it.hideout-lastation.com
it.hideout-lastation.com
Guida completa all'uso del formato di immagine WebP
WebP, o non ufficiale pronunciato come weppy, è un formato di immagine introdotto da Google Developers circa 5 anni fa. se sei un web designer o uno sviluppatore che si sforza di ridurre e ottimizzare le dimensioni del tuo file immagine, ciò che WebP è in grado di dare un sorriso sul tuo viso.
In breve, ecco alcune delle cose importanti che devi sapere su questo non-nuovo-ma-ancora-fresco formato di immagine:
- WebP va dall'estensione di .webp.
- WebP adotta compressione sia lossy che lossless.
- Le immagini lossy WebP sono potenzialmente più piccole del 25-34% rispetto a JPEG .
- Le immagini senza perdita di WebP sono potenzialmente più piccole del 25% rispetto al PNG .
- WebP supporta la trasparenza senza perdita di dati, ovvero PNG con canale alfa.
- WebP supporta l'animazione. cioè GIF animate.
In poche parole, WebP è in grado di ridurre significativamente le dimensioni del file immagine JPEG, GIF, PNG. Ecco un aggiornamento su WebP da verificare prima di entrare nel divertimento.
Un esperimento
Le cose migliori delle affermazioni sul Web è che possiamo sempre eseguire esperimenti per verificare la veridicità e l'autenticità. Ecco alcuni esperimenti che ho fatto per scoprire quanto è possibile ottenere un'immagine di dimensioni ridotte dopo la conversione da vari formati di immagine (JPEG, PNG e GIF) a WebP.
1. JPEG - Immagine perdente
Ecco un'immagine JPEG casuale che ho preso da Pexels. Dimensione file originale : 165 kb. ↓
 L'immagine è ottimizzata con JpegMini. Nuova dimensione del file - 101kb . ↓
L'immagine è ottimizzata con JpegMini. Nuova dimensione del file - 101kb . ↓ Infine, la stessa immagine viene convertita in formato WebP. Dimensione file finale - 70kb . ↓
Infine, la stessa immagine viene convertita in formato WebP. Dimensione file finale - 70kb . ↓ Nota a margine: qui ci sono i diversi filesize se la stessa immagine è stata convertita nei seguenti formati:
Nota a margine: qui ci sono i diversi filesize se la stessa immagine è stata convertita nei seguenti formati:- GIF - 285kb
- PNG 8 - 241, 2kb
- PNG 24 - 657, 6kb
2. PNG - Immagine senza perdita di dati
Ora proviamo con PNG con trasparenza. (Fonte). Dimensione file originale - 587kb . ↓
 Ecco l'immagine ottimizzata con tinypng. Nuova dimensione del file - 278kb . ↓
Ecco l'immagine ottimizzata con tinypng. Nuova dimensione del file - 278kb . ↓
E infine, l'immagine convertita in formato WebP. Dimensione file finale : 112 kb . ↓
 3. GIF animata
3. GIF animataQuando convertiti in WebP, un'immagine JPEG passava da 165kb a 70kb, mentre un'immagine PNG passava da 587kb a 112kb.
Vediamo come vanno le GIF animate:
- Dimensione file originale - 6.8mb
- Dimensione file WebP: 6.3mb
Sommario:
Ecco una tabella per riepilogare l'intero esperimento:
| Lossy (JPG) | Lossless (PNG) | Animated GIF- | |
| Originale | 165KB | 587KB | 6.8MB |
| Ottimizzato con strumenti | 101kb | 278kb | - |
| Formato WebP | 70KB | 112KB | 6.3MB |
Senza soffermarsi molto sui calcoli matematici, quelle cifre indicano una sostanziale riduzione delle dimensioni dei file e, a giudicare dalle immagini, non si può davvero capire la differenza in termini di chiarezza e risoluzione. Dimensioni di file più piccole e leggere con lo stesso livello di qualità dell'immagine, WebP è sicuramente la pena esaminare.
Conversione in WebP con strumenti
Se sei già a bordo e vorresti iniziare a pubblicare le immagini in formato WebP, immergiti e guarda come puoi convertire facilmente le tue immagini in questo formato. Tutti i metodi menzionati di seguito variano in termini di controlli, facilità d'uso e convenienza. Scegli il tuo veleno.
