it.hideout-lastation.com
it.hideout-lastation.com
Crea immissione data / ora minimalista Seleziona con Flatpickr
Uno dei campi più difficili da creare è la selezione di data / ora . Gli sviluppatori spesso ricorrono a semplici menu di selezione per il mese / giorno / anno o si basano su vari plugin per fare il lavoro.
I campi selezionati funzionano bene ma sono un po 'goffi. Invece, puoi ravvivare il tuo modulo con il plugin Flatpickr . È un raccoglitore di calendari JavaScript open source gratuito con dipendenze zero .
È stato progettato pensando al minimalismo, quindi può adattarsi a qualsiasi layout del sito Web, a qualsiasi modulo Web e dovrebbe essere utilizzabile da qualsiasi dispositivo moderno.
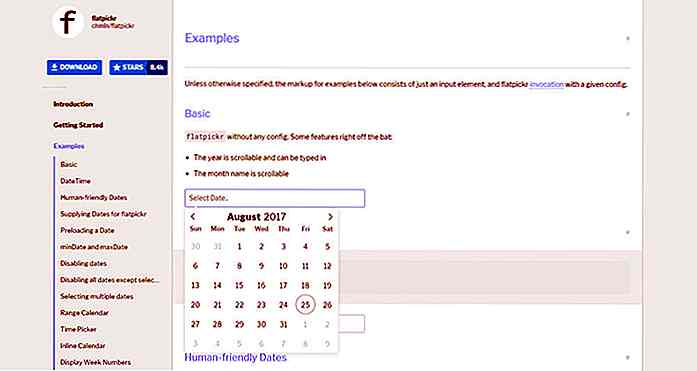
 Una cosa bella di questo plugin è la varietà di opzioni personalizzate . È possibile ridimensionare l'aspetto delle date nel campo di testo e in cui inizia il calendario (predefinito su "oggi").
Una cosa bella di questo plugin è la varietà di opzioni personalizzate . È possibile ridimensionare l'aspetto delle date nel campo di testo e in cui inizia il calendario (predefinito su "oggi").Ma puoi anche usarlo come selettore di date se non hai bisogno di selezionare il tempo. È semplicemente una funzionalità opzionale che ti consente di passare più dati attraverso il modulo con questo unico selettore.
Dai un'occhiata alla pagina degli esempi per vedere Flatpickr in azione.
Puoi anche impostare opzioni mirate per limitare il comportamento del selettore di date, come ad esempio:
- Disabilitazione di determinate date / intervalli
- Solo permettendo determinate date / intervalli
- Permettendo selezioni multiple di date
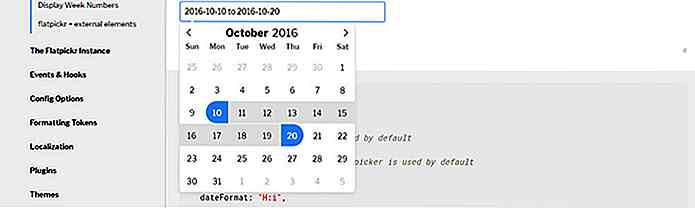
- "Modalità intervallo" per selezionare una data di inizio e fine
- Solo un selezionatore di date, o solo il tempo, o entrambe le date e l'ora insieme
Le opzioni sono praticamente infinite e tutti funzionano attraverso questo plug-in di una vaniglia JavaScript.
Spesso gli utenti di dispositivi mobili preferiscono il selettore di date nativo, ma puoi ignorarlo con un'impostazione mobile in JavaScript . In questo modo avrai la stessa interfaccia funzionante su tutti i dispositivi.
Inoltre, è possibile aggiungere il supporto IE9 con un polyfill che lo rende uno dei plug-in di selezione data più ben supportati.
 L'installazione è semplice con i comandi per npm, Bower e Yarn . Oppure, puoi scaricare i file sorgente direttamente da GitHub se preferisci quella rotta.
