 it.hideout-lastation.com
it.hideout-lastation.com
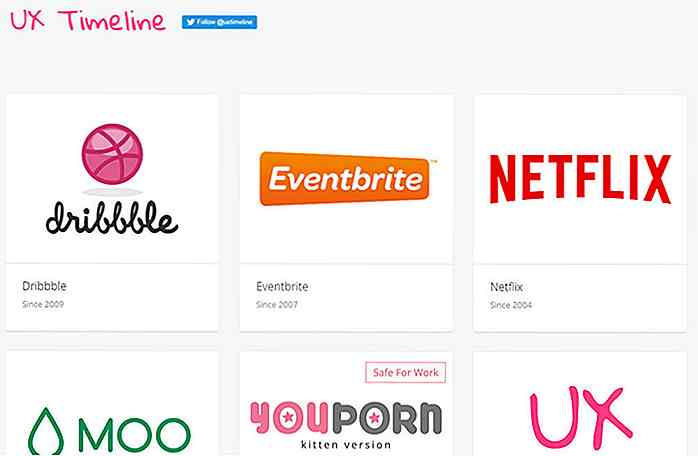
Sfoglia la cronologia dei tuoi siti preferiti con la timeline UX
Gli utenti di Internet che sono online da anni amano spesso la nostalgia di tornare indietro nel tempo a guardare i siti web come erano una volta. Questo è un modo divertente per ammazzare il tempo e studiare la crescita del web design nel corso degli anni.
Mi piace sempre sfogliare la Wayback Machine ma è un tale dolore. L'interfaccia è un po 'goffo e molte delle pagine archiviate non vengono nemmeno caricate correttamente (o affatto). Ma ora un nuovo progetto chiamato UX Timeline ti permette di scrutare nel lontano passato offrendo una timeline verticale di schermate precedenti e modifiche lungo il percorso.

La bellezza della timeline UX è che ottieni schermate chiare dei siti web collegati a un'interfaccia timeline verticale che puoi scorrere per visualizzare le modifiche con ogni anno.

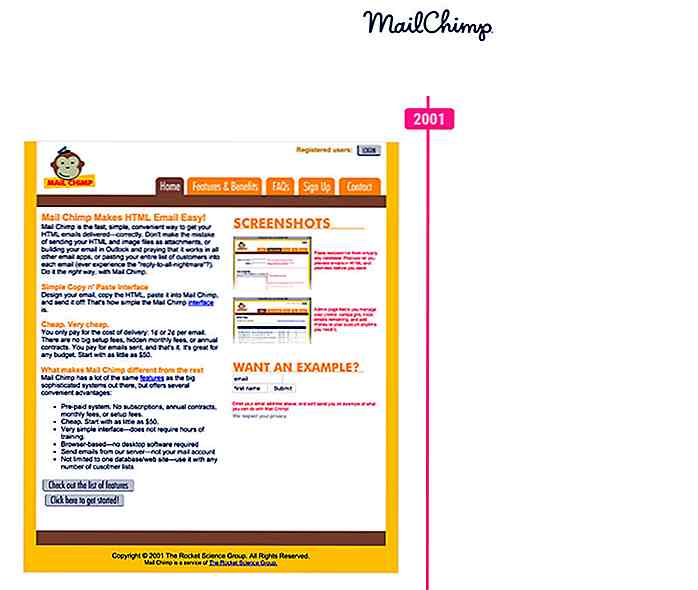
Alcuni dei siti più recenti come Product Hunt non hanno molte voci . Ma quando entri in aziende che sono in giro da oltre 15 anni come MailChimp, questo diventa molto più interessante con un sacco di altri screenshot da sfogliare.
In questo momento il sito si concentra sulle più popolari startup e social network come Vimeo, Dribbble, Spotify e Uber (ma nel prossimo futuro mi aspetterei che vengano aggiunti ancora più siti alla lista).
Nel complesso UX Timeline è davvero solo un piccolo progetto collaterale realizzato per i designer con un pizzico di nostalgia . Ma è sicuro che riesca a scavare manualmente attraverso la Wayback Machine e che gli screenshot siano tutti in formati di immagini di alta qualità.
Se vuoi vedere tutte le immagini per intero, fai clic con il pulsante destro del mouse e seleziona "Visualizza immagine" per ottenere lo scatto a grandezza originale.
Non c'è un modo per inviare nuovi screenshot ma penso che sarebbe una bella funzionalità. Puoi sempre provare a dare suggerimenti o condividere i tuoi pensieri con il creatore Jacinthe Busson sul suo account Twitter @jacinthe_.

Animare facilmente il testo con Textillate.js
Nel nostro precedente, vi presentiamo Animate.css, una fantastica libreria CSS3, che semplifica la creazione di animazioni CSS3. In questo post vi presenteremo un plugin jQuery, creato utilizzando Animate.css, che è in grado di animare il testo, chiamato Textillate.js .Sebbene sia possibile animare il testo con Animate.

The Lunecase: il primo caso di iPhone intelligente al mondo
Probabilmente siamo tutti consapevoli del fatto che i nostri smartphone e altri dispositivi emettono energia elettromagnetica . Finora, però, nessuno è mai venuto fuori con un ottimo modo per sfruttare queste emissioni, in particolare l'energia elettromagnetica emessa dagli smartphone. Mentre la quantità di energia emessa è piuttosto piccola, si tratta ancora di energia potenzialmente sprecata che nessuno è stato in grado di sfruttare. Fin



