it.hideout-lastation.com
it.hideout-lastation.com
Guida per principianti a Node.js (JavaScript lato server)
Node.js - in parole semplici - è JavaScript sul lato server . Al giorno d'oggi ha suscitato molto entusiasmo. Se ne hai sentito parlare o sei interessato a imparare e a farne alcune - questo post è per te.
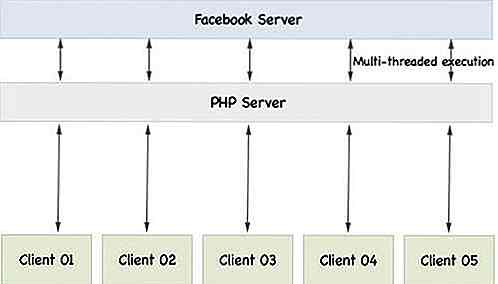
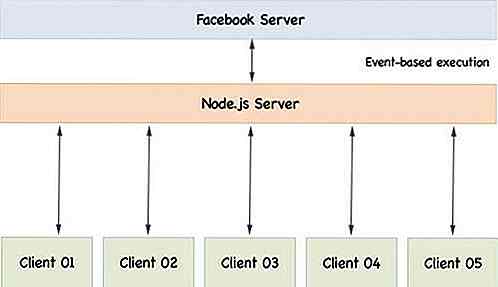
Quindi, qual è esattamente la necessità di utilizzare JavaScript nel server? Per rendere chiaro il concetto di Node.js, vorrei confrontarlo con i normali linguaggi lato server come PHP. Node.js utilizza una procedura di esecuzione del server basata su eventi piuttosto che l'esecuzione multithread in PHP.
Per spiegarlo ulteriormente, parleremo dell'idea di ciò che Node.js è insieme ad alcuni suggerimenti di hosting provider e suggerimenti per l'installazione . Sono richieste conoscenze di livello intermedio di JavaScript, jQuery e Ajax, ma forniremo anche degli esempi per capire meglio l'intera cosa e persino lavorarci su, quindi impariamo di più su Node.js!
Consideriamo un caso:
Si consideri un sito Web in cui è necessario caricare il contenuto in modo dinamico da un altro server Web che è lento. In PHP puoi farlo in due modi: codificandolo in un file semplice e codificandolo come un altro script, quindi eseguendolo in un approccio multithread .

Nel primo metodo, anche se il codice è semplice, l'esecuzione si interrompe per un po ' nel punto in cui si accede al server web lento. Il secondo metodo è più ottimizzato in caso di prestazioni, ma è difficile da codificare e ha un overhead di gestione multithread. Il caso è simile per la maggior parte dei linguaggi di programmazione Web diversi dal JavaScript lato server, ad esempio, Node.js.
Qual è la differenza in Node.js? Per comprendere Node.js devi tenere presente la programmazione basata su eventi di JavaScript nel browser . Utilizziamo la stessa tecnologia qui. Invece di utilizzare un thread separato, una funzione è collegata all'evento di fine "accesso al server web lento" menzionato sopra, quindi si ottiene la piena funzionalità nella seconda opzione ottimizzata menzionata sopra senza alcun sovraccarico multithread.
Iniziare con Node.js
Node.js è JavaScript . Perché non possiamo utilizzare la funzionalità basata su eventi di JavaScript nel client su un server? Questo pensiero potrebbe aver portato allo sviluppo di Node.js.

Detto questo, l'evidenziazione principale di Node.js - sono le funzioni asincrone basate sugli eventi . Utilizza un ciclo di eventi anziché attendere le operazioni di I / O (accesso al servizio Web esterno, accesso all'hardware).
Node.js potrebbe ancora utilizzare la sua potenza di elaborazione quando il server è in attesa di qualsiasi altra operazione. Ciò rende Node.js scalabile a milioni di connessioni simultanee.
Come funziona JavaScript su un server?
Node.js funziona su un ambiente v8: è una macchina virtuale o un motore JavaScript che esegue il codice JavaScript, quindi per l'hosting non è possibile utilizzare gli host Web ordinari. Avrai bisogno di quelli che hanno l' ambiente v8 .
