 it.hideout-lastation.com
it.hideout-lastation.com
Crea widget completamente animati con Shift.css
L'animazione Web offre un modo per attirare l'attenzione delle persone e per inserirle ulteriormente in un sito web. Ci sono molti strumenti là fuori per creare animazioni gratuite, ma Shift.css è uno dei più nuovi del gruppo.
È un framework open source gratuito creato per creare animazioni dinamiche all'interno di qualsiasi contenitore . E queste animazioni non sono bloccate in un'unica sequenza . È possibile creare animazioni personalizzate per ciascun elemento nel blocco e applicarle in un determinato ordine .
 La pagina dimostrativa di Shift può mostrarti molto meglio di quanto possa spiegare a parole.
La pagina dimostrativa di Shift può mostrarti molto meglio di quanto possa spiegare a parole.Una cosa che noterai è che ogni elemento all'interno del contenitore è un elemento HTML separato . Che si tratti di un file SVG o di un'immagine o qualsiasi altra cosa, puoi animare tutto separatamente per creare il tuo effetto di animazione personalizzato .
La libreria viene fornita con due file, una libreria .css e .js ed entrambi devono essere aggiunti alla testata del documento .
Non riesco a trovare alcun repo GitHub per questo progetto, quindi è necessario scaricare i file direttamente dal sito web Shift.css.
Il prossimo passo è definire un elemento contenitore con alcuni contenuti. I nomi delle classi sono importanti, quindi ogni elemento animato deve avere l' .shift-element classe applicato .
Insieme a queste classi, puoi anche aggiungere attributi di dati HTML5 per definire come funziona l'animazione. Al momento ci sono solo tre ma dovrebbero essere sufficienti per personalizzare un effetto di animazione completo.
- data-animation : nome dell'animazione
- ritardo dati : ritardo totale (in secondi) prima dell'avvio dell'animazione
- data-duration : lunghezza totale (in secondi) dell'animazione
Il nome dell'animazione deve essere un'animazione predefinita creata per la libreria Shift. Al momento ci sono 15 nomi di animazione tra cui scegliere . Puoi vederli elencati nella parte inferiore della homepage di Shift.css.
Basta copiare / incollare tutto ciò che vuoi nell'impostazione del nome dell'animazione e dovresti andare! Ad esempio, se volessi utilizzare l'animazione di dissolvenza in uscita, aggiungerei data-animation="shift_exitFade" come attributo di dati a qualunque elemento debba essere animato in quel modo. Vai tranquillo.
Desidero che questa libreria sia dotata di più opzioni in JavaScript perché consentirebbe agli sviluppatori di avere un maggiore controllo sul posizionamento e sulle funzionalità. Ma per un semplice (e gratuito) framework di animazione non posso lamentarmi.
Shift.css è perfetto per i nuovi sviluppatori che desiderano creare stili di animazione più complessi senza scrivere codice dettagliato da zero.

Google Maps ti lascerà presto condividere la posizione in tempo reale
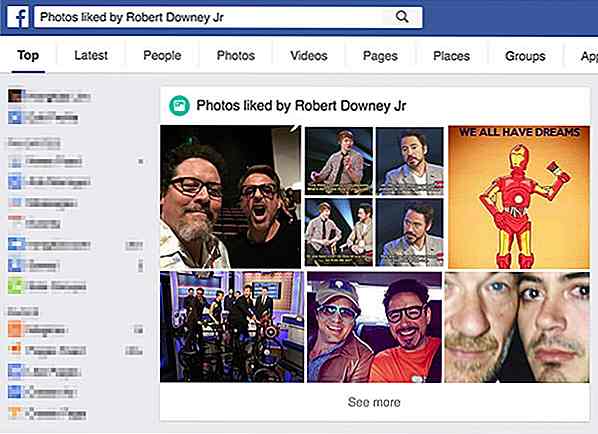
Tenere traccia della posizione dei tuoi amici e dell'ora di arrivo stimata è una funzione che è stata disponibile su alcune app di navigazione come Waze. Ora, queste funzioni saranno disponibili anche nell'app Google Maps nel prossimo futuro.Una volta attivata la funzione, gli utenti di Google Maps vedranno l'opzione "Condividi posizione" nel menu laterale dell'app.

6 consigli e trucchi per ottenere il massimo da Snapchat
Sei un utente Snapchat? Sapevi che Snapchat ha un conteggio giornaliero di 400 milioni di messaggi? Questo rende chiaramente una delle app di messaggistica più popolari oggi. Se ti piace usare anche Snapchat, ci sono in realtà alcune funzioni e trucchi nascosti che ti faranno amare usandolo ancora di più.In



![10 strumenti di recupero dati che puoi scaricare gratuitamente [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)