it.hideout-lastation.com
it.hideout-lastation.com
Automatizza il tuo processo di progettazione della griglia con GridGuide
Il primo passo importante di qualsiasi progettazione di siti web è scegliere una griglia. Questo in genere definisce la larghezza massima della pagina insieme al numero di colonne interne e grondaie che verranno utilizzate per dividere il layout.
Puoi provare a costruire il tuo ma lo strumento migliore per questo lavoro è GridGuide. È una webapp completamente gratuita che automatizza completamente la generazione della rete per qualsiasi sito Web, indipendentemente dalle dimensioni .

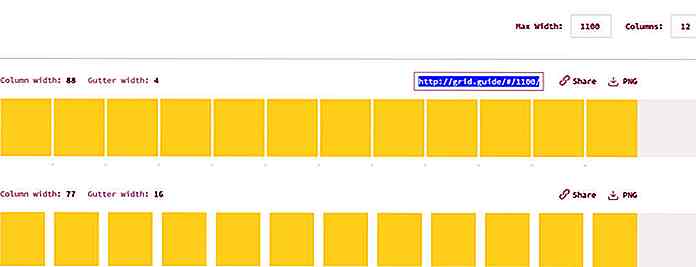
Basta inserire la larghezza massima desiderata seguita dal numero di colonne che si desidera. In genere questi due numeri dovrebbero essere divisibili, quindi è una buona idea evitare i numeri primi. Ecco alcune larghezze massime comuni per i siti Web:
- 1100 px per 12 colonne
- 1200 px per 8/12 colonne
- 1240 pixel per 8/12 colonne
- 1440 pixel per 8/10/12 colonne
- 1600 px per 8/10/12 colonne
Non c'è assolutamente nessuna risposta sbagliata qui. Puoi scegliere qualsiasi larghezza e fintanto che è uniformemente divisibile per il numero di colonne, quindi sei a posto.
GridGuide è una webapp scattante in modo che si aggiorni automaticamente una volta inserito un valore nel campo di input. Quindi, mentre aggiusti i numeri in alto, noterai che le anteprime della griglia cambiano automaticamente .
Ero abituato a fare affidamento su Photoshop per questo lavoro e mi ha fatto impazzire. La creazione onesta di una griglia è uno dei passaggi più frustranti quando si progetta un nuovo sito Web, e ottenere i numeri pixel perfetti può essere esasperante.
Ma GridGuide è completamente automatizzato e offre diverse opzioni di griglia basate su diverse dimensioni di colonne e larghezze di gronda.
Puoi anche scaricare un'immagine PNG completa della griglia che hai scelto di importare in Photoshop . Ciò consentirà di risparmiare un sacco di tempo in modo da non ricreare griglie con gli strumenti di forma da zero.
E se ti piace un certo stile di griglia puoi generare un link di condivisione ai segnalibri per dopo o condividerli con altri sul web.

Per uno strumento completamente gratuito e così facile da usare, questa deve essere la mia migliore raccomandazione per ogni singolo web designer. Se si lotta con griglie e si odia progettare il proprio, GridGuide è una risorsa indispensabile nella cassetta degli attrezzi.

Designer: 14 cose che devi sapere sulle transizioni di carriera
Siamo onesti per un minuto; lanciare e mantenere una carriera è una sfida. Potremmo essere sistemati da qualche parte e poi realizzare una brusca transizione di carriera è in ordine. Oppure, potremmo agonizzare per un cambiamento di carriera per anni prima di farlo accadere.Spesso, questi importanti cambiamenti sono l'aspetto più impegnativo delle nostre vite professionali. È

Come disabilitare l'opzione "Salva password" nel browser
Il gestore di password incorporato nella maggior parte dei browser è estremamente insicuro . Il fatto che di solito usi la password di accesso del PC per proteggere tutte le altre password è una ragione più che sufficiente per lasciarlo in supporto ai gestori di password di terze parti.Se sei preoccupato per la sicurezza delle tue password, allora dovresti passare a un gestore di password sicuro come LastPass e disabilitare il gestore delle password integrato nel browser .E

![Secrets Of A Killer Post del blog [Infografica]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)