it.hideout-lastation.com
it.hideout-lastation.com
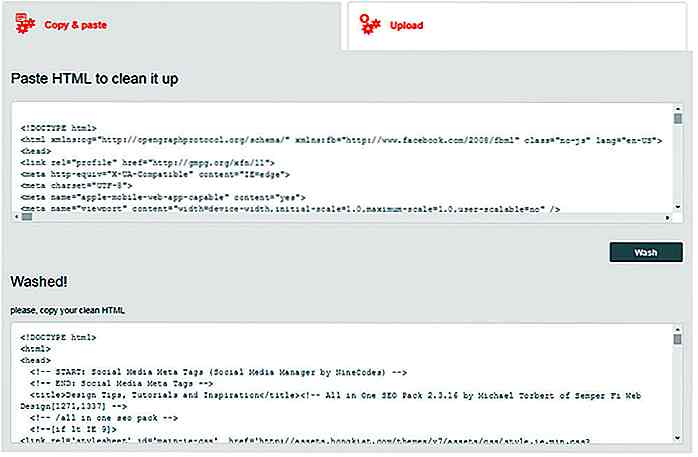
Pulisci codici HTML disordinati con HTML Washer
Se stai modificando la pagina web di qualcun altro o vuoi copiare un codice di un layout, può essere difficile superare la formattazione . Dovrai ripulire molte aree disordinate e questo non è divertente da fare manualmente.
Con l'app Web di HTML Washer, puoi pulire automaticamente qualsiasi codice HTML con un clic di un pulsante.
Questa app Web rimuove tutte le funzionalità estranee dall'HTML, inclusi CSS e JavaScript in eccesso. Rimuoverà anche la maggior parte delle classi e degli attributi per lasciare solo il modello HTML bare-bones.
Questo è forse il più utile quando si studia la struttura di un altro sito web . Se vuoi clonare un layout puoi facilmente visualizzare la fonte e copiare / incollare il codice nel tuo editor.
Potresti anche voler rimuovere i commenti HTML e semplificare ulteriormente il codice . Questo è dove HTML Washer è utile.
Ha una manciata di caratteristiche pulite e queste sono le più utili per gli sviluppatori :
- Converte il codice in HTML5 (da HTML4 / XHTML)
- Corregge tag formattati in modo errato
- Riformatta HTML con indentazione corretta
- Rimuove tutti gli script in linea e CSS
Tieni presente che HTML Washer non è una soluzione completa per il trasferimento di un layout precedente in HTML5 . Né è uno strumento perfetto per copiare / incollare letteralmente un layout esistente e renderlo tuo.
Ma, come punto di partenza, questo strumento può aiutarti a ripulire velocemente l'HTML disordinato . Ti aiuterà a concentrarti solo sui fondamenti del codice, così non sarai impantanato da classi o attributi HTML estranei.
Sebbene, se del caso alt questo HTML Washer li aggiungerà alla pagina. Ha lo scopo di generare HTML che sia pienamente compatibile con i moderni standard di codifica e accessibilità .
Una caratteristica che vorrei vedere è l' inclusione opzionale di classi o ID . A volte, ti consigliamo di mantenere le classi, in modo da poter copiare / incollare il codice insieme al foglio di stile originale per mantenere lo stesso aspetto.
Al momento, questo non è possibile con HTML Washer, anche se spero che possa essere aggiunto in un prossimo aggiornamento!
Per uno strumento automatico, questa cosa è ottima e ti consente di copiare / incollare il codice o caricare un file direttamente dal tuo computer .
 Per vederlo dal vivo in azione, controlla il sito principale e provalo. Se questo è qualcosa che potresti vedere usando, assicurati di segnalarlo.
Per vederlo dal vivo in azione, controlla il sito principale e provalo. Se questo è qualcosa che potresti vedere usando, assicurati di segnalarlo.E, se hai qualche suggerimento per i miglioramenti, fai un breve messaggio allo sviluppatore su Twitter @HhtmlWasher.

Utilizzando il contrasto di colore elevato per un design più accessibile
Un'alta frequenza di rimbalzo è spesso causata dalla scarsa accessibilità visiva di un sito web. Quando i caratteri sono troppo piccoli o sono difficilmente leggibili, quando ci sono troppe distrazioni o non abbastanza spazi bianchi, molte persone lasciano il sito senza pensarci due volte .Uno dei motivi più frequenti per l'abbandono precoce è rappresentato dalle combinazioni di colori scarsamente selezionate che riducono la leggibilità del contenuto.Seco

7 suggerimenti per un progetto di crowdfunding di successo
Il crowdfunding è la massima espressione di connessione e democrazia. Internet consente a questo fenomeno di crescere continuamente. Crowdfunding significa persone che contribuiscono con denaro ad un determinato progetto, sia esso uno spettacolo, un evento, una causa, un business, un'app di gioco, ecc.