it.hideout-lastation.com
it.hideout-lastation.com
I migliori plugin per finestra modale JavaScript gratuiti
Puoi trovare moltissime modali CSS pure, ma queste non offrono lo stesso controllo di JavaScript . Con un modal JavaScript, puoi aggiungere animazioni personalizzate, input dell'interfaccia utente e migliorare l'esperienza dell'utente.
Ma perché progettare qualcosa da zero quando puoi usare una libreria JS ? Ho raccolto i migliori script modali gratuiti basati su JavaScript qui per te da esaminare e individuare i tuoi preferiti.
Tutti questi sono completamente gratuiti e open-source, quindi puoi modificare il codice e renderlo nuovamente adattato al tuo sito secondo necessità.
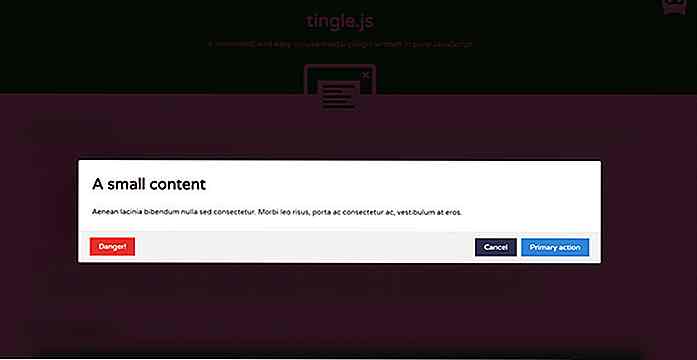
1. Tingle
 Uno dei miei script modali gratuiti preferiti è Tingle.js . È costruito su JavaScript vaniglia senza dipendenze, quindi non hai bisogno di librerie jQuery o Zepto.
Uno dei miei script modali gratuiti preferiti è Tingle.js . È costruito su JavaScript vaniglia senza dipendenze, quindi non hai bisogno di librerie jQuery o Zepto.Inoltre, è una libreria abbastanza piccola, sebbene abbia molte opzioni per la personalizzazione . Puoi modificare le transizioni CSS, le animazioni modali JavaScript e l'intera esperienza utente con solo alcune impostazioni.
Tingle.js è progettato per essere completamente accessibile e reattivo, quindi funziona su dispositivi mobili e supporta anche i browser più vecchi.
Puoi vedere tutta la documentazione su GitHub, insieme al codice sorgente gratuito. Hanno anche un link dimostrativo, quindi puoi dare un'occhiata a Tingle in azione per vedere se potrebbe adattarsi al tuo sito web.
2. Vaniglia modale
 Ecco un modal che ho appena trovato di recente ed è molto più semplice di altri . Vanilla Modal è fedele al suo nome con un puro script di vaniglia che alimenta il modale, insieme alle transizioni CSS .
Ecco un modal che ho appena trovato di recente ed è molto più semplice di altri . Vanilla Modal è fedele al suo nome con un puro script di vaniglia che alimenta il modale, insieme alle transizioni CSS .Questa cosa è abbastanza piccola e super flessibile, con CSS personalizzati per il restyling delle finestre . Ha anche alcune opzioni che è possibile modificare con JavaScript, rendendolo perfetto per l'esecuzione di funzioni DOM o anche funzioni di callback.
Dai un'occhiata alla pagina demo per vedere lo stile predefinito. È un progetto davvero di base, quindi richiederà personalizzazioni per usarlo su un sito di produzione . Ma questo riduce anche i requisiti del codice totale, quindi è una delle librerie modali JavaScript più sottili .
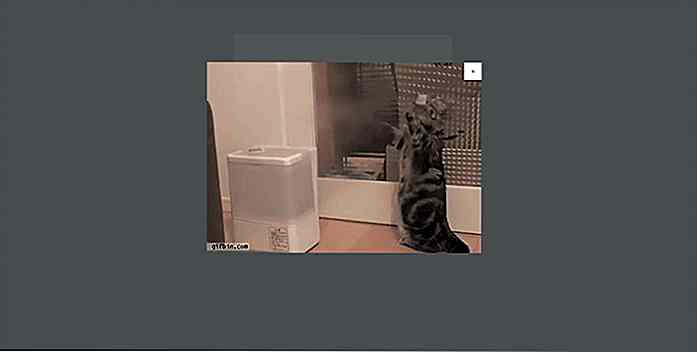
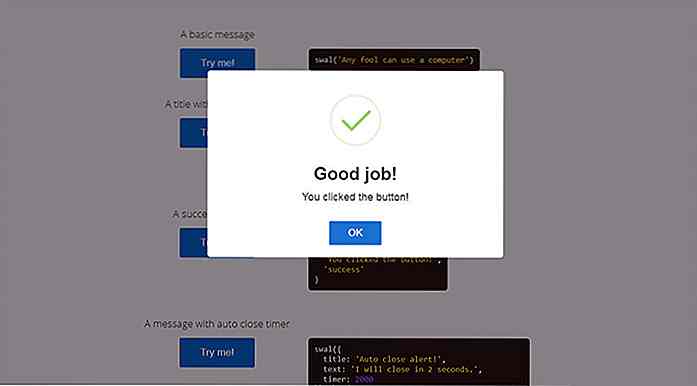
3. SweetAlert2
 Detesto gli avvisi JavaScript di default perché sono solo fastidiosi e invadenti. In questa era del web design, semplicemente non abbiamo bisogno di avvisi predefiniti del browser, specialmente con script come SweetAlert2 .
