it.hideout-lastation.com
it.hideout-lastation.com
Crea finestre modali accessibili con la finestra di dialogo A11y
I modali sono ampiamente supportati nei browser moderni. Possono essere utilizzati come popup di notifica, come campi opt-in o anche per presentazioni di foto .
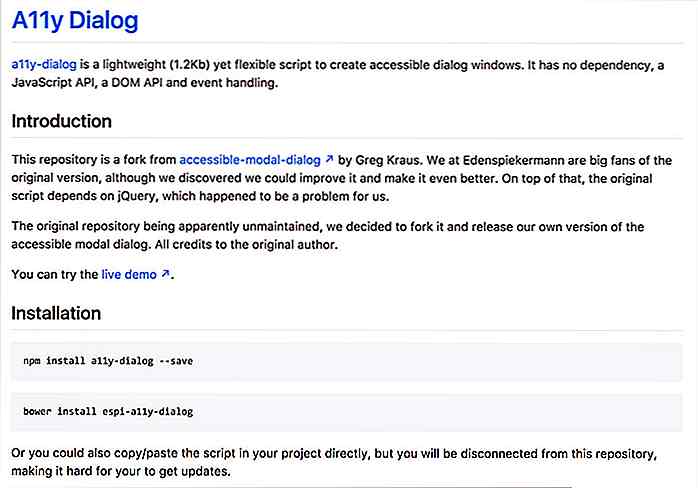
Puoi costruire queste finestre usando puro CSS ma questa non è la soluzione più accessibile. Invece, controlla A11y Dialog, una finestra modale completamente funzionante che pone l'accento sull'accessibilità prima di tutto .
Funziona su JavaScript vanilla con la sua API personalizzata e supporta tutti i browser moderni su tutti i dispositivi. Puoi dare un'occhiata a questa demo per vedere come appare in azione.
 Sembra molto simile a una tipica finestra modale. Tuttavia, questo script utilizza tag ARIA per supportare l'accessibilità moderna per tutti gli utenti.
Sembra molto simile a una tipica finestra modale. Tuttavia, questo script utilizza tag ARIA per supportare l'accessibilità moderna per tutti gli utenti.Per impostazione predefinita, A11y Dialog supporta anche i touchscreen, quindi toccare ha lo stesso effetto del clic. È possibile fare clic o toccare in qualsiasi punto al di fuori della finestra per chiuderla, oppure su un computer premere il tasto ESC.
In qualche modo, questa libreria è piuttosto piccola, solo 1.2kb, incluso tutto il codice CSS e JS. Questo lo rende leggero e completamente accessibile.
Puoi imparare di più leggendo il repository GitHub e anche A11y Dialog ha la sua pagina di documentazione . Questo include una sezione su installazione e configurazione per principianti assoluti. C'è anche una lunga sezione che copre le API DOM per aggiungere pulsanti alla tua pagina che possono aprire (o chiudere) la finestra modale.
Se stai cercando di creare siti Web più accessibili, considera seriamente l'esecuzione di A11y Dialog nei tuoi progetti. Puoi ottenere il codice sorgente da GitHub o scaricarlo da un gestore di pacchetti come npm o Bower.
 Dai un'occhiata alla pagina principale per saperne di più sulla configurazione e sulle funzioni JavaScript di base. Questa libreria ha molto più dell'accessibilità ARIA, quindi vale la pena provare se si desidera espandere le funzionalità delle finestre modali.
Dai un'occhiata alla pagina principale per saperne di più sulla configurazione e sulle funzioni JavaScript di base. Questa libreria ha molto più dell'accessibilità ARIA, quindi vale la pena provare se si desidera espandere le funzionalità delle finestre modali.

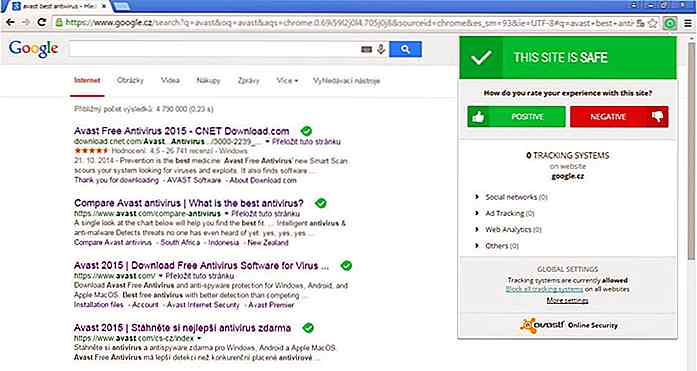
10 estensioni di sicurezza Chrome indispensabili
Dalla gestione delle schede all'aumento della produttività, Chrome ha un sacco di utili estensioni per potenziare l'utente . Per me, Chrome è il browser go-to attraverso il quale gestisco i miei conti finanziari e i dati sensibili. Ma per garantire che tutte queste informazioni rimangano al sicuro, approfitto di più estensioni di sicurezza di Chrome che risultano assolutamente utili.Co

10+ servizi e strumenti per convertire i disegni in codice
Dopo aver analizzato i tuoi progetti, la possibilità di vedere finalmente un prodotto funzionante è praticamente uno degli aspetti più soddisfacenti del processo di sviluppo del software. Dall'altra parte dello spettro, colmare il divario tra il progetto definitivo e il codice funzionante può essere un ostacolo insoddisfacente, per molti non soddisfacente e per alcuni. La