it.hideout-lastation.com
it.hideout-lastation.com
Codice nel cloud con Koding
Il modo in cui sviluppiamo e codifichiamo da remoto non è cambiato molto negli ultimi anni . Dopotutto, l'atto di codificare se stesso è qualcosa che richiede attenzione e un certo senso di solitudine per essere in grado di fare bene. Ma cosa succede se sei bloccato e vuoi un modo più personale per superare un certo problema di codifica?
Koding è un'app basata sul cloud che mira a fornire un ambiente confortevole per programmatori e sviluppatori . Con esso, lo sviluppo può diventare più sociale e globale, più facile e più veloce. Diamo un'occhiata a ciò che ha da offrire.
Iniziare
Possiamo facilmente registrarti a Koding usando Github, Twitter, Facebook, Google o semplicemente via email. Quando Koding viene lanciato per la prima volta, ci viene presentata un'interfaccia social simile a Google Plus denominata semplicemente "Attività".
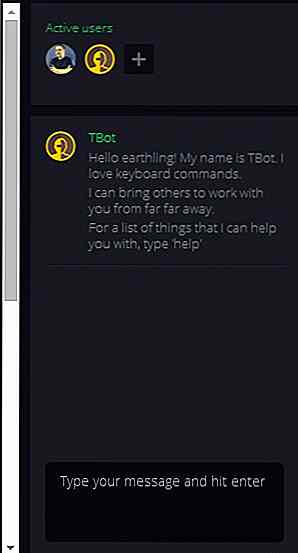
 L'attività è la tua porta di accesso alla comunicazione con i membri della comunità di Koding . Quando lo guardi per la prima volta, vedrai un elenco di Attività come Aggiornamenti di stato, Frammenti di codice o Attività utente.
L'attività è la tua porta di accesso alla comunicazione con i membri della comunità di Koding . Quando lo guardi per la prima volta, vedrai un elenco di Attività come Aggiornamenti di stato, Frammenti di codice o Attività utente.Codifica e sviluppo
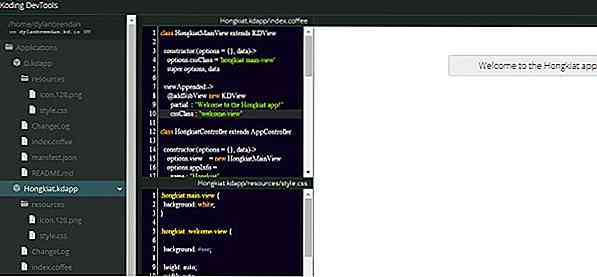
L'ambiente di codifica sociale di Koding, Teamwork, ti consente di condividere il tuo codice, invitare amici e codice insieme . Con framework di codifica integrati come Bootstrap, AngularJS, CodeIgniter, BackBone e altri; non hai davvero bisogno di lasciare l'app Koding.
 Invitare altri alla tua sessione è facile, basta copiare e condividere l'ID Teamwork con i tuoi colleghi sviluppatori.
Invitare altri alla tua sessione è facile, basta copiare e condividere l'ID Teamwork con i tuoi colleghi sviluppatori. Il lavoro di squadra è ottimo non solo per lavorare insieme a un progetto, ma anche il tuo team può aiutarti se hai problemi con qualcosa.
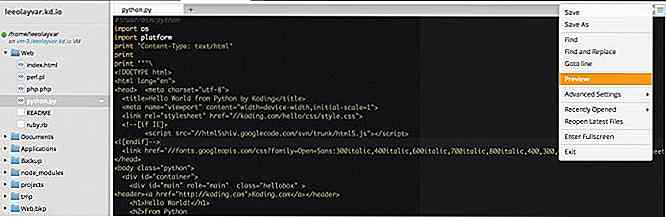
Il lavoro di squadra è ottimo non solo per lavorare insieme a un progetto, ma anche il tuo team può aiutarti se hai problemi con qualcosa. Durante lo sviluppo con Koding, c'è un elemento di anteprima pulito a cui è possibile accedere facilmente in un menu a tendina durante lo sviluppo. Fai clic sul pulsante di anteprima e verrà lanciata un'anteprima dal vivo di qualsiasi cosa tu stia sviluppando. Copia l'URL visualizzato, incollalo nel browser e guardalo live su un server web.