WebPonize per Mac
WebPonize è probabilmente il modo più semplice e veloce per convertire le immagini in formato WebP su Mac. Tutto quello che devi fare è semplicemente trascinare e rilasciare le tue immagini in WebPonize e farà la conversione. Riceverai l'uscita, la dimensione precedente, la dimensione successiva e la percentuale di riduzione del file originale. [Scarica WebPonize]
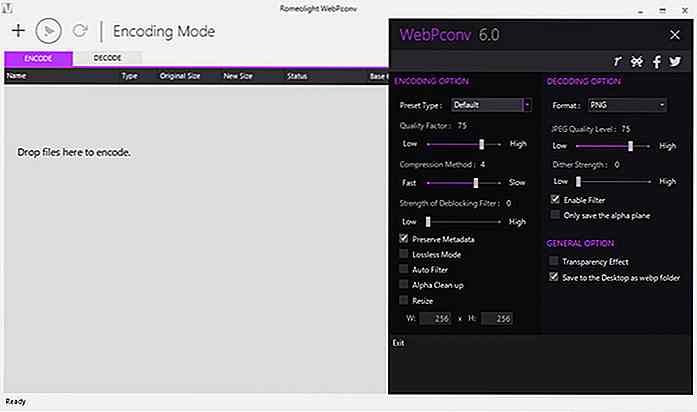
 Webpconv per Windows
Webpconv per WindowsSe stai usando Windows, Webpconv è l'app che dovresti installare. Inoltre è disponibile in versione portatile in modo da poter funzionare in modo indipendente sul tuo flash drive. [Scarica Webconv]
 Conversione con righe di comando
Conversione con righe di comando Se ti senti geek, probabilmente vorrai escludere la conversione usando le righe di comando. cwebp converte le tue immagini JPEG, PNG o TIFF in formato WebP e dwebp le converte in formato PNG. Vediamo come funziona.
Nota: la seguente guida è per Mac OS X. Per utenti Windows e Linux, fare clic qui.
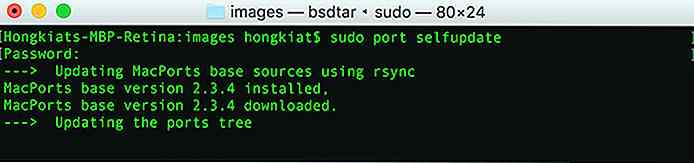
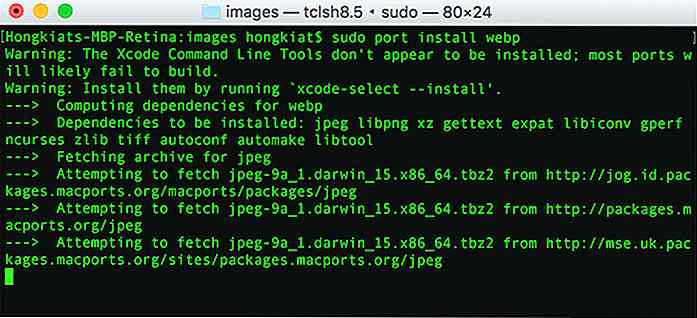
Configurazione di MacPorts su Mac OSX
Per prima cosa, assicurati di aver installato Xcode.
( 1 ) Scarica e installa MacPorts. Se MacPorts è già installato sul tuo Mac, vai al passaggio 2.
( 2 ) Avvia Terminal .
( 3 ) Digitare " sudo port selfupdate " e premere invio . Questo aggiornerà i tuoi MacPort alla versione più recente.
 ( 4 ) Quindi, digita " sudo port install webp " e premi invio . Questo installerà libwebp (Libreria WebP).
( 4 ) Quindi, digita " sudo port install webp " e premi invio . Questo installerà libwebp (Libreria WebP). Questo è tutto. Ora diamo un'occhiata a come convertire le immagini in WebP usando la linea di comando .
Questo è tutto. Ora diamo un'occhiata a come convertire le immagini in WebP usando la linea di comando .Comandi da convertire / Ripristina
Ecco i comandi per:
I - Convertire i file di immagine JPEG / PNG in formato WebP
Formato : cwebp -q [image_quality] [JPEG / PNG_filename] -o [WebP_filename]
Esempio :
cwebp -q 80 example.png -o example.webp
II - I file di immagine WebP nascosti tornano in PNG
Formato : dwebp [WebP_filename] -o [PNG_filename]
Esempio :
dwebp image.webp -o image.png
Altro : Se pervi le conversioni con altri mezzi, ecco le istruzioni per utilizzare le attività di Grunt e Gulp per convertire i file JPG / PNG in WebP.
