumento che genera infografiche usando le tue foto, InFoto Free è un analizzatore di statistiche fotografiche per Android. Con esso puoi creare infografiche ad alta risoluzione relative alle tue foto in base a luoghi, date e orari e altre informazioni come ISO, velocità dell'otturatore e orientamento della fotocamera, ecc.
 Altri strumenti di infografica
Altri strumenti di infografica Ecco altri strumenti che potrebbero rivelarsi utili durante la creazione di infografiche.
- Kartograph.org - Uno strumento gratuito e utile per creare mappe illustrative e interattive, Kartograph ha strumenti basati su Python e JavaScript per creare le mappe richieste.
- PaanGO: crea un curriculum in stile infografica con questo strumento gratuito. Viene fornito con un wizard passo-passo completo e diversi modelli di infografica per creare curriculum di grande impatto.
- Tagxedo - Tagxedo è un creatore automatico di word cloud che offre molteplici funzionalità (temi e font) per presentare i tuoi dati sotto forma di interessanti nuvole di parole.
- StatPlanet - Presenta i tuoi dati attraverso grafici e mappe interattive con StatPlanet. Crea automaticamente infografica utilizzando mappe, periodo di tempo, grafici e grafici quando importi i dati.
- Gliffy - Gliffy ti offre di creare diagrammi di flusso, diagrammi di Venn, mappe mentali, organigrammi, diagrammi di rete, wireframe, disegni tecnici che puoi collaborare con il tuo team online.
- Charte.ca - I grafici sono parti integranti delle infografiche, che puoi facilmente creare con Charte.ca. È possibile utilizzare animazioni e strumenti di navigazione approfonditi per creare i grafici interattivi perfetti.

21 Top Material Design WordPress Themes per il 2018
Poiché il design dei materiali sta guadagnando popolarità, la maggior parte dei designer utilizza ora temi di progettazione dei materiali WordPress per visualizzare i propri blog o siti Web. Tuttavia, a causa della variazione delle funzionalità e dell'aspetto di questi temi, ho visto molte persone lottare mentre sceglievano quello giusto per i loro siti web.Ec

La guida per principianti al CSS Object Model (CSSOM)
Succede molto tra la prima richiesta HTTP e la consegna finale di una pagina web. La trasmissione dei dati e la pipeline di rendering del browser richiedono molte tecnologie diverse, tra cui il CSS Object Model o il CSSOM .Il CSS Object Model prende il codice CSS e rende ogni selettore in una struttura ad albero per semplificare l'analisi