Ecco alcuni suggerimenti del provider per l'hosting di Node.js:
- Cloud Foundry
- Cloudnode
- DotCloud
- Duostack
Installare Node.js
Il nodo funzionerà perfettamente su sistemi operativi Linux, Macintosh e Solaris . Su Windows puoi installarlo usando il livello di emulazione Cygwin. Nessuna delle build in Windows è soddisfacente, ma è ancora possibile ottenere qualcosa in esecuzione.
Opzione 1: creazione del nodo dalla fonte.
Usa make per costruire e installare node.js (esegui quanto segue sulla riga di comando). È richiesto Git .
git clone --depth 1 git: //github.com/joyent/node.git cd node git checkout v0.4.11 export JOBS = 2 mkdir ~ / local ./configure --prefix = $ HOME / local / node make make install echo 'export PATH = $ HOME / local / node / bin: $ PATH' >> ~ / .profile echo 'esporta NODE_PATH = $ HOME / local / node: $ HOME / local / node / lib / node_modules' >> ~ / .profile source ~ / .profile
Opzione 2: installazione di Node.js dal pacchetto
Per gli utenti Mac, è possibile installare Node.js come pacchetto da https://sites.google.com/site/nodejsmacosx/ che è piuttosto auto-esplicativo.
Test dell'installazione del nodo
Per verificare la corretta installazione del Nodo, possiamo provare un semplice programma "Hello World" della console. Crea un file chiamato " test.js " e scrivi il seguente codice.
var sys = require ("sys"); sys.puts ("Hello World"); Spiegazione del codice:
Carica la classe sys in un sys variabile. Quindi utilizza l'oggetto sys per eseguire le attività della console. sys.puts è un comando simile al cout in C ++, quindi per eseguire lo script precedente vai al prompt dei comandi ed eseguilo con il comando seguente:
nodo test.js
Se l'installazione ha esito positivo, sullo schermo verrà visualizzato un output mondiale.

Creazione di un server HTTP
Ora è il momento di creare un "Hello World" tramite server web utilizzando Node.js. Ecco cosa faremo: creiamo un server che emetta un "Hello World" sul localhost sulla porta 8080 indipendentemente dall'URL, dandoti un'idea dell'evento .
I codici:
var sys = require ("sys"), my_http = require ("http"); my_http.createServer (funzione (richiesta, risposta) {sys.puts ("I got kicked"); response.writeHeader (200, {"Content-Type": "text / plain"}); response.write ("Hello World "); response.end ();}). listen (8080); sys.puts ("Server in esecuzione su 8080"); Spiegazione del codice:
La parte più interessante di Node.js è la sua programmazione basata sugli eventi. Per creare un server HTTP abbiamo bisogno della libreria HTTP, quindi andiamo avanti e aggiungiamolo usando my_http . Creiamo server per la funzione:
my_http.createServer (function (richiesta, risposta) {}) ascolta (8080).; La funzione data come primo argomento viene eseguita ogni volta che un evento viene attivato nella porta 8080, quindi la funzione stessa suggerisce al nodo di ascoltare un evento nella porta 8080 . Per rilevare questo, ho aggiunto un messaggio " I got kicked " che verrà visualizzato sullo schermo della console ogni volta che viene ricevuta una richiesta.
L'oggetto request contiene tutte le informazioni sulla richiesta che è stata fatta al server . Ad esempio contiene la stringa dell'URL. L'oggetto response è l'oggetto che gestisce la risposta dal server . Per prima cosa impostiamo l'intestazione della risposta come text/plain contenuto text/plain, quindi restituiamo " Hello World ", quindi terminiamo il flusso di output. 200 è la risposta di stato.
Bene, il precedente è un esempio molto semplice ma possiamo vedere che qualunque URL forniamo nel browser per lo stesso server otteniamo lo stesso output come "Hello World".
Creazione di un semplice file server statico
Creiamo un semplice file server statico nel prossimo tutorial.
