it.hideout-lastation.com
it.hideout-lastation.com
9 plugin WordPress per fare di più con i tuoi font
Ci sono molti elementi nel web design che richiedono la tua completa attenzione. La tipografia è uno degli elementi principali sebbene di solito non poniamo la sua importanza in cima alla lista delle priorità. Tuttavia, usa il tipo di carattere sbagliato o i caratteri che sono troppo piccoli e lascerai una cattiva impressione tra i tuoi lettori.
Su quel pensiero, ho messo insieme 9 plugin per WordPress che possono aiutarti a fare di più con i tuoi font, come cambiare colore, dimensioni, aspetto. Inoltre, questi plugin ti aiutano anche a gestire, evidenziare e visualizzare meglio i caratteri sul tuo sito, creare citazioni e tweet istantanei, disabilitare la formattazione automatica sul backend e altro ancora.
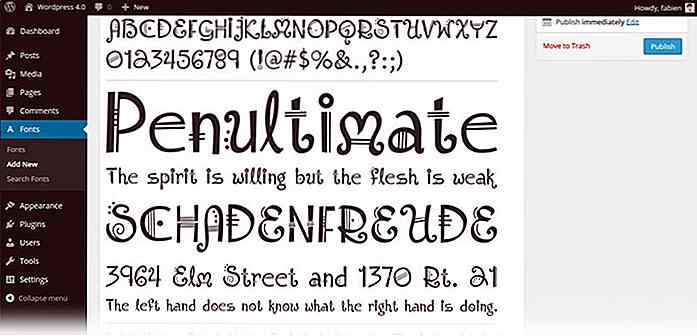
1. Usa qualsiasi carattere
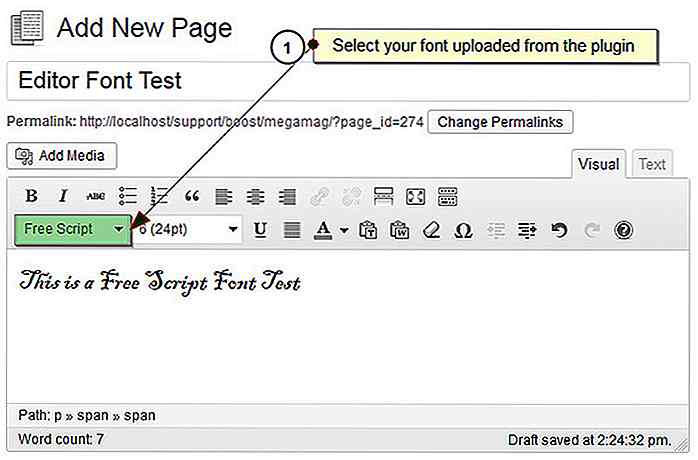
Con questo plugin puoi letteralmente utilizzare qualsiasi tipo di carattere (nei formati TTF, OTF, EOT, WOFF, SVG, dfont) in modo da non dover dipendere dai servizi di inclusione dei font che di solito vengono con un numero limitato di font. Basta caricare il carattere sul tuo WordPress e usarlo.
 2. Font-resizer
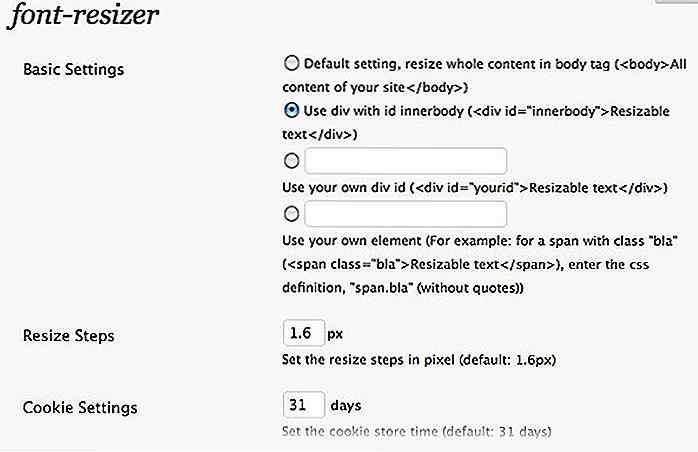
2. Font-resizer Il ridimensionamento dei font darà ai tuoi visitatori la possibilità di ridimensionare le dimensioni dei caratteri su qualsiasi pagina del tuo sito web. Utilizza jQuery per salvare le impostazioni in un cookie, il che significa che la dimensione del carattere sarà la stessa quando questo particolare visitatore torna a visitare il tuo sito.