L'installazione è semplice con i comandi per npm, Bower e Yarn . Oppure, puoi scaricare i file sorgente direttamente da GitHub se preferisci quella rotta.Tutto quello che devi sapere è disponibile nella pagina di configurazione che mostra come aggiungere i file alla tua intestazione e come chiamare questo selettore di date su qualsiasi campo . Facilmente uno dei migliori plugin di selezione data progettato semplicemente per adattarsi a qualsiasi progetto.

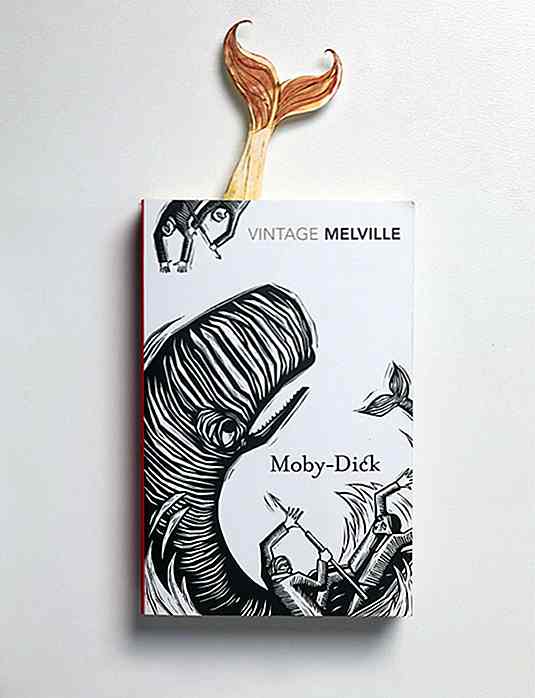
20 segnalibri intelligenti e creativi per bibliofili
Gli ebook hanno molti vantaggi rispetto ai libri stampati: convenienza, disponibilità 24 ore su 24, 7 giorni su 7, è possibile ottenere il contenuto quasi istantaneamente e direttamente dalle comodità di casa o dell'ufficio. Eppure stiamo ancora trovando difficile lasciare andare la stampa.Forse è l'odore della carta, o il suono di una pagina che diventa croccante, o la calda consistenza della cellulosa incorporata nella carta. Po

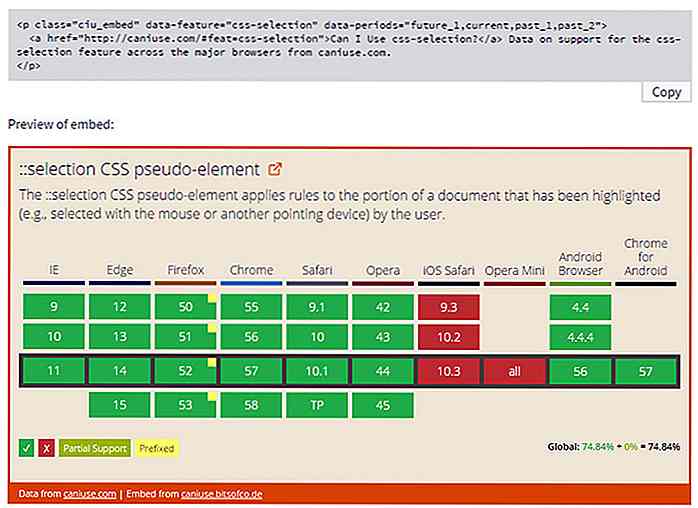
Incorpora tabelle CanIUse nel tuo sito web con questo strumento
Ogni sviluppatore dovrebbe conoscere CanIUse . È una risorsa straordinaria che cataloga tutte le ultime specifiche HTML, CSS e JavaScript man mano che vengono adottate dal W3C. Spiega inoltre quali browser attualmente supportano queste funzionalità per aiutarti a decidere se vale la pena utilizzarle.B