it.hideout-lastation.com
it.hideout-lastation.com
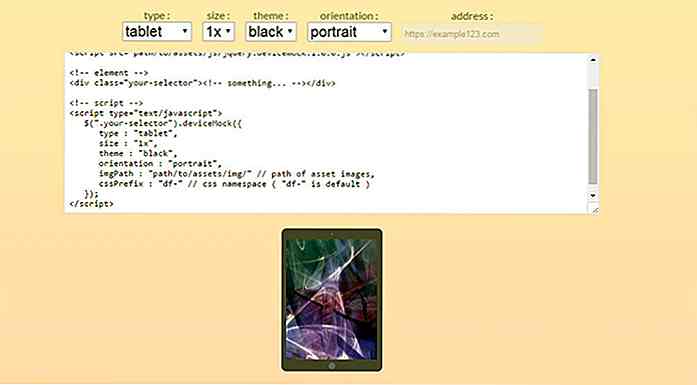
Crea prototipi di dispositivi nel browser con DeviceMock
Puoi trovare tantissimi prototipi di dispositivi gratuiti online, dai file PSD ai file di Sketch. Ma, se potessi creare rapidamente prototipi di dispositivi al volo nel tuo browser?
Bene, grazie alla gente di rm-labo, puoi! Il loro plug-in gratuito jQuery, DeviceMock.js, consente di avvolgere un dispositivo vettoriale attorno a qualsiasi elemento della pagina, utilizzando semplici JavaScript e SVG.
Quindi, come funziona esattamente?
Bene, per prima cosa serve una copia di jQuery e una versione del plugin DeviceMock di GitHub . Questo viene fornito con un file JS, un file CSS e alcuni file SVG per creare i dispositivi reali.
Puoi scegliere come target qualsiasi tipo di elemento sulla pagina, da un'immagine semplice a un intero div o persino un elemento incorporato come un iframe. Ciò significa che potresti persino creare un mini-browser interessante direttamente nel tuo sito con un iframe su un'altra pagina.
Questo plugin supporta cinque diversi tipi di dispositivi :
- programma di navigazione in rete
- smartphone
- Tavoletta
- Desktop
- Il computer portatile
Tutti questi modelli usano stili di design piatti poiché sono costruiti con SVG. Inoltre, sembrano tutti molto simili ai dispositivi Apple, ad esempio lo smartphone è un clone dell'iPhone e il monitor del desktop appare in modo evidente come un iMac.
Tutti questi vettori sono facili da aggiungere e funzionano in ogni browser con supporto SVG .
È anche possibile modificare proprietà come la dimensione del mockup, il tema (bianco / nero) e l'orientamento (orizzontale verticale).
Se si utilizza il mockup del browser, è anche possibile specificare un URL fittizio nella barra degli indirizzi. Questo è un modo divertente per aggiungere ancora più personalizzazioni.
 Concessa questa libreria non sarà utile a tutti, ma risolve un problema di nicchia che molti sviluppatori UI / UX devono affrontare durante la prototipazione.
Concessa questa libreria non sarà utile a tutti, ma risolve un problema di nicchia che molti sviluppatori UI / UX devono affrontare durante la prototipazione.Per saperne di più, visita la pagina GitHub o controlla il sito dal vivo per una demo attiva.

Progettare per il coinvolgimento: come migliorare le metriche di coinvolgimento degli utenti
Ogni progettista dell'interfaccia utente desidera coinvolgere la propria base di utenti . Questo è il punto centrale di un sito Web o di un'app mobile: fornire qualcosa di valore che stimoli i visitatori e diventi interattivo . Ma è quasi impossibile valutare l'impegno a meno che tu non stia effettivamente guardando un utente interagire con il tuo sito web.

Trend fastidiosi del web design che dovresti evitare (o fare con moderazione)
Le persone amano seguire le tendenze . E non c'è niente di male in questo. In effetti, per essere "cool" seguire le tendenze è un must. Questo è molto importante per i web designer al fine di tenere il passo con la crescente concorrenza. Ma quando si tratta di seguire le tendenze, i web designer a volte tendono a pensare troppo o a trascurare alcuni dei dettagli più importanti, in particolare per l'usabilità.In q