it.hideout-lastation.com
it.hideout-lastation.com
7 Strumenti per la creazione di portfolio Veloce e facile
Scegliere gli strumenti giusti per costruire un sito Web o un portfolio non è sempre un compito facile. Parte del problema è l'abbondanza della scelta; scavare attraverso tutti loro per scoprire cosa funzionerà meglio per te può essere una sfida. Gli strumenti per la creazione di portafogli e il sito web che abbiamo elencato qui sono validi come quelli che troverai ovunque, meglio così come sono conosciuti e considerati affidabili all'interno della comunità del web design.
Ciò che questi strumenti hanno in comune sono la semplicità d'uso, l'accessibilità, le funzionalità innovative e che fanno risparmiare tempo . Non sarai appesantito da una serie di funzioni per le quali hai poco o nessun uso. Alcuni nella lista sono orientati alla costruzione del portafoglio, ma con gli strumenti giusti, il cielo è il limite.
Questi strumenti consentono ai progettisti che potrebbero non essere esperti di codice di creare un sito Web autonomo senza richiedere l'assistenza degli sviluppatori, risparmiando così sui costi di sviluppo. Persino gli sviluppatori scopriranno che uno o più di questi strumenti potrebbero meritare un posto nel loro toolkit.
Pietra angolare
Cornerstone è stato inizialmente rilasciato come editor ed editore di pagine multiuso premium multiuso per il tema WordPress. Ha guadagnato popolarità quasi immediatamente e Themeco lo ha presto rilasciato come strumento indipendente. La pietra angolare ha fatto appello a coloro che preferivano lavorare con questo costruttore di pagine front-time che migliora la produttività e che aumenta la produttività. Cornerstone è interattivo e in tempo reale le schermate di anteprima e modifica impediscono una routine di modifica-salva-revisione ripetitiva e dispendiosa in termini di tempo.
 Mentre consigliamo vivamente questo strumento per la creazione di un sito web e di un portfolio come strumento autonomo, puoi goderti il meglio di due mondi investendo anche in X, tema principale di Cornerstone. Questo costruttore di pagine presenta una vasta libreria che viene aggiornata ed espansa regolarmente, tra una vasta gamma di altre caratteristiche a tutto tondo che i progettisti e gli sviluppatori amerebbero .
Mentre consigliamo vivamente questo strumento per la creazione di un sito web e di un portfolio come strumento autonomo, puoi goderti il meglio di due mondi investendo anche in X, tema principale di Cornerstone. Questo costruttore di pagine presenta una vasta libreria che viene aggiornata ed espansa regolarmente, tra una vasta gamma di altre caratteristiche a tutto tondo che i progettisti e gli sviluppatori amerebbero .SnapPages
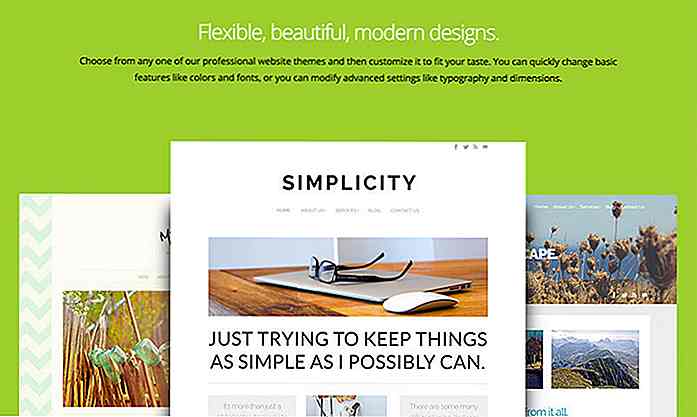
SnapPages è all'altezza del suo nome. Questo editor di pagine di facile utilizzo rende la creazione di siti Web davvero rapida. Tutto quello che devi fare è scegliere uno dei temi moderni dal design professionale e personalizzarlo come tu o il tuo cliente ritengono opportuno. Ti divertirai a lavorare con l'editor drag-and-drop HTML5, per non parlare della funzionalità touchscreen di SnapPages, ideale per lavorare dal tuo laptop o tablet.