Detesto gli avvisi JavaScript di default perché sono solo fastidiosi e invadenti. In questa era del web design, semplicemente non abbiamo bisogno di avvisi predefiniti del browser, specialmente con script come SweetAlert2 .Questa libreria JavaScript gratuita ha zero dipendenze e funziona come una finestra modale. Tuttavia, supporta gli input OK / Annulla dall'utente, quindi è possibile progettarli e utilizzarli come caselle di avviso.
Non avrai bisogno di altri script, quindi SweetAlert2 funziona molto bene. Dai un'occhiata alle demo per vedere come appaiono le modali in una vera pagina web. SweetAlert2 è una soluzione perfetta per eleganti scatole di allarme modali.
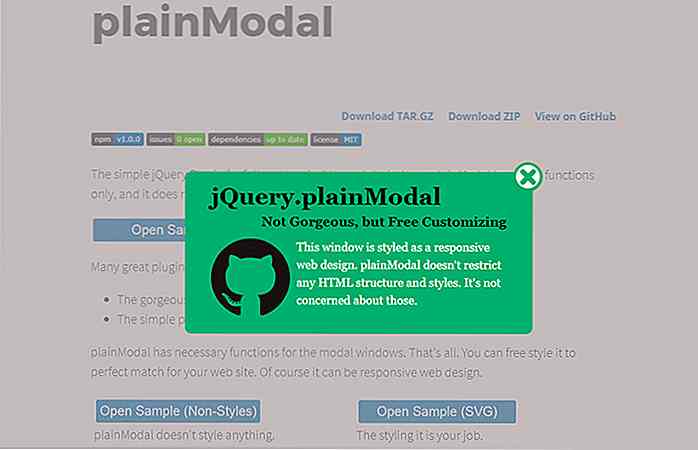
4. plainModal
 Se vuoi uno script davvero semplice, ti consiglio vivamente plainModal . È costruito su jQuery, ma è uno dei più piccoli script modali disponibili .
Se vuoi uno script davvero semplice, ti consiglio vivamente plainModal . È costruito su jQuery, ma è uno dei più piccoli script modali disponibili .Non usa alcun file CSS o immagine esterno . Solo un singolo script JS è tutto ciò di cui hai bisogno.
Una volta che lo script plainModal viene aggiunto alla tua pagina, devi semplicemente scegliere come target il pulsante modal e sei pronto per andare. Questo ti consente di controllare il display e quanto vuoi modificare l'interfaccia modale.
Inoltre, puoi impostare la modale con una riga di JavaScript, mantenendo il tema minimalista di questo plug-in.
5. Modaal
 Non si può negare che l' accessibilità è enorme sul web . L'obiettivo di ogni designer dovrebbe essere un'esperienza più inclusiva per le persone di tutto il mondo su vari dispositivi e con le possibili limitazioni.
Non si può negare che l' accessibilità è enorme sul web . L'obiettivo di ogni designer dovrebbe essere un'esperienza più inclusiva per le persone di tutto il mondo su vari dispositivi e con le possibili limitazioni.Con Modaal ottieni quell'esperienza perfetta che supera il test WCAG 2.0 con una solida valutazione di accessibilità AA . Puoi vedere un fantastico esempio sulla pagina principale, insieme ad alcuni documenti sul codice.
Nel complesso, consiglio questo plug-in JavaScript di vaniglia per tutti coloro che si preoccupano veramente dell'accessibilità . Il rating AA può essere richiesto su alcuni progetti web, quindi Modaal è uno script davvero maneggevole da tenere tra i preferiti.
6. Scotch JS Modal
 Il team di sviluppo di Scotch.io pubblica tutorial e guide per i programmatori. Il loro lavoro è incredibile e mostra davvero in questo script modale JavaScript, ospitato sullo Scotch GitHub .