Converti con strumenti online
Se non stai cercando di installare alcuna applicazione sul tuo sistema operativo per svolgere questa attività, opta per questi strumenti online. Ecco alcuni che ho imparato a conoscere:
- Online-converter.com
- Webp-convertor.com
- Zamzar
Suggerimento: se convert webp online google, probabilmente troverai più opzioni.
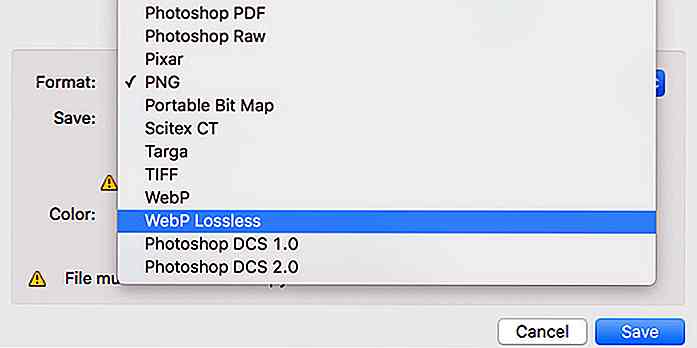
Photoshop Plugin
Potresti essere contento di sapere che esiste anche un plug-in Photoshop che ti consente di salvare le immagini in formato WebP tramite Photoshop. Questo plugin supporta Mac OS X (CS 2- CS 6) e Windows (32 bit e 64 bit). [Scarica il plugin qui.]
Nota : ho pensato che dovresti sapere che l'ho provato su Photoshop CC. Non ha funzionato lì.
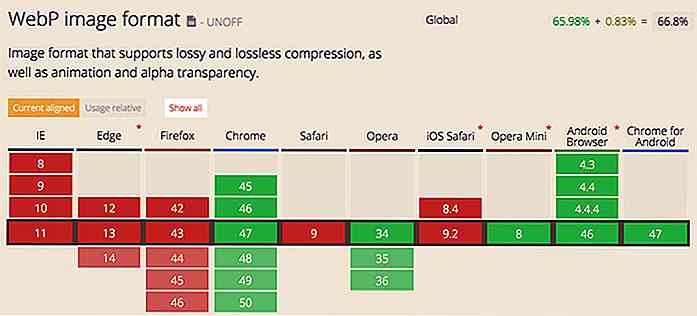
 Supporto per browser WebP
Supporto per browser WebP Infine, parliamo di compatibilità. Attualmente, è possibile visualizzare le immagini in formato WebP sui seguenti browser (ref):
- Chrome / Chrome per iOS
- Opera / Opera Mini
 Non tanto fortuna per FireFox e Safari, che ancora non supportano il formato WebP in modo nativo. Tuttavia, è possibile utilizzare la libreria Javascript di WebPJS per convertire le immagini WebP nella stringa dataURI sul sito del cliente .
Non tanto fortuna per FireFox e Safari, che ancora non supportano il formato WebP in modo nativo. Tuttavia, è possibile utilizzare la libreria Javascript di WebPJS per convertire le immagini WebP nella stringa dataURI sul sito del cliente .Tornare ad altri formati di immagine
È sempre consigliabile utilizzare un fallback per evitare di mostrare errori di immagine dovuti a browser non supportati. In questo caso, il fallback sarà sull'immagine in formato JPG o PNG. Ecco come lo fai.
source srcset = "example.webp 1x" type = "image / webp">
Per questo codice, verranno caricati img / tech-design-tips / 697 / complete-guide-using-webp-image-format-13.jpg se l'utente ha utilizzato Firefox o Safari.
Anteprima delle immagini WebP
Puoi vedere in anteprima le immagini WebP su brower Chrome e Opera. Ma se vuoi farlo localmente sulla tua macchina, avrai bisogno di alcuni strumenti.
Gli utenti Mac possono utilizzare WebPQuickLook per visualizzare in anteprima le immagini in formato WebP utilizzando la funzione Quick Look (con l'immagine selezionata o evidenziata, premere la barra spaziatrice).