 3. Typekit per WordPress
3. Typekit per WordPress Questo plugin ti dà la possibilità di integrare il servizio di font Typekit nel tuo sito in pochissimo tempo. Basta scegliere un font tra centinaia disponibili su Typekit e utilizzarlo sul tuo sito con licenza e accesso adeguati.
 4. Tipografia di Google
4. Tipografia di Google Ci sono diverse centinaia di Google Fonts che puoi utilizzare con questa tipografia di Google. E non devi nemmeno scrivere una singola riga di codice per utilizzarla. Basta aggiungere e quindi personalizzare i caratteri che si desidera utilizzare nella pagina Aspetto> Impostazioni tipografia, quindi applicarlo con un tag HTML o tramite il selettore CSS.
 5. Font Squirrel (non ufficiale)
5. Font Squirrel (non ufficiale) Font Squirrel è una delle migliori risorse per ottenere font gratuiti di alta qualità per uso commerciale e personale. Questo plugin ti consente di scegliere qualsiasi font dal sito, scaricarlo e usarlo sul tuo sito con facilità.
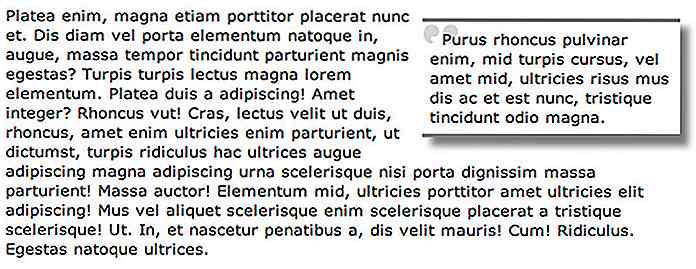
 6. Citazione semplice
6. Citazione semplice Le virgolette aiutano a scomporre le offerte testuali, in modo che i lettori non si attengano alla modalità TL; DR e salti totalmente l'intero post. Simple Pull Quote ti permette di inserire le citazioni di pull nei tuoi post del blog in modo facile e veloce, in pratica basta fare clic sul pulsante pullquote. Puoi anche cambiare i caratteri, i colori e gli sfondi di ogni citazione di pull nel file CSS del tuo tema.
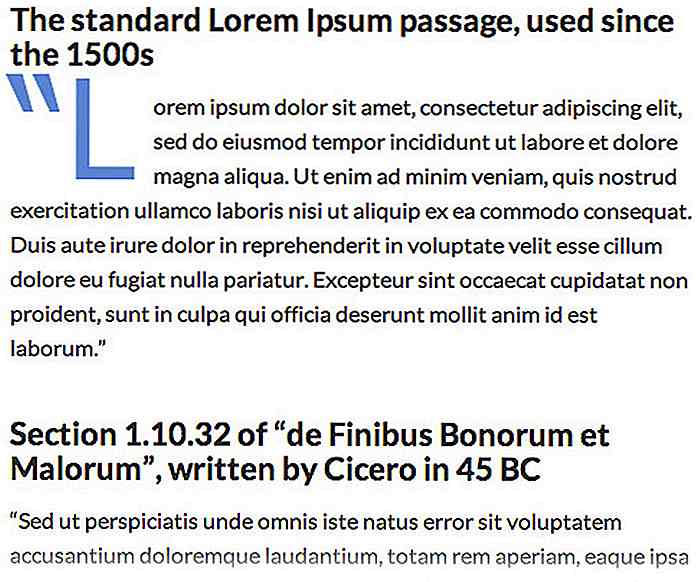
 7. Lettera iniziale
7. Lettera iniziale Oltre alla spaziatura a schede per iniziare un nuovo paragrafo, puoi applicare un carattere più grande alla prima lettera del primo paragrafo per ciascun post. Utilizzato inizialmente in libri più grandi (letture heavy-duty) e giornali, ora puoi applicarlo alla tua rivista online con questo plugin.
