it.hideout-lastation.com
it.hideout-lastation.com
Crea descrizioni minime in Pure CSS con Wenk
Con un nome così strano, non ti aspetteresti molto da Wenk, una libreria di tooltip CSS gratuita. Eppure è una delle librerie più piccole che puoi misurare con meno di 1KB quando gzip.
Wenk usa puro CSS con attributi data-* per creare tooltip dal vivo che puoi ridisegnare e posizionare a tuo piacimento. Meglio di tutti, è una libreria completamente gratuita con codice sorgente disponibile su GitHub.
 Questi tooltip leggeri sono molto semplici da aggiungere al tuo sito web. Hai solo bisogno del file
Questi tooltip leggeri sono molto semplici da aggiungere al tuo sito web. Hai solo bisogno del file Wenk.css aggiunto all'intestazione della pagina, che puoi scaricare dal repository GitHub.Oppure puoi anche aggiungere il file CDN che è ospitato sul CDN di GitHub. Ecco il codice per questo:
Oppure, se sei un fan npm / bower puoi installare questo pacchetto dal terminale .
I tag tooltip predefiniti non hanno molti dati personalizzati. Ti permettono di selezionare la posizione e la larghezza, ma devi cambiare manualmente il CSS se vuoi che siano stilizzati in modo diverso.
Ad esempio, potresti volere una freccia CSS aggiunta al suggerimento che appare sopra l'elemento tooltip. Questo è abbastanza semplice da creare ma dovrai setacciare il foglio di stile di Wenk per trovare l'esatta classe CSS da estendere.
Ecco un esempio di un codice predefinito per le descrizioni di Wenk:
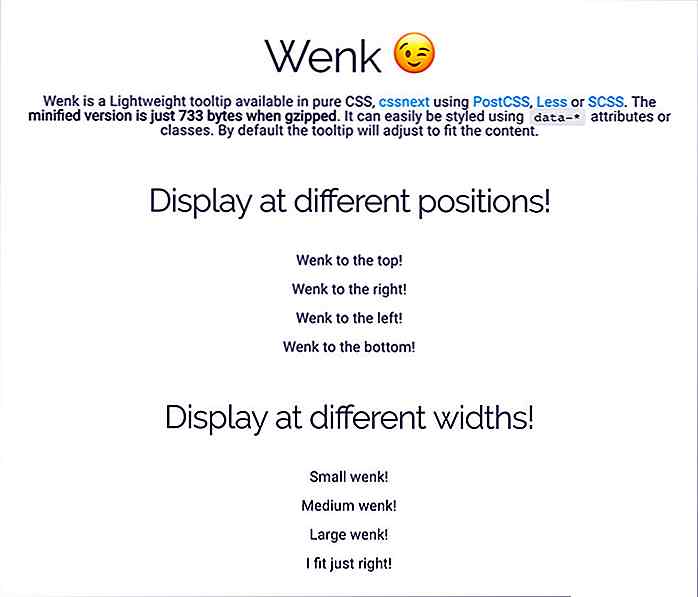
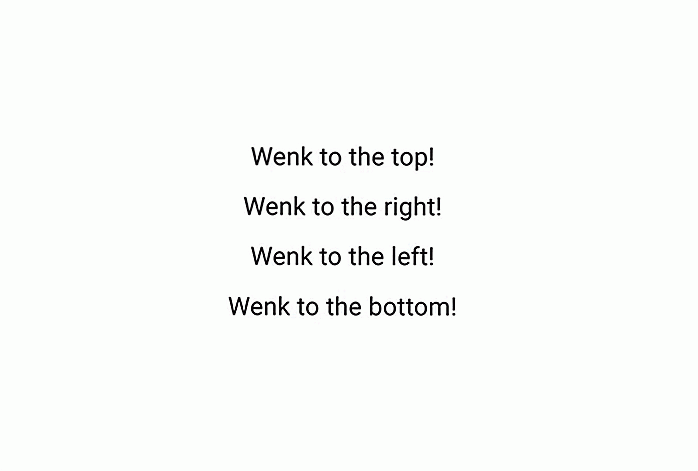
Wenk a destra! La pagina di destinazione principale di Wenk include demo live che puoi testare con il mouse. Questi sono i tooltip più basilari che otterrai ma sono perfetti per una libreria che pesa meno di un kilobyte.
Una cosa importante da considerare è il supporto del browser . Tutte le versioni di Chrome e Firefox dovrebbero funzionare correttamente . Lo stesso con Opera 12+ e Opera Mini v8 +. Ma IE8 e IE10 sembrano avere problemi nel rendering di questi tooltip. Per fortuna, la loro quota di mercato è in forte calo ma è qualcosa da considerare prima di utilizzare.
 Sono ancora sorpreso di quanto puoi fare con così pochi KB. La libreria Wenk è una testimonianza del moderno sviluppo del frontend e mostra che un po 'può fare molto.
Sono ancora sorpreso di quanto puoi fare con così pochi KB. La libreria Wenk è una testimonianza del moderno sviluppo del frontend e mostra che un po 'può fare molto.Puoi scavare attraverso l' intera fonte su GitHub, insieme a demo live e snippet di codice per configurare e creare questi tooltip per il tuo sito.

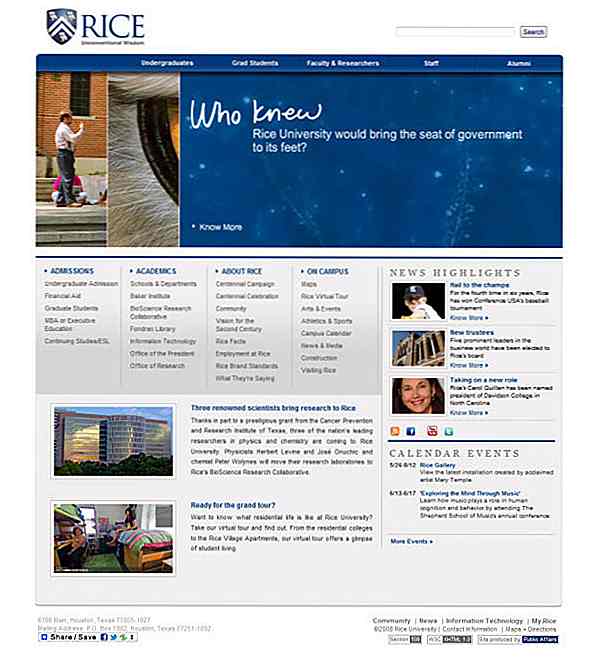
Vetrina di bellissimi siti web universitari
Sono lontani i tempi in cui i reclutatori del college visitavano le scuole superiori per pubblicizzare i loro programmi accademici nel tentativo di ottenere la registrazione degli studenti ai loro corsi. Ora, con l'aiuto della tecnologia web, le università più famose hanno creato il proprio sito web come un efficace strumento di marketing utilizzato per attirare gli studenti nella loro istituzione.

Oltre 140 servizi e strumenti di Google che dovresti conoscere (e segnalibro)
Menziona i prodotti Google e probabilmente penserai a Ricerca Google, Gmail, Chrome, YouTube o Android, ma in realtà ci sono più di un centinaio di servizi e strumenti Google di cui la maggior parte di noi non è a conoscenza. Quindi abbiamo pensato che questa sarebbe stata una grande opportunità per cercare i servizi e gli strumenti disponibili di Google meno noti. Qu