it.hideout-lastation.com
it.hideout-lastation.com
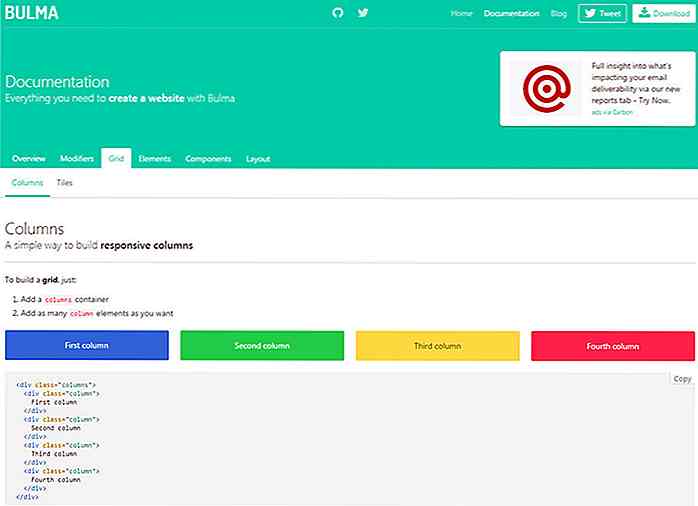
Bulma è l'unico framework CSS alimentato a Flexbox che ti servirà
Flexbox è un argomento caldo per gli sviluppatori di frontend poiché offre un approccio moderno agli allineamenti CSS . La maggior parte dei layout di siti Web si basa su float CSS o percentuali fisse per mantenere in riga i blocchi di contenuti.
Ma la flexbox cambia tutte le regole e con un framework come Bulma puoi creare layout completi su flexbox . Questo è un nuovissimo framework CSS ancora nelle prime fasi di sviluppo, ma con molto da offrire.

Per un progetto così giovane sembra che Bulma sia pieno di potenziale. Bulma offre un moderno framework CSS e una strategia reattiva per la progettazione del layout. Con flexbox puoi strutturare qualsiasi numero di elementi di blocco per allinearti uno accanto all'altro e abbattere in determinati punti di interruzione.
Con una semplice classe di .column puoi aggiungere tutti i div che vuoi e mantenere il layout coerente. È possibile modificare le classi di colonne per renderne alcune più ampie di altre e avere un allineamento diverso.
L'allineamento orizzontale e verticale è estremamente facile con questo framework. Non dovrai mai più hackerare una soluzione CSS all'ultimo minuto.
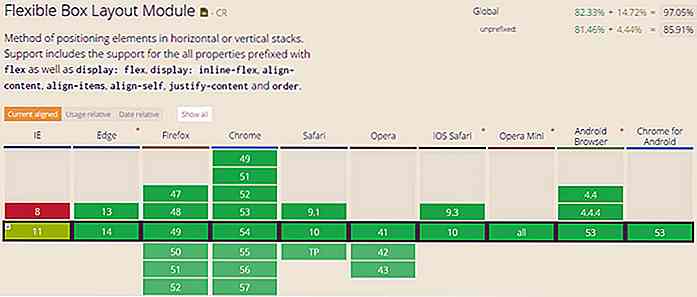
La parte migliore è che i browser più moderni supportano flexbox ad eccezione di Internet Explorer. Ma con Microsoft che si sposta su Edge, sarà molto più facile usare un framework come Bulma senza preoccuparsi del supporto legacy.

Vale anche la pena notare che questo non è solo un framework Flexbox. È una libreria CSS completa con stili predefiniti per tipografia, pulsanti, campi di input e altri elementi di pagina comuni. Bulma è completamente gratuito e viene fornito con una documentazione eccellente se sei disposto a tuffarti e iniziare a costruire.
E se non vuoi scaricare Bulma localmente puoi comunque provarlo usando la CDN online. La documentazione online dovrebbe essere più che sufficiente per iniziare, in particolare la pagina delle griglie che è possibile utilizzare per creare una struttura di layout completa.

Bulma è attualmente in versione 0.2.3 quindi ha una lunga strada da percorrere prima della versione v1.0. Anche nella sua versione attuale è ancora abbastanza utilizzabile e offre molte potenzialità per il futuro.
Per ulteriori informazioni, consultare il repository ufficiale di GitHub o visitare la pagina Web Bulma per le istruzioni di installazione e la documentazione completa.

12 plugin essenziali per sviluppatori WordPress
Come l'attuale CMS più utilizzato, WordPress ha numerosi plugin che ne migliorano le capacità. Per citarne alcuni, c'è un plugin molto popolare chiamato WooCommerce che trasforma WordPress in una vera piattaforma di e-commerce, e bbPress che permette di eseguire un forum sul sito.Oltre ai plugin per utenti generici, WordPress ha un numero piuttosto che è rivolto anche agli sviluppatori. Se

Snapnator riporta MagSafe su MacBook Pro
La decisione "coraggiosa" di Apple di rimuovere la porta MagSafe sul nuovo MacBook Pro è stata piuttosto controversa tra i puristi di Mac. Per coloro che guardano un'alternativa a MagSafe, lo Snapnator forse è proprio quello di cui hai bisogno.Snapnator è un connettore di alimentazione magnetico che funziona non solo su MacBook Pro, ma anche su altri dispositivi USB Type-C come laptop e smartphone.Qu