it.hideout-lastation.com
it.hideout-lastation.com
Crea applicazioni Web 3D e grafica con Whitestorm.js
I giochi Web hanno fatto molta strada grazie a WebGL e alle relative API HTML5 . La più importante libreria open source per 3D è Three.js .
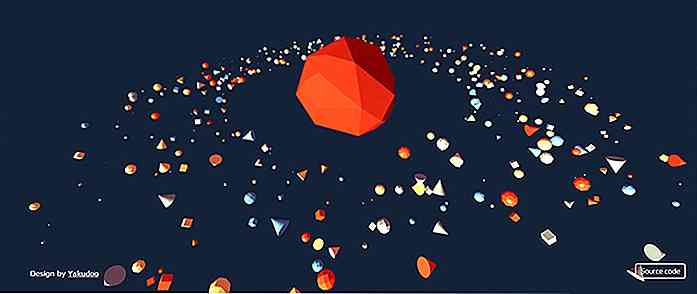
Mentre Three.js è potente, è anche difficile imparare da zero . Invece, puoi scegliere Whitestorm.js, un framework open source creato per la grafica web 3D. Utilizza Three.js come tecnologia sottostante per aiutarti a costruire più velocemente e creare effetti 3D realistici nel browser.
Whitestorm viene fornito con il proprio motore fisico basato sul rendering di Three.js. Ciò consente di creare una gravità realistica e altri effetti simili in cui gli oggetti interagiscono e rispondono l'un l'altro .
 E Whitestorm è completamente modulare, in modo da avere il pieno controllo su quali funzionalità vengono caricate nella pagina. Usa la libreria Bullet Physics portata in JavaScript per il pieno supporto sul web .
E Whitestorm è completamente modulare, in modo da avere il pieno controllo su quali funzionalità vengono caricate nella pagina. Usa la libreria Bullet Physics portata in JavaScript per il pieno supporto sul web .Ecco uno snippet di codice di base che crea un nuovo ambiente Three.js utilizzando Whitestorm.
const app = new WHS.App ([nuovo WHS.app.ElementModule (), // collega al DOM new WHS.app.SceneModule (), // crea l'istanza THREE.Scene new WHS.app.CameraModule (), // crea l'istanza di PerspectiveCamera new WHS.app.RenderingModule () // crea l'istanza di WebGLRenderer]); app.start (); // esegue l'animazione
Puoi naturalmente aggiungere i tuoi moduli e persino creare plug-in / componenti creati dalla libreria predefinita. Il codice JS supporta ECMAScript 6 e dovrebbe supportare tutte le modifiche imminenti alla lingua.
Geometria, fisica e movimento sono stati tutti raggruppati in un'unica libreria. Whitestorm è davvero il futuro dell'animazione 3D per il web.
È possibile trovare molti codici di esempio nel repository GitHub insieme ai link di download e un browser di file . State attenti che la biblioteca è enorme, quindi c'è molto da fare. Anche la documentazione ha lunghi tutorial per i principianti.
Ma con questi documenti, puoi imparare tutto dalle trasformazioni 3D al debug e alle animazioni 3D dettagliate .
 Per saperne di più, visitare il sito principale e sfogliare alcuni esempi dal vivo per vedere Whitestorm in azione . Se sei abbastanza audace da immergerti, scarica una copia della libreria da GitHub o via npm e inizia a creare alcune dolci applicazioni web 3D.
Per saperne di più, visitare il sito principale e sfogliare alcuni esempi dal vivo per vedere Whitestorm in azione . Se sei abbastanza audace da immergerti, scarica una copia della libreria da GitHub o via npm e inizia a creare alcune dolci applicazioni web 3D.

20 fantastici fidget spinners per il 2017
Ti ritrovi a giocare con le graffette o a scattare le penne troppo spesso? Beh, non c'è nulla di male, dato che la nostra vita quotidiana porta molto stress, e le persone cercano di trovare diversi modi per concentrarsi, rilassarsi o distrarsi. Tuttavia, non è necessario utilizzare la tua povera penna per quello scopo dato che il mondo ora ha una cosa chiamata Fidgets .I

Cosa c'è di più importante dell'intelligenza per il successo?
Cosa c'è di più importante dell'intelligenza per il successo? Beh, la scienza sta dicendo ... parecchie cose. Invece di fare affidamento solo sull'intelligence e sui buoni voti per determinare fino a dove risalire la scala di successo che puoi scalare, ci sono molte altre abilità e caratteristiche che puoi affinare e migliorare per arrivare lì.Que
![Come mantenere i tuoi bambini al sicuro su uno smartphone [Infografica]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)