it.hideout-lastation.com
it.hideout-lastation.com
Costruisci modali usando puro CSS con CSS Modal
Nel web design, è necessario disporre di una buona organizzazione dei contenuti. Ciò aiuta a fornire agli utenti informazioni più leggibili e funzionali. Puoi farlo creando un layout pulito e ordinato sul sito web. Per organizzare il contenuto, ci sono molti elementi e strutture di interfaccia che puoi usare, e il dialogo modale è uno di questi.
Se hai creato una finestra di dialogo modale con jQuery o altri plugin, abbiamo delle buone notizie per te. Con la libreria Modale CSS, avrai solo bisogno di puro CSS.
Hans Christian Reinl, colui che ha sviluppato CSS Modal, ha incluso molti vantaggi che ne derivano. Alcuni dei vantaggi sono che può essere usato come plug-in SASS, c'è il supporto cross browser, è ottimizzato per i dispositivi mobili, può essere inserito con i media (immagine, video e audio) ed è piccolo e veloce.
Quasi tutti i browser moderni supportano CSS Modal . È stato testato su Chrome, Firefox, Safari 6, Opera 12, IE8, IE9 +, Windows Phone 8, iOS 6 e Android. Mentre ha ancora problemi minori per Android 2.3 (lo scorrimento è il problema più grande, al momento della scrittura), funziona ancora bene.
Markup HTML
Il CSS Modal ha tre parti su cui lavorare: intestazione, contenuto e piè di pagina . L' header è dove puoi inserire il titolo per il modale. Il contenuto è per la visualizzazione delle informazioni importanti che si desidera evidenziare. Questa parte supporta testo, immagini e codice incorporato. Per quanto riguarda il footer, puoi aggiungere ulteriori informazioni qui, ad esempio un pulsante di chiusura, un pulsante di una nuova finestra aperta, ecc.
Per creare una finestra di dialogo modale, dovresti utilizzare il tag di section e alcuni data-attributes predefiniti, class e id. All'interno del tag della section, deve essere incluso un elemento .modal-inner classe .modal-inner . Ecco il markup di base:
L' id nel tag della section è usato per chiamare il modale da un'altra funzione, per esempio da un collegamento, e il valore può essere modificato come richiesto. a tag sul codice, sarà usato come pulsante di chiusura modale. L'attributo di href deve essere lasciato come mostrato sopra, poiché interromperà lo scorrimento della pagina verso l'alto quando si fa clic.
L' header e il footer sono parti opzionali, che puoi includere (o meno). Ma tieni presente che se si utilizza un'intestazione, è necessario aggiungere un nome ID univoco e modificare l'attributo aria-labelledby sullo stesso valore.
Non dimenticare di includere nel tuo progetto la libreria modale CSS, che puoi scaricare dalla sua pagina GitHub.
.. ..
Javascript aggiuntivo
Ci sono ancora alcuni problemi quando usi CSS Modal con puro CSS, come ad esempio:
- Problemi con la compatibilità con IE 8
- Tasto Esc sulla tastiera per uscire
- Scorrimento della prevenzione dello sfondo
- Effetto Focus sul modale e ritorno a pagina dopo averlo chiuso
Quindi per risolvere questi problemi, javascript è ancora necessario qui. Fortunatamente, CSS Modal ti ha fornito un codice sorgente javascript leggero per la tua convenienza. Includi questo codice prima del tag body chiusura.
Pensiero finale
La creazione di modal con puro CSS ha ancora alcuni svantaggi, ma può diventare uno strumento alternativo per arricchire ulteriormente il tuo sito web. E probabilmente vorresti provare qualcosa di leggermente diverso. Con un po 'di creatività, potresti creare dei modali davvero fantastici. Dagli Un colpo.

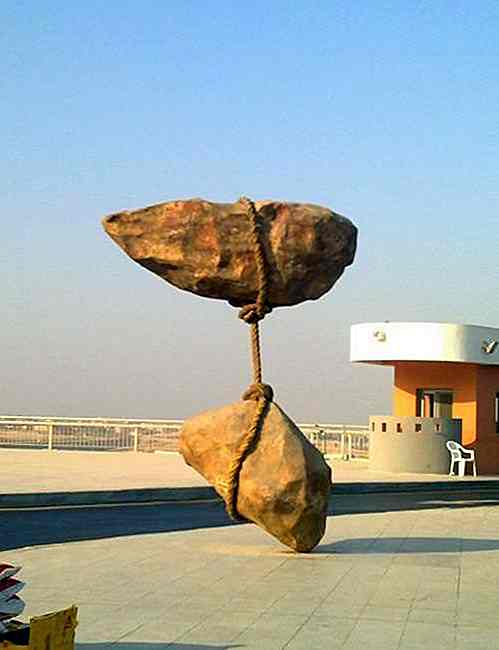
25 sculture da capogiro che sfidano le leggi della fisica
Lo scopo dell'arte è quello di rendere il comodo scomodo e il disagio confortevole. Sfidiamo i concetti a cui siamo abituati, ma troviamo conforto nell'atto stesso, e quando si tratta di arte pubblica, nessun'altra opera d'arte sfida lo status quo di statue che sfidano la logica e la nostra comprensione di come funzionano le cose.

Come sopravvivere a una scelta errata di carriera
"Bloccato in un lavoro sbagliato?" O "hai preso una brutta piega nella tua carriera?" Sono il tipo di idee su cui la maggior parte dei siti di ricerca di lavoro sviluppa la propria strategia promozionale. Allo stesso modo, anche i blog di carriera e le riviste HR sono pieni di riscrittura sullo stesso tema