it.hideout-lastation.com
it.hideout-lastation.com
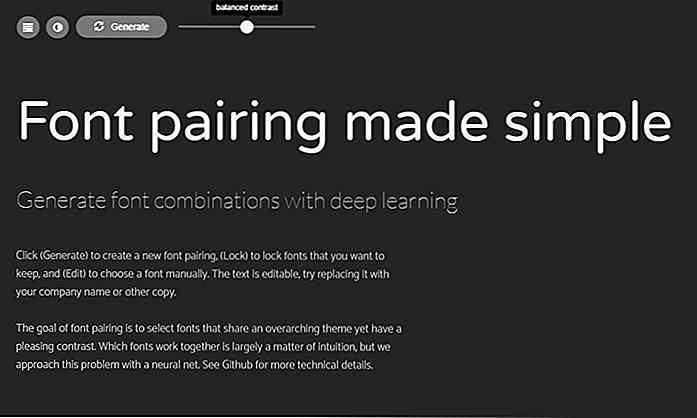
Costruire layout di griglia ordinabili reattivi con questo script
Le griglie personalizzate sono alcune delle caratteristiche più difficili da creare da zero. Puoi trovare molti plugin per la griglia in muratura, ma ognuno ha i propri limiti e requisiti .
La scrittura Muuri è una valida alternativa per chiunque abbia bisogno di elementi di griglia ordinabili e reattivi con supporto touch .
È basato su Velocity.js per le animazioni, insieme alla libreria Hammer.js per la gestione del tocco mobile . Muuri non richiede jQuery, quindi è uno dei pochi plug-in vanilla JavaScript per le interfacce di rete.
Nella pagina principale del progetto, troverai una bellissima demo della griglia con tutte le funzionalità . Effetti di animazione, supporto drag & drop e diversi elementi della griglia di varie dimensioni. Questa demo mostra quanto controllo hai con una griglia Muuri.
È possibile scegliere quali elementi visualizzare, in base alle classi (ad esempio il filtro), insieme al modo in cui si desidera compilare gli spazi vuoti .
Le griglie in muratura spesso lasciano punti vuoti perché gli elementi della griglia non sempre si adattano perfettamente . Questo è abbastanza tipico per i siti web più grandi come Pinterest. Sebbene, è possibile aggiungere elementi di griglia trascinabili praticamente a qualsiasi interfaccia controllata dall'utente.
Pensa ai profili social con layout widgetizzati e come funzionerebbero. Oppure, pensa alle liste di cose da fare personalizzate che funzionano come applicazioni web progressive su JavaScript. C'è in realtà una grande dimostrazione di questo nella pagina di Muuri che mostra una lista di cose da fare e come potrebbe funzionare come PWA sui dispositivi mobili.
 Per iniziare, devi solo includere tutte le dipendenze JavaScript, insieme agli script Muuri . Puoi trascinarli attraverso npm o prendere una copia dal repository GitHub.
Per iniziare, devi solo includere tutte le dipendenze JavaScript, insieme agli script Muuri . Puoi trascinarli attraverso npm o prendere una copia dal repository GitHub.Quindi, si crea un elemento della griglia del contenitore e lo si targetizza con una nuova istanza del metodo Muuri() . È tutto piuttosto semplice e particolarmente facile da usare copiando i frammenti di codice dal repository GitHub.
Con il supporto completo per tutti i browser moderni (IE9 +) e un'interfaccia touch-enabled, questo plug-in è uno dei migliori per le funzionalità di trascinamento della griglia.
Scopri di più leggendo la homepage di Muuri e armeggiando con le demo live. Questo è un ottimo sistema per le griglie dinamiche ed è ancora in fase di sviluppo, quindi ti puoi fidare che questo plugin sarà disponibile per il lungo periodo.

8 modi in cui i liberi professionisti possono avviare la tua startup
Questi sono bei tempi per lavorare come libero professionista. L'industria del freelance sta prendendo piede come un incendio, con sempre più denaro versato nel mix. Ci sono già tonnellate di aziende che usano il settore. Se sei un giovane imprenditore emergente, vuoi che la tua startup funzioni nel minor numero di spese generali.

20 capi indossabili di ultima generazione che puoi acquistare
Il concetto di usare i wearable per aiutarti a monitorare e monitorare meglio la tua forma fisica non è una novità. Infatti, nel 2014, i wearable per il fitness stanno diventando mainstream. Possiamo finalmente vedere molti di questi dispositivi indossabili intelligenti disponibili per uso commerciale.

![Controllo della versione nel codice di Visual Studio con Git [Guida]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)