it.hideout-lastation.com
it.hideout-lastation.com
Codice Digitando animazioni di testo con jQuery TypeIt
La combinazione di jQuery e testo non ha limiti sul web. Puoi costruire quasi tutto con un po 'di creatività e le giuste librerie JavaScript.
Una di queste librerie è TypeIt, costruita come un plugin jQuery gratuito. Ti consente di creare animazioni di digitazione dinamiche che sembrano incredibilmente realistiche. È anche possibile definire pause personalizzate tra i tasti per creare il proprio andamento per l'animazione.
TypeIt è 100% gratuito e open-source, costruito come strumento di testo per la comunità jQuery . Tutta la documentazione è disponibile online e incredibilmente facile da seguire.
Tuttavia, si noti che mentre TypeIt viene fornito con una licenza personale gratuita, le licenze commerciali, purtroppo, costano denaro. Ma puoi usare la licenza personale gratuita per sempre e non scade mai, quindi è una grande risorsa per tutti i tuoi progetti personali o anche per il tuo sito personale.
Puoi iniziare aggiungendo il file JavaScript TypeIt non elaborato tramite CDN direttamente nell'intestazione della tua pagina. Quindi aggiungi jQuery, scrivi del testo e collegalo tutti insieme. Semplice!
In genere, scegli come target un div specifico nella pagina e utilizzalo come contenitore per l'animazione del testo. Ecco un esempio di snippet di codice per mostrarti come funziona:
$ ('. type-it'). typeIt ({stringhe: ['Questa è la mia stringa!']}); Passando le opzioni personalizzate alla funzione typeIt(), puoi rallentare la velocità di digitazione, aggiungere pause a determinati intervalli e persino ripristinare le impostazioni a determinati intervalli per modificare l'animazione a metà della velocità di digitazione.
Puoi anche testare queste opzioni nella pagina del plugin se sei disposto a dedicare del tempo a giocare con le impostazioni.
 Questo generatore di animazioni di testo è l'esempio perfetto di ciò che puoi fare con questo plugin. Ottieni così tante opzioni personalizzate che puoi persino creare un'app Web, utilizzando questo plug-in, per creare animazioni al volo !
Questo generatore di animazioni di testo è l'esempio perfetto di ciò che puoi fare con questo plugin. Ottieni così tante opzioni personalizzate che puoi persino creare un'app Web, utilizzando questo plug-in, per creare animazioni al volo !Nella pagina principale del plugin, troverai anche opzioni più avanzate verso il basso con frammenti di codice che puoi copiare.
Quindi, scarica TypeIt e fai un tentativo! Una volta che lo fai funzionare è davvero molto divertente. E se hai domande o suggerimenti per lo sviluppatore puoi connetterti con lui su Twitter @amacarthur.

5 Suggerimenti e trucchi su Facebook Timeline che dovresti conoscere
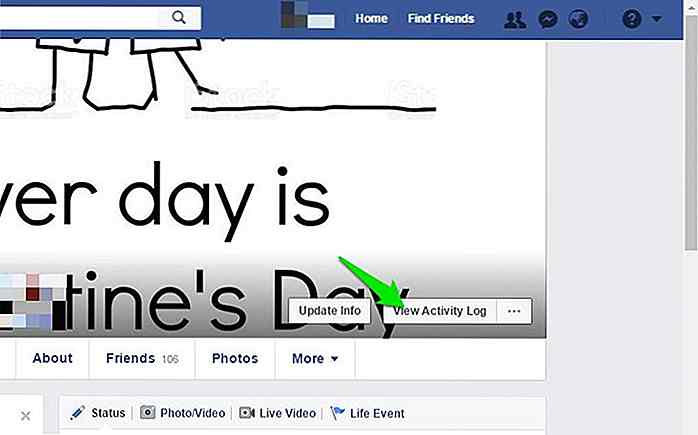
Il nuovo design di Facebook Timeline è stato probabilmente il più grande aggiornamento nella storia di Facebook. Il nuovo design ha molte funzioni interessanti e ti assicura di dare la migliore impressione sul tuo profilo. Se ti piace la linea temporale di Facebook, allora posso aiutarti a ottenere di più con alcuni utili consigli e trucchi su Facebook Timeline.Ci

5 plugin essenziali per WordPress per commenti
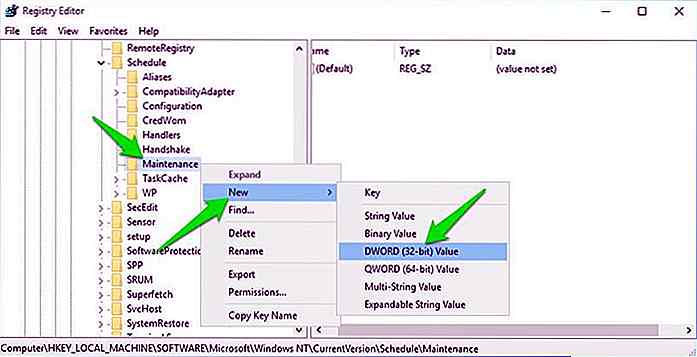
Una delle cose migliori dell'utilizzo della versione self-hosted della piattaforma WordPress (cioè non WordPress.com) sono i plugin. Sicuramente ottieni ottime funzionalità con il sistema di base, ma puoi migliorarlo usando i plugin, e il sistema di commenti, il cuore della community del tuo blog, non è escluso dal miglioramento.Cr

![Come abilitare il dimensionamento della casella in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)