it.hideout-lastation.com
it.hideout-lastation.com
Fai clic su Trova combinazione colori con ColourCode
Ottenere la giusta combinazione di colori può richiedere ai progettisti un grande sforzo manuale (e opinioni soggettive). La buona notizia è che ci sono strumenti che possono aiutarti a semplificarti la vita. Abbiamo già trattato Adobe Kuler per iOS e un pratico strumento chiamato 0to255 che ti aiuta a ottenere facilmente i codici HEX per le sfumature di colore. Questa volta, stiamo invece esaminando ColourCode.
ColourCode è uno strumento basato sul web per trovare facilmente combinazioni di colori. ColourCode ti consente di scegliere i colori in base ai valori HSL (tonalità, saturazione, luminosità) . Ha alcune modalità che ti permettono di selezionare colori complementari con pochi clic e puoi anche scaricare i campioni di colore in alcuni formati.
Utilizzando ColourCode
Una volta che sei sulla pagina, posiziona il mouse ovunque sulla pagina per ottenere un colore e il suo codice colore. I colori continueranno a cambiare ogni volta che muovi il cursore . Se ti piace il colore che vedi, fai clic su di esso per bloccare la tua scelta. È così facile
Per aggiungere un altro colore, fai clic sul Plus a destra e ripeti il passaggio del mouse e il clic per bloccare un altro colore. Per rimuovere una scelta di colore, fai semplicemente clic sull'icona del cestino nel mezzo.

Ecco come scegli i campioni di colore in modalità di compilazione libera . Ci sono alcune altre modalità per scegliere i campioni di colore da.
Complemento

Analogic

Monocromo

Oltre a queste 4 modalità, ci sono altre 5 che puoi esplorare nel sito.
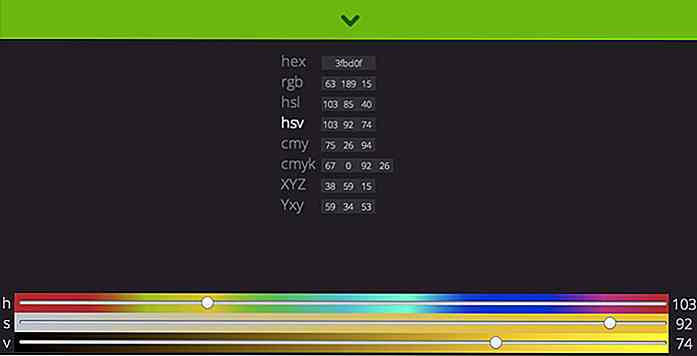
Regolazione manuale
Nella parte inferiore di ciascun colore è presente un'icona freccia in basso. Cliccando su di esso vengono visualizzati i dettagli per il colore e altre opzioni come la possibilità di modificare manualmente la modalità colore (facendo clic su di essa) tra formati come HEX, RGB, HSL, CMY, CMYK, XYZ o YXY . In alternativa, puoi usare i cursori del colore anche per apportare modifiche.

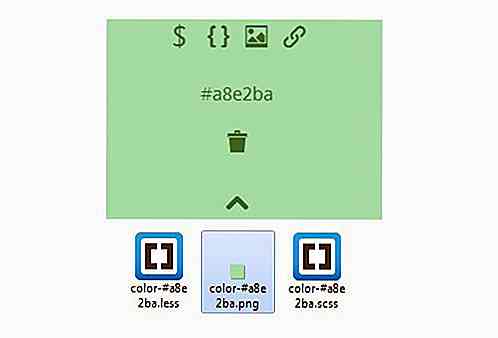
Ottenere il colore
Quando hai determinato il colore che desideri utilizzare, puoi prenderlo in formato SCSS, LESS o PNG . Sfortunatamente, ColourCode non ti fornisce un editor di codice integrato per copiare e incollare il codice sorgente. Devi prima scaricarlo, quindi aprirlo con il tuo editor desktop.

Anche così, la fonte è solo un definitore di colore a linea singola. Il seguente è un codice sorgente nel file SCSS:
$ color: # a8e2ba;
E questo è in LESS:
@color: # a8e2ba;

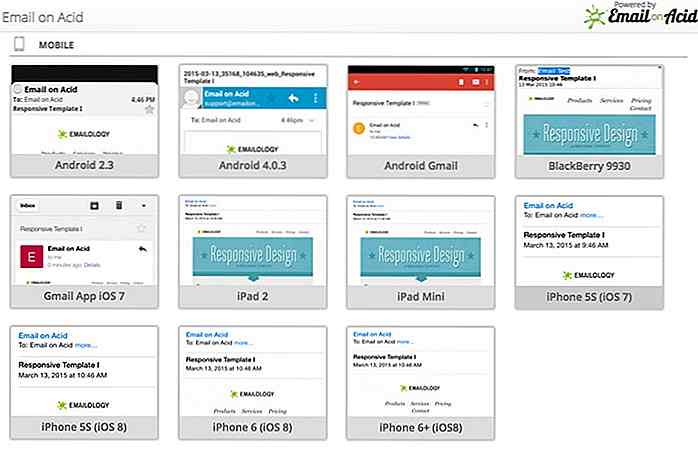
8 componenti AMP per l'integrazione dei social media
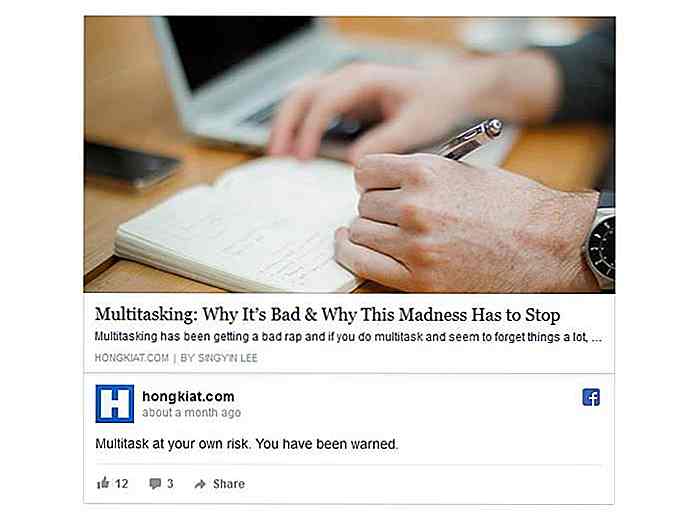
Il più grande conflitto che lo standard web mobile di Google, le Pagine per dispositivi mobili accelerate devono risolvere, è rendere i siti mobili più veloci, mantenendoli funzionali e ricchi di contenuti . Oggigiorno contenuti ricchi e coinvolgenti possono difficilmente essere immaginati senza l'incorporazione da siti di social media popolari - tweet, video, audio, post, foto.I
Google rilascia Pixel come se fosse Apple - e l'innovazione è morta
Google Pixel, il primo telefono di Google dentro e fuori (ma costruito da HTC), è atterrato. Ciò segna il ritardo di Google nell'ingresso di smartphone premium attualmente dominati da nomi esplosivi come Apple e Samsung. Come il keynote e il video promozionale di Google Pixel fa il suo giro ...