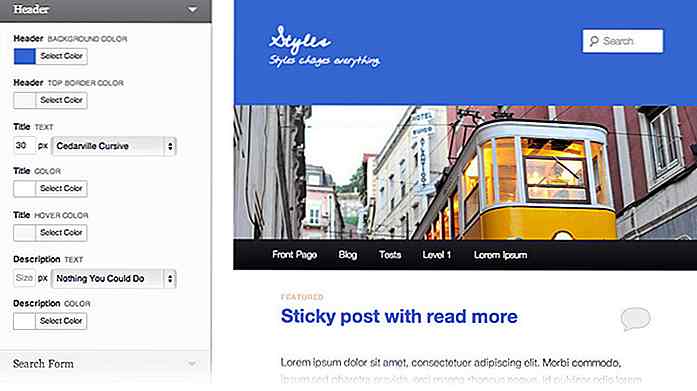
 8. Stili
8. Stili Il plug-in Styles ti consente di personalizzare più a fondo tutto ciò che può essere tipograficamente personalizzato sul tuo sito. Puoi cambiare font, colori e dimensioni per migliorare la tipografia del tuo sito WordPress.
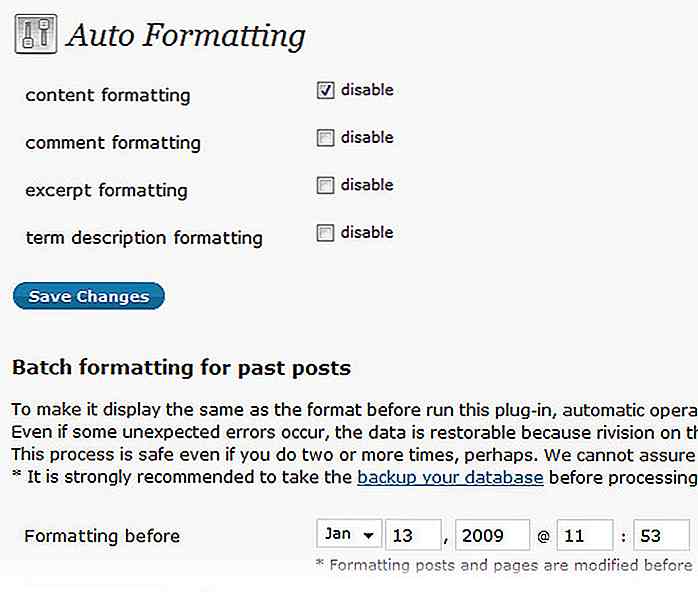
 9. PS Disabilita formattazione automatica
9. PS Disabilita formattazione automatica Se non ti piace la formattazione automatica in WordPress, ottieni questo plugin. Arresta la formattazione automatica e la rimozione dei tag HTML nella modalità HTML di WordPress e genera un paragrafo naturale e la modifica della linea. In breve, ti aiuta a modificare il codice html generato dall'editor visivo.
 Maggiori informazioni sulla tipografia:
Maggiori informazioni sulla tipografia: - Guida rapida alla tipografia
- Comprendere la tipografia: 10 strumenti e risorse utili
- Comprendere la tipografia: scrivere per il web
- Vetrina di progetti Web con bella tipografia

8 app gratuite per monitorare le attività degli smartphone per bambini su Android
Al giorno d'oggi, non è possibile impedire a un bambino di crescere senza l'influenza di gadget tecnologici, contenuti online e Internet in generale. Essere genitori è già un compito abbastanza duro, ma non è il caso di allontanarsi dall'argomento o di escludere completamente la tecnologia dalle vite dei propri figli.Tut

Come caricare Jekyll su Github Page
Abbiamo discusso su come configurare un blog di Jekyll localmente sul nostro computer, creare una bozza e gestire più bozze con l'uso di un plug-in nei post precedenti. Ora siamo pronti per distribuire il blog sul server online, lasciando che il mondo veda quanto è fantastico il nostro blog.La distribuzione di Jekyll sul server online è molto semplice, in quanto è solo un sito Web statico. Tu