it.hideout-lastation.com
it.hideout-lastation.com
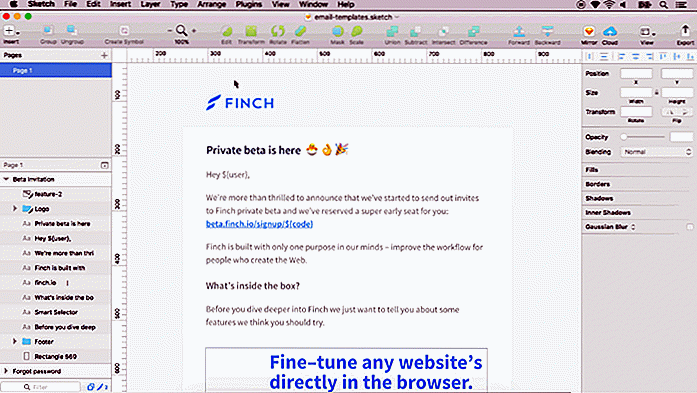
Converti disegni di schizzo in newsletter HTML con Slinky
La maggior parte degli strumenti di esportazione del codice sono goffi e poco affidabili. Tuttavia, Slinky è un diverso tipo di esportatore per Sketch, che trasforma i tuoi progetti in modelli di newsletter completamente compatibili .
È facile trovare idee per la newsletter e ricreare i tuoi preferiti in un programma di progettazione. Ma, di solito la codifica hard-code della newsletter richiede molto tempo che potrebbe essere utilizzato altrove. Questo è dove Slinky brilla davvero.
Basta installare il plugin e progettare il mockup della newsletter con Sketch. Quindi, dal menu in alto clicca Plugin> Slinky> Esporta tavola da disegno selezionata . Questo apre un nuovo menu per scegliere dove esportare i file e cosa chiamare la newsletter .
In pochi secondi, hai a disposizione un modello pronto per l'uso, che è pienamente compatibile con tutti i principali programmi di posta elettronica . Tuttavia, è una buona idea sottoporre a test le tue newsletter per assicurarti che abbiano un aspetto corretto.
Proprio come gli altri strumenti di esportazione del codice, Slinky non è perfetto. Ad esempio, tutte le immagini devono essere contrassegnate come "esportabili" in Sketch se si desidera che siano incluse come voci separate nel codice HTML.
È un fastidio minore, ma questo plugin può comunque risparmiare molto tempo rispetto alla scrittura di modelli HTML / CSS da zero. Tutto dipende da quanto hai bisogno di fare.
 Per saperne di più su questo plugin e sui requisiti, controlla il repository principale di GitHub . È un posto eccellente per consultare le linee guida sull'utilizzo e puoi trovare i dettagli di contatto per i creatori di Finch se hai domande o suggerimenti.
Per saperne di più su questo plugin e sui requisiti, controlla il repository principale di GitHub . È un posto eccellente per consultare le linee guida sull'utilizzo e puoi trovare i dettagli di contatto per i creatori di Finch se hai domande o suggerimenti.Questo plugin è gratuito al 100% per qualsiasi progetto, quindi Slinky è un'ottima scelta indipendentemente dalle tue capacità di codifica. Basta visitare la pagina del plug-in e scaricare una copia per iniziare a estrarre i modelli di email direttamente da Sketch.
![Come utilizzare la modalità di fusione CSS3 [Suggerimenti CSS3]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)
Come utilizzare la modalità di fusione CSS3 [Suggerimenti CSS3]
Nota: questa funzione richiede l'attivazione dalla pagina delle flag chrome: // affinché funzioni.Se hai mai utilizzato un editor di immagini o grafica come Photoshop e Pixelmator, dovresti già avere familiarità con le modalità di fusione. Le modalità di fusione sono una raccolta di modalità che consente a un oggetto di fondersi con altri oggetti e quindi di produrre output contrastanti del mix . Se e

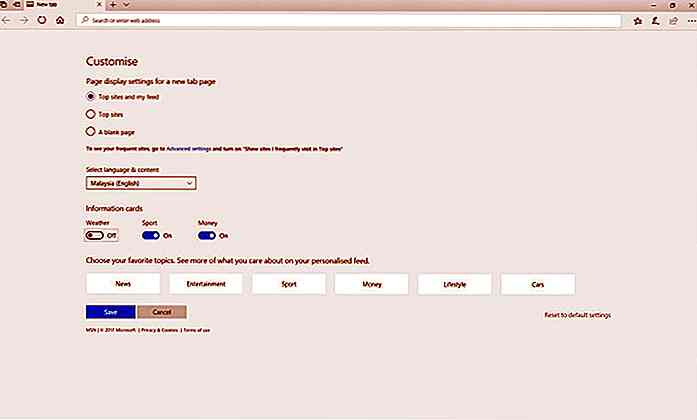
Come modificare la pagina Microsoft Edge New Tabs
Proprio come molti altri browser, l'apertura di una nuova scheda nel browser Edge di Microsoft ti invierà a una nuova pagina di schede. La nuova scheda che si apre sembra più un hub centrale in quanto contiene notizie, informazioni e un elenco dei siti principali.Mentre la nuova pagina delle schede può essere molto informativa, non si può negare che la pagina sia piena di confusione . Qu