 La designazione HTML5 non significa che devi essere un mago della programmazione per godere dei benefici di questo strumento. Come ogni altro in questo elenco, la codifica non è necessaria per costruire siti Web, blog, portfolio, siti di e-commerce, ecc. Gli autori e il team di supporto si occuperanno anche dell'hosting e dei server, risparmiando tempo e preoccupazioni.
La designazione HTML5 non significa che devi essere un mago della programmazione per godere dei benefici di questo strumento. Come ogni altro in questo elenco, la codifica non è necessaria per costruire siti Web, blog, portfolio, siti di e-commerce, ecc. Gli autori e il team di supporto si occuperanno anche dell'hosting e dei server, risparmiando tempo e preoccupazioni.XPRS
Se ti è mai piaciuto costruire cose con i blocchi Lego, adorerai creare siti web con XPRS di IM Creator . Questo è il modo in cui questo strumento fa i suoi affari. Sfoglia il portfolio di temi pre-costruiti, che sono disposti con gusto in 18 categorie popolari. Quando ne selezioni uno o più, vedrai come, con XPRS, puoi dividere un tema in strisce che puoi personalizzare, mixare e abbinare . È qui che entra in gioco l'analogia del building block.
 Studenti, artisti e organizzazioni non profit possono utilizzare XPRS gratuitamente. Coloro che scelgono il piano commerciale devono pagare solo una piccola quota mensile di $ 7, 95. I Web designer che servono un gran numero di clienti sono davvero fortunati! Con una tariffa annuale di $ 250, avranno accesso all'edizione white label con il numero illimitato di licenze. Il costo per licenza si uniforma, rendendo questo un investimento a lungo termine.
Studenti, artisti e organizzazioni non profit possono utilizzare XPRS gratuitamente. Coloro che scelgono il piano commerciale devono pagare solo una piccola quota mensile di $ 7, 95. I Web designer che servono un gran numero di clienti sono davvero fortunati! Con una tariffa annuale di $ 250, avranno accesso all'edizione white label con il numero illimitato di licenze. Il costo per licenza si uniforma, rendendo questo un investimento a lungo termine.Themify Builder
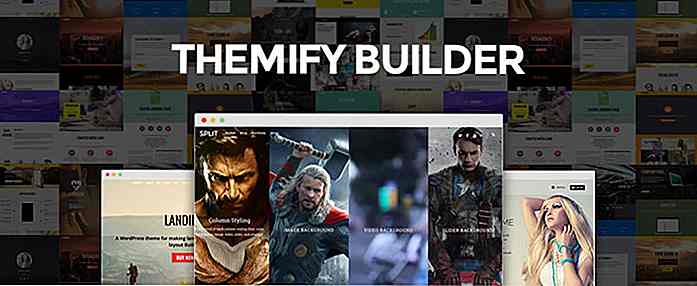
Themify è un altro generatore di pagine drag-and-drop che può essere utilizzato con qualsiasi tema WordPress. Le sue funzionalità di modifica del frontend ti consentono di osservare il tuo design evolversi mentre visualizzi le tue aggiunte o modifiche in tempo reale . Una conoscenza della codifica non è necessaria. Tutto ciò che devi fare per iniziare è scegliere un tema.
 Assicurati di controllare gli sconti promozionali prima di farlo comunque. Potrai risparmiare tempo e denaro. Themify viene fornito con lo scrolling di parallasse, video di sfondo, animazioni e alcuni altri extra.
Assicurati di controllare gli sconti promozionali prima di farlo comunque. Potrai risparmiare tempo e denaro. Themify viene fornito con lo scrolling di parallasse, video di sfondo, animazioni e alcuni altri extra.AllYou.net
AllYou.net è progettato per prendere la decisione di mettere insieme un sito Web di tipo portfolio. L'elemento grind entra in gioco perché i siti Web del portfolio devono essere facilmente navigabili, il che per un designer non è sempre una cosa facile da realizzare. AllYou.net si prenderà cura del lavoro per te.
 Questo strumento di editing drag-and-drop del frontend, con la sua selezione di modelli personalizzabili, consente di mettere insieme un portfolio abbagliante in un tempo incredibilmente breve. Tutto quello che devi fare è avere il contenuto a portata di mano. Approfitta della prova gratuita di 14 giorni; puoi consultare i piani prezzi in seguito.