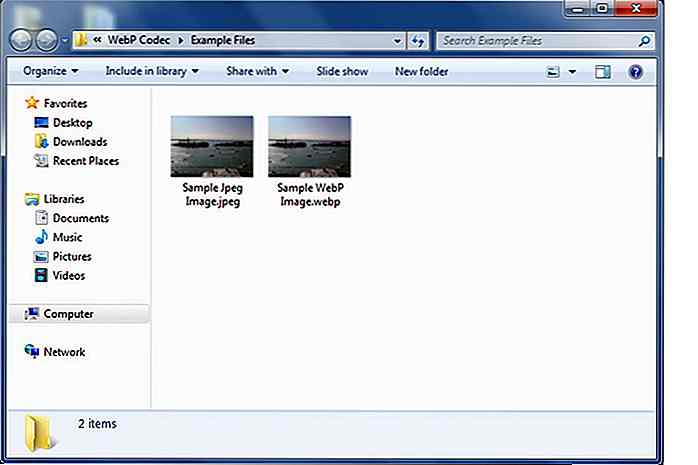
 Per gli utenti Windows, WebPCodec visualizzerà un'anteprima in miniatura delle immagini WebP in Esplora file. Verranno visualizzati sia gli equivalenti WebP che JPEG. Su alcuni Window OS supportati (Vista, 7, 8), l'immagine WebP può essere visualizzata anche sul Visualizzatore foto di Windows.
Per gli utenti Windows, WebPCodec visualizzerà un'anteprima in miniatura delle immagini WebP in Esplora file. Verranno visualizzati sia gli equivalenti WebP che JPEG. Su alcuni Window OS supportati (Vista, 7, 8), l'immagine WebP può essere visualizzata anche sul Visualizzatore foto di Windows. Altro: ReSCR.it offre automaticamente immagini in formato WeBP ed è disponibile se si memorizzano le immagini con MaxCDN. (Leggi di più)
Altro: ReSCR.it offre automaticamente immagini in formato WeBP ed è disponibile se si memorizzano le immagini con MaxCDN. (Leggi di più)Ulteriori riferimenti
- Conversione di GIF animate in WebP
- Come funziona WebP
- Distribuzione di WebP tramite Accept Content Negotiation
- Web più veloce, più piccolo e più bello con WebP
- Distribuzione di nuovi formati di immagine sul Web
- Documentazione API WebP

Google Now ti consente di cercare fatti divertenti
Fare ricerche su Google per un argomento non è esattamente il compito più interessante da fare. Probabilmente Google stesso ne è a conoscenza, poiché le persone dietro al motore di ricerca hanno deciso di renderlo un po 'più interessante dando un po' di curiosità alle persone che usano Google per cercare informazioni divertenti sugli esseri viventi .Da qu

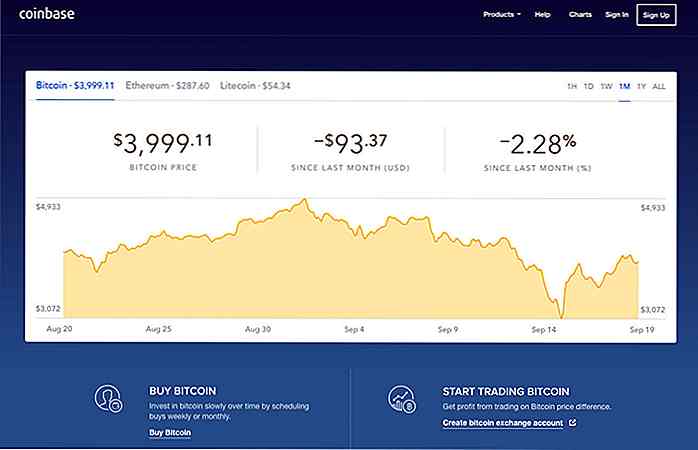
4 modi per possedere Bitcoin online nel 2017
L'infrastruttura Bitcoin è cresciuta in modo significativo e oggi possedere alcuni Bitcoin può rivelarsi molto utile. A causa di ciò, alcuni rivenditori offrono sconti per gli acquisti effettuati con questa valuta digitale. Esistono anche piattaforme finanziarie ibride che combinano le valute digitali e tradizionali per creare conti bancari essenzialmente globali .Se