I codici:
var sys = require ("sys"), my_http = require ("http"), percorso = require ("percorso"), url = require ("url"), filesys = require ("fs"); my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path); path.exists (percorso_completo, funzione (esiste ) {if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 Not Found \ n"); response.end ();} else {filesys.readFile (full_path, "binary", function (err, file) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write (err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (file, "binary"); response.end ();}});}});}). ascoltare (8080); sys.puts ("Server in esecuzione su 8080"); Spiegazione dei codici:
Il codice sopra è piuttosto semplice, lo discuteremo come blocchi.
var sys = require ("sys"), my_http = require ("http"), percorso = require ("percorso"), url = require ("url"), filesys = require ("fs"); Tutte queste librerie sono necessarie per il programma. Il suo utilizzo sarà chiaro nel seguente codice.
var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path);
L'oggetto request ha i dettagli della richiesta come abbiamo discusso in precedenza. Utilizziamo la funzione di parse della classe URL che abbiamo incluso per ottenere il pathname dell'URL della richiesta. Dopo aver ottenuto il percorso, lo concateniamo con il percorso della directory di lavoro corrente per ottenere il percorso completo del file.
Per unire gli URL abbiamo una funzione chiamata join nella libreria dei percorsi.
path.exists (percorso_completo, esiste function () { Dopo aver ottenuto il percorso completo, controlliamo se il percorso esiste in base alla funzione exists . Dopo il controllo, la funzione di callback viene chiamata e passata come secondo argomento.
if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 Not Found \ n"); Response.End (); } else {filesys.readFile (full_path, "binary", function (err, file) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write ( err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (file, "binary"); response.end ();}}); } Ora nella funzione di callback se il file non esiste, viene inviato un errore " 404 Page Not Found ".
Se la pagina viene trovata, leggiamo il file con la funzione readFile nel file system. Possiamo anche vedere la funzione di callback per la funzione readFile definita lì stesso. Se non ci sono errori nella lettura del file, verrà visualizzato. Se si verifica un errore, viene restituito uno stato 500 con il testo dell'errore.
Raccomando anche di includere i codici del tutorial precedente in una funzione in modo da poterlo utilizzare nel prossimo tutorial o per un uso futuro.
var sys = require ("sys"), my_http = require ("http"), percorso = require ("percorso"), url = require ("url"), filesys = require ("fs"); my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; var full_path = path.join (process.cwd (), my_path); path.exists (percorso_completo, funzione (esiste ) {if (! exists) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 Not Found \ n"); response.end ();} else {filesys.readFile (full_path, "binary", function (err, file) {if (err) {response.writeHeader (500, {"Content-Type": "text / plain"}); response.write (err + "\ n"); response.end ();} else {response.writeHeader (200); response.write (file, "binary"); response.end ();}});}});} my_http. createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; load_file (my_path, response);}). listen (8080); sys.puts ("Server in esecuzione su 8080"); Rimanete sintonizzati !
È tutto. Spero che questo ti dia una buona idea di Node.js. Nel prossimo articolo, ti mostrerò come caricare e visualizzare il numero di Mi piace di Facebook usando Node.js. Rimanete sintonizzati!
Nota del redattore: questo post è stato scritto da Geo Paul per Hongkiat.com. Geo è uno sviluppatore indipendente di Web / iPhone che ama lavorare con PHP, Codeigniter, WordPress, jQuery e Ajax. Ha 4 anni di esperienza in PHP e 2 anni di esperienza nello sviluppo di applicazioni iniPhone.
![Come i social media si evolvono e ci influenzano [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)
Come i social media si evolvono e ci influenzano [Op-Ed]
Dal modo in cui comunichiamo al modo in cui facciamo affari, c'è un cambiamento catalizzato dai social media ad ogni angolo. Questa è la vera ragione per cui i social media sono forse uno dei temi più ricercati e ricercati dell'ultimo decennio . Psicologi e sociologi, ricercatori di mercato, infatti, persone di ogni campo hanno cercato di carpire fatti e statistiche su diversi aspetti ed effetti dei social media.Sa

29 WordPress Tweaks per migliorare post e pagine
Amiamo WordPress, ma non tutti sono pronti a sistemarsi con tutte le sue impostazioni e visualizzazioni predefinite, in particolare come vengono visualizzati i post. Come ci viene insegnato che l'unicità è importante per il marchio di un sito Web che dà ai visitatori una grande impressione, in tutti questi anni i blogger e gli sviluppatori si sono sforzati di modificare il display dei post, al fine di renderlo il più unico possibile.Ogg