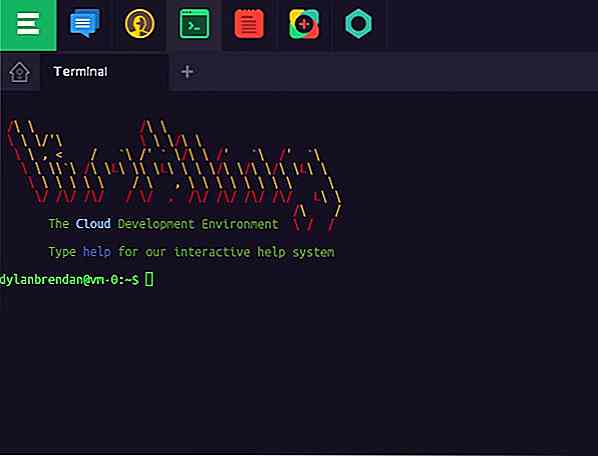
Durante lo sviluppo con Koding, c'è un elemento di anteprima pulito a cui è possibile accedere facilmente in un menu a tendina durante lo sviluppo. Fai clic sul pulsante di anteprima e verrà lanciata un'anteprima dal vivo di qualsiasi cosa tu stia sviluppando. Copia l'URL visualizzato, incollalo nel browser e guardalo live su un server web. terminale
terminale Koding ha un terminale integrato, quindi non è necessario installare software o ambienti estesi sul sistema operativo. All'interno del terminale, puoi ospitare sessioni con i tuoi colleghi sviluppatori per interagire con i rispettivi terminali in tempo reale; risparmiando un sacco di tempo e inutili seccature con le chat video e le soluzioni desktop remote.
 applicazioni
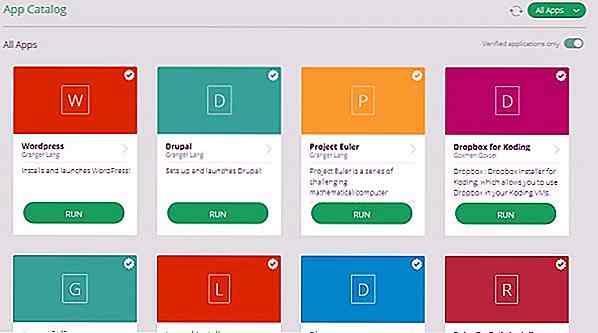
applicazioni Con le app preinstallate di Koding, possiamo aggiungere ulteriori funzionalità al codice con app come editor Brackets, phpMyAdmin, Wordpress, Drupal, Dropbox, Ruby on Rails, Django, Laravel e molti altri.
 Avere a disposizione queste app a disposizione rende davvero lo sviluppo più veloce e più semplice. Le app di Koding sono sicuramente una delle mie caratteristiche di Koding più favorevoli.
Avere a disposizione queste app a disposizione rende davvero lo sviluppo più veloce e più semplice. Le app di Koding sono sicuramente una delle mie caratteristiche di Koding più favorevoli.Prezzi
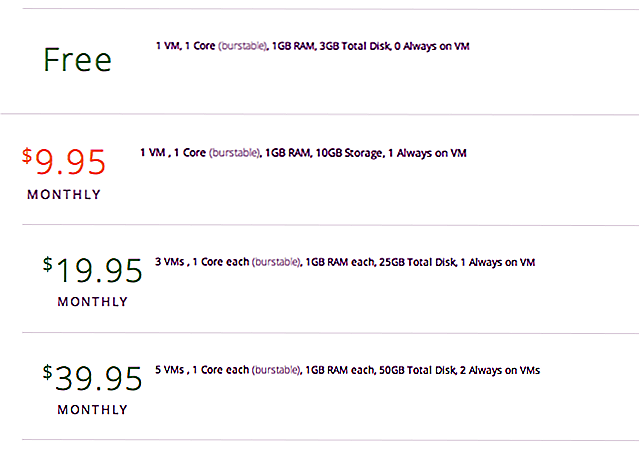
Puoi provare Koding gratuitamente, ma con una serie limitata di risorse. Il resto dei prezzi si basa su risorse di sviluppo come spazio su disco, larghezza di banda, CPU e simili . Puoi scegliere di pagare su base mensile o annuale, come mostrato di seguito.
 Cosa mi è piaciuto
Cosa mi è piaciuto Quello che non mi è piaciuto
Conclusione
Koding è un ottimo modo per codificare e sviluppare insieme. Anziché confondere con il desktop remoto e il software di chat, Koding è un'ottima alternativa. Con le app di Koding e gli ambienti di codifica integrati, lo sviluppo diventa più veloce e meno complicato . Koding è ora il mio modo preferito per sviluppare progetti con altri.

20 esempi di layout verticale a schermo diviso in Web Design
Un layout a schermo diviso è in uso quando gli elementi a schermo intero sono suddivisi in due o più parti verticali . Nonostante il fatto che questi tipi di layout del sito web siano alla moda in questi giorni, questa decisione può creare o distruggere il tuo design. Quando è fatto in modo logico e corretto, il layout a schermo diviso offre un'esperienza di visualizzazione magica per i tuoi utenti.Il

Come creare campi personalizzati WordPress in modo semplice
WordPress fornisce i campi essenziali che ci consentono di pubblicare post e pagine. Alcuni di questi campi includono Editor di contenuti, Opzioni di categoria, Tag e Immagine in primo piano .Questi campi, tuttavia, non sono sufficienti per ospitare alcuni casi. Supponiamo che tu costruisca un sito con elenchi di libri che mostrerà l'autore del libro, il numero ISBN e l'editore.