Il team di sviluppo di Scotch.io pubblica tutorial e guide per i programmatori. Il loro lavoro è incredibile e mostra davvero in questo script modale JavaScript, ospitato sullo Scotch GitHub .Il modale è stato sviluppato da Ken Wheeler e questo script ha anche un tutorial completo se vuoi imparare come funziona. Tuttavia, il codice gratuito dovrebbe essere sufficiente per la maggior parte degli sviluppatori poiché è super leggero e facile da configurare . Nessuna dipendenza e persino una demo di esempio su CodePen.
7. Bootbox.js
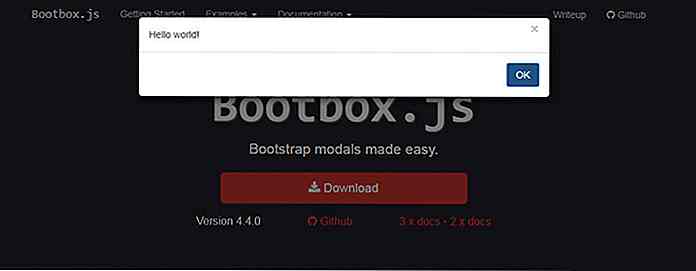
 Il modo più veloce per avviare un nuovo progetto web è attraverso Bootstrap. È un potente framework di frontend che incoraggia gli sviluppatori a creare i propri add-on nella libreria .
Il modo più veloce per avviare un nuovo progetto web è attraverso Bootstrap. È un potente framework di frontend che incoraggia gli sviluppatori a creare i propri add-on nella libreria .Uno di questi esempi è Bootbox.js, una piccola libreria JavaScript, progettata esclusivamente per Windows modali in Bootstrap . Funziona in realtà su finestre di dialogo in cui l'utente può fare clic su OK o annullare, in base alla richiesta.
Le tipiche finestre di dialogo JavaScript sono orribili, proprio come le finestre di avviso. Lo script Bootbox offre una valida alternativa per chiunque lavori nell'ecosistema BS3 / BS4 .
Ancora una volta, è completamente gratuito e open-source, insieme a una lunga pagina di documentazione per farti funzionare velocemente.
8. iziModal.js
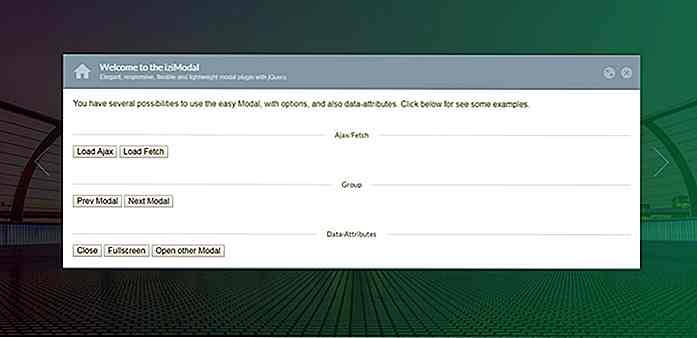
 Se hai bisogno di una soluzione un po 'più personalizzata, controlla iziModal.js . Questo strumento è completamente reattivo e progettato per funzionare perfettamente in tutti i browser moderni .
Se hai bisogno di una soluzione un po 'più personalizzata, controlla iziModal.js . Questo strumento è completamente reattivo e progettato per funzionare perfettamente in tutti i browser moderni .Devo ancora trovare un altro copione modale che offre un design esteticamente gradevole. Viene fuori il cancello con una splendida interfaccia utente che può fondersi praticamente in qualsiasi sito web . Tuttavia, puoi anche ridisegnare il design in base alle tue esigenze.
Basta notare che questo plugin funziona su jQuery, quindi è uno dei pochi che ha una dipendenza . Ma, se vuoi gli stili odiModal, è un piccolo prezzo da pagare per queste finestre popover così eleganti.
9. jQuery Modal
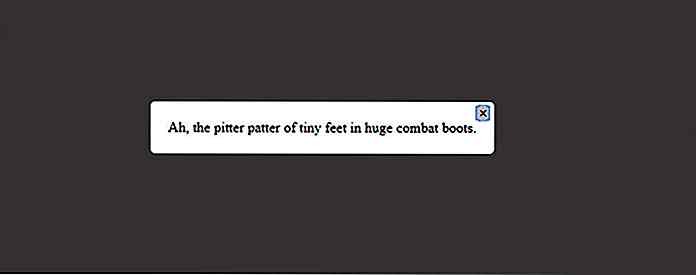
 Il plugin jQuery Modal è forse lo script modale più semplice su jQuery che tu abbia mai trovato .
Il plugin jQuery Modal è forse lo script modale più semplice su jQuery che tu abbia mai trovato .Può essere programmato per legare automaticamente con determinati elementi HTML in base a vari attributi. Supporta anche le scorciatoie da tastiera come ESC per chiudere la finestra.