Questo strumento di editing drag-and-drop del frontend, con la sua selezione di modelli personalizzabili, consente di mettere insieme un portfolio abbagliante in un tempo incredibilmente breve. Tutto quello che devi fare è avere il contenuto a portata di mano. Approfitta della prova gratuita di 14 giorni; puoi consultare i piani prezzi in seguito.Divi Builder
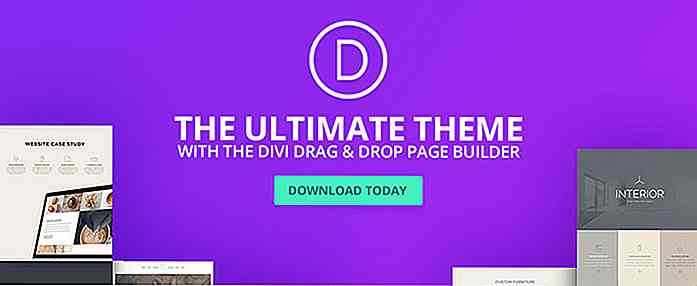
Il Divi Builder è uno dei costruttori di pagine più innovativi sul mercato. Quando è stato introdotto per la prima volta come costruttore / editor di pagine del tema di Divi WordPress, questo tema popolare è diventato rapidamente ed istantaneamente ancora di più.
 Il plugin Divi Builder può essere utilizzato con qualsiasi tema WordPress. La demo sulla home page di ElegantThemes Divi Builder è un ottimo lavoro per illustrare quanto sia potente e facile da usare questo strumento di progettazione .
Il plugin Divi Builder può essere utilizzato con qualsiasi tema WordPress. La demo sulla home page di ElegantThemes Divi Builder è un ottimo lavoro per illustrare quanto sia potente e facile da usare questo strumento di progettazione .Portfoliobox
È stato notato altrove quanto sia difficile creare un sito web ben strutturato, altamente navigabile o un portfolio online. Non è questo il caso quando hai Portfoliobox a portata di mano. Seleziona uno dei suoi modelli o layout alla moda per iniziare bene, e lascia che le sofisticate funzionalità di questo strumento di creazione del web lo prendano da lì.
 Non è necessario codificare e Portfoliobox include hosting e un dominio gratuito . È possibile aprire un account gratuito per iniziare e registrarsi per un account pro in seguito, se lo si desidera.
Non è necessario codificare e Portfoliobox include hosting e un dominio gratuito . È possibile aprire un account gratuito per iniziare e registrarsi per un account pro in seguito, se lo si desidera.Conclusione
Questi strumenti hanno molte cose in comune. Sono estremamente facili da usare, sono portatili, quasi tutti dispongono di funzionalità drag and drop e sono convenienti . Diversi dispongono di editor di frontend e uno ha anche funzionalità touchscreen. Due sono orientati al sito web del portfolio, sebbene sia possibile utilizzare uno di questi strumenti per costruire un portafoglio stimolante.
Prova le demo, le offerte di prova gratuite o gli strumenti che dispongono di un account gratuito. Allora dicci cosa ne pensi nei commenti qui sotto.
![Come creare un blog statico usando Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)
Come creare un blog statico usando Cactus [OS X]
Aggiornamento : l'app Cactus è stata interrotta.Se non hai bisogno di un CMS e preferisci semplicemente ottenere un sito o un blog statico, allora Jekyll è un buon strumento con cui cogliere un'opportunità. Tuttavia, se si preferisce uno strumento con una GUI, piuttosto che lavorare con gli strumenti della riga di comando, allora si potrebbe voler controllare Cactus .Ca

Errori di comunicazione: stai facendo questi 3 errori di marketing?
Hai mai provato ad avere una conversazione con qualcuno con cui non condividi una lingua comune? Può essere divertente, nelle giuste circostanze (i gesti delle mani sono un grande rompighiaccio), ma se nessuno di voi ha le parole per esprimersi adeguatamente, può rapidamente diventare frustrante.I designer freelance sono noti per inviare messaggi misti a potenziali clienti - o vogliono raggiungere un pubblico troppo ampio, o semplicemente non hanno studiato abbastanza il loro mercato per sapere cosa vogliono sentire i loro clienti ideali.I