it.hideout-lastation.com
it.hideout-lastation.com
Crea bellissime particelle animate con questa libreria Javascript
Ci sono tonnellate di librerie gratuite di animazioni tutte con effetti e specialità diversi. Ma la nuova libreria Particles.js ha una direzione totalmente nuova creando particelle animate che si muovono in tempo reale su tutta la pagina.
Questa libreria facile da usare è completamente gratuita e open-source su GitHub. Certamente non ti aiuterà a migliorare la UX del tuo sito ma ti può aiutare ad aggiungere alcuni effetti particellari interlacciati allo sfondo.
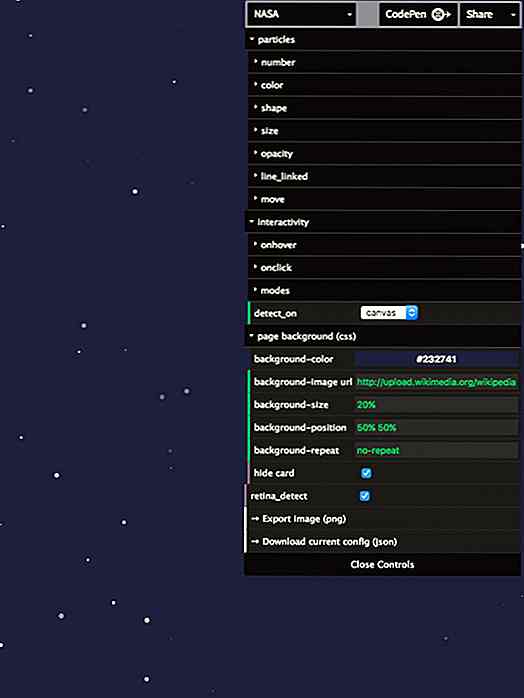
Nella pagina principale troverai una demo interattiva in tempo reale in cui puoi giocare con le funzionalità della biblioteca. Questo ti consente di regolare la dimensione delle particelle, la velocità, la forma, il colore, la posizione, e il nome.
 Poiché questa libreria è così dettagliata, richiede una buona comprensione di JavaScript per farlo funzionare. Ecco perché questa demo dal vivo è così preziosa perché permette a chiunque di giocare con queste impostazioni per vedere cosa è possibile in JavaScript.
Poiché questa libreria è così dettagliata, richiede una buona comprensione di JavaScript per farlo funzionare. Ecco perché questa demo dal vivo è così preziosa perché permette a chiunque di giocare con queste impostazioni per vedere cosa è possibile in JavaScript.E, se stai bene con l'esportazione di questi elementi grafici, puoi salvare le immagini direttamente dalla pagina demo dell'applicazione web. Puoi esportare un PNG non elaborato o persino salvare tutte le tue impostazioni personalizzate in un file JSON che poi importa direttamente nello script Particles.js.
Per impostazione predefinita, puoi scegliere tra una piccola manciata di temi con stili di particelle diversi:
- Stelle della NASA
- bolle
- La neve
- Stelle di gatto Nyan
- Forme geometriche predefinite
Con queste impostazioni predefinite, puoi ancora modificare tutte le impostazioni principali per perfezionare colori, posizioni, velocità e qualsiasi altra cosa.
 La parte migliore di questa intera libreria è la funzione di personalizzazione live nella pagina principale. Se vuoi entrare nei dettagli nitty devi veramente capire JavaScript e la codifica del frontend.
La parte migliore di questa intera libreria è la funzione di personalizzazione live nella pagina principale. Se vuoi entrare nei dettagli nitty devi veramente capire JavaScript e la codifica del frontend.Ma anche un principiante può lavorare attraverso l'interfaccia, scegliere le impostazioni che desidera ed esportare tutto come file JSON.
Una biblioteca geniale per chiunque voglia creare particelle dinamiche sul web . Per saperne di più, visita il repository GitHub e condividi i tuoi pensieri con il creatore Vincent Garreauon su Twitter @VincentGarreau.

30 Acronimi Gli sviluppatori Web dovrebbero sapere
Il gergo del settore dello sviluppo web contiene così tanti acronimi che usiamo giorno dopo giorno, che non è solo scoraggiante per i principianti, ma a volte anche difficile da seguire per gli sviluppatori . Molti di noi usano tranquillamente acronimi più comuni come HTML, CSS o HTTP, ma per quanto riguarda quelli meno utilizzati o più recenti?In

6 modi per fare ricerca di parole chiave come un professionista
La ricerca per parole chiave è forse il trucco più antico tra tutte le migliori pratiche SEO. Beh, dovrebbe essere, perché queste piccole informazioni ti forniscono le informazioni più solide sui tuoi utenti, le loro tendenze e richieste.Tuttavia oggi molti marketer SEO hanno iniziato a dare per scontata la ricerca per parole chiave, probabilmente perché in questi giorni non è possibile conquistare utenti per il proprio sito web "solo" attraverso la ricerca di parole chiave di base . Devi