In totale, questo plug-in misura meno di 1 KB e funziona in tutti i browser che puoi immaginare . Gli sviluppatori di jQuery dovrebbero mantenere questo plugin salvato per un accesso rapido a un semplice script modale senza extra.
10. PicoModal
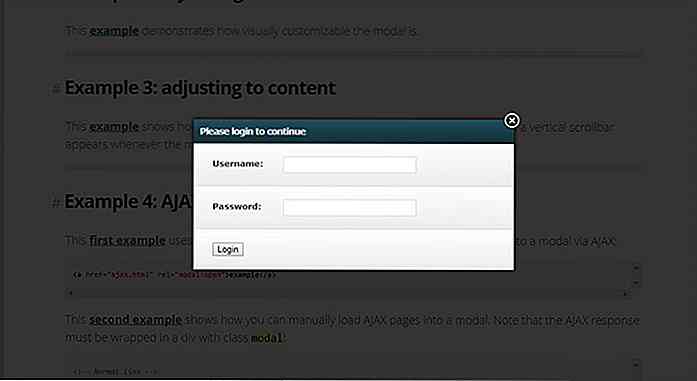
 Tornando verso vanilla JavaScript, abbiamo la libreria PicoModal . Questo è probabilmente uno dei più piccoli script che troverai ed è progettato per funzionare perfettamente su un backbone JavaScript vaniglia .
Tornando verso vanilla JavaScript, abbiamo la libreria PicoModal . Questo è probabilmente uno dei più piccoli script che troverai ed è progettato per funzionare perfettamente su un backbone JavaScript vaniglia .Supporta tutti i browser moderni, inclusi i browser mobili per Android e Mobile Safari per iOS. Supporta anche i browser IE più vecchi, risalenti a IE7!
Lo sviluppatore di PicoModal ha creato un piccolo script JSfiddle per dimostrare come funziona. Questo è un esempio molto piccolo e non è legato ad un evento click o altro, ma non è difficile da scriptare in pochi pulsanti di attivazione per eseguire correttamente questa finestra modale.
11. Avgrund
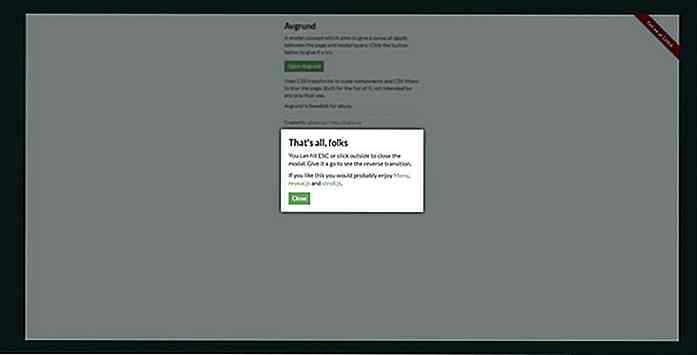
 Avgrund è probabilmente uno dei più modali in questo elenco. Usa un effetto dissolvenza di pagina personalizzato, insieme ad un'animazione di restringimento per portare in primo piano il modale.
Avgrund è probabilmente uno dei più modali in questo elenco. Usa un effetto dissolvenza di pagina personalizzato, insieme ad un'animazione di restringimento per portare in primo piano il modale.Non tutti apprezzeranno questa animazione, quindi non posso dire che questo script si adatti ad ogni sito web. Ma è una pura modal vaniglia ed è super facile da configurare, con solo un CSS e un file JavaScript .
Dai un'occhiata alla pagina demo per vedere come funziona. Ha sicuramente uno stile unico ed è destinato ad attirare l' attenzione con le animazioni personalizzate che funzionano.
Parole finali
Non importa quello che stai cercando, scommetto che c'è qualcosa in questa lista per soddisfare le tue esigenze. Ma, se non sei ancora soddisfatto, consulta GitHub per gli script modali correlati e guarda cos'altro puoi trovare.

12 estensioni Chrome indispensabili per i creator di YouTube
Come creatore di YouTube, devi creare video superbi e modificarli per piattaforme social e motori di ricerca per renderli virali . Tuttavia, se i tuoi video non stanno andando bene, probabilmente non stai usando gli strumenti giusti .Ho fatto una ricerca sugli strumenti utilizzati dai popolari canali di YouTube e condividerò le migliori estensioni di Chrome per i creator di YouTube che si rivelano utili in molti modi.

10 motivi per cui non avremo bisogno di password in futuro
Secondo un detto popolare, le password sono come la biancheria intima : cambiarle spesso, tenerle private, non condividerle con nessun altro. A causa dell'elevato numero di strumenti e servizi che dobbiamo utilizzare, il numero di password da ricordare è alle stelle, con requisiti di sicurezza delle password sempre più complicati con il passare degli anni.I