it.hideout-lastation.com
it.hideout-lastation.com
Crea un'intestazione appiccicosa auto-nascondere con Headroom.js
Le intestazioni di nascondiglio automatico sono state costantemente popolari nel web design per un po 'di tempo. Molti blog e riviste online utilizzano l'intestazione appiccicosa per mantenere gli utenti impegnati e dare loro l'accesso diretto alla navigazione .
Medium ha ridefinito questa funzione con un concetto di base che nasconde la navigazione durante lo scorrimento verso il basso, ma lo mostra durante lo scorrimento verso l'alto . Questo concetto è diventato una tendenza molto popolare e ora puoi facilmente replicarlo utilizzando Headroom.js .
Headroom.js è una libreria JavaScript vanilla gratuita senza dipendenze o funzioni API eccessive. Basta aggiungerlo al codice HTML, indirizzare l'intestazione della pagina e lasciarla funzionare.
 Headroom aggiunge e rimuove alcune classi CSS che animano per mostrare / nascondere l'intestazione usando JavaScript per rilevare il movimento.
Headroom aggiunge e rimuove alcune classi CSS che animano per mostrare / nascondere l'intestazione usando JavaScript per rilevare il movimento.Potresti fare da solo questa funzionalità ma perché preoccuparti? Headroom è testato e supporta tutti i principali browser . Funziona anche con jQuery o Zepto se hai già una libreria JS installata sul tuo sito.
Troverai un sacco di esempi di codice nel repository GitHub, ma ecco un semplice esempio che si rivolge all'elemento #header :
var myElement = document.querySelector ("# header"); // crea un oggetto Headroom che passa nell'elemento #header var headroom = new Headroom (myElement); // inizializza la libreria headroom.init (); La funzione init() ha molte opzioni da personalizzare . È possibile personalizzare le diverse classi di elementi, insieme a diversi callback di trigger di eventi in cui è possibile incorporare le proprie funzioni . Ad esempio, se vuoi che l'elemento si dissolva dopo che è stato sbloccato, useresti il callback onUnpin .
Queste opzioni sono tutte elencate nella pagina principale del plugin, quindi dai un'occhiata e vedi cosa ne pensi. Se vuoi vedere Headroom in azione dai un'occhiata alla penna qui sotto che contiene un clone completo della pagina demo principale .

15 consigli e suggerimenti per aiutarti a padroneggiare Prezi
Se hai bisogno di creare presentazioni per clienti di grande potenza, o di impressionare docenti e professori universitari, potresti aver sentito parlare (o stai già usando) Prezi. Prezi è uno strumento di presentazione basato su cloud ed è noto per la sua ZUI (zooming user interface) che consente di suddividere facilmente o approfondire le cose.Co

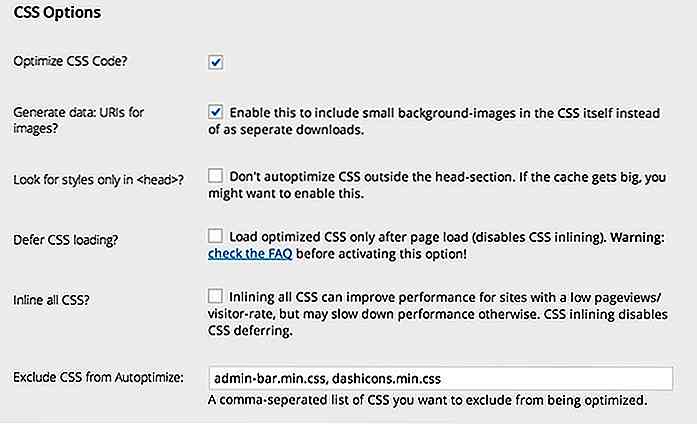
12 plugin per velocizzare il tuo sito WordPress
Tutti amano un sito di caricamento veloce (che include anche te e i tuoi lettori), quindi, naturalmente, sai già che le velocità di caricamento dei siti Web influiscono sull'esperienza utente.In questo post, non ti convinceremo ulteriormente perché hai bisogno di un sito WordPress più veloce, o condividi con te come modificare PHP, javascript e database, tutto il know-how tecnico per ottimizzare ulteriormente il tuo sito.Per