it.hideout-lastation.com
it.hideout-lastation.com
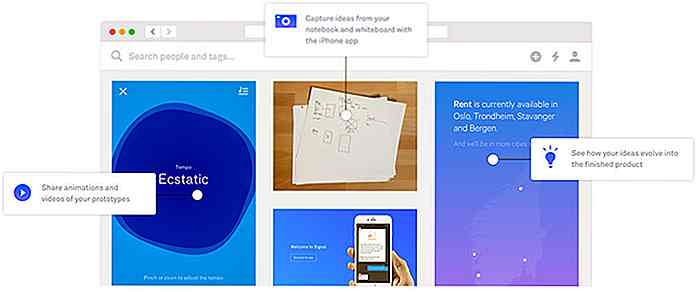
Crea layout responsive minimalista con Mini.css
Un framework di frontend dovrebbe essere leggero e facile da usare . Bootstrap è il più popolare, anche se è anche uno dei più pesanti. E, in un mondo con molte alternative a Bootstrap, può essere difficile trovare quello che ti piace.
Mini.css è un framework più recente ed è davvero all'altezza del suo nome. Attualmente nella versione 2.x, questo framework mira ad essere il più piccolo possibile, attualmente pesa solo 7KB quando gzip.
L'intero framework è mobile reattivo e dovrebbe funzionare per qualsiasi layout di cui hai bisogno. Ma l'obiettivo è quello di mantenere questa libreria snella offrendo gli elementi essenziali essenziali per il tuo lavoro .
È possibile installare Mini.css con qualsiasi sistema di gestione dei pacchetti come Yarn, npm o Bower. Può anche essere installato direttamente se si scaricano i file da GitHub.
Una volta aggiunto alla tua pagina web, contrassegni semplicemente il sito come normale e noterai immediatamente gli effetti .
Tipo, pulsanti, collegamenti, moduli, tabelle, tutti questi elementi predefiniti sono dotati di stili di base nella libreria Mini.css. Per impostare un layout reattivo, è necessario utilizzare il sistema di griglia che non è troppo difficile da raccogliere.
Tutta la documentazione è scritta in inglese semplice, quindi è facile da capire. Inoltre, includono i video di screencast di Scrimba che facilitano il follow- up insieme agli esempi di codice.
 Man mano che approfondisci questa libreria, puoi controllare le loro linee guida per la personalizzazione se vuoi aggiungere funzionalità o modificare quelle esistenti.
Man mano che approfondisci questa libreria, puoi controllare le loro linee guida per la personalizzazione se vuoi aggiungere funzionalità o modificare quelle esistenti.Oppure, se vuoi iniziare un progetto, controlla anche i loro modelli predefiniti . Funzionano su layout a colonne e aiutano a organizzare il tuo sito molto meglio.
Mi piace molto la libreria Mini.css perché sta lavorando per creare una risorsa di frontend che sia piccola e applicabile a ogni progetto . Sicuramente vale la pena provare sul tuo prossimo progetto se vuoi qualcosa di leggero e facile da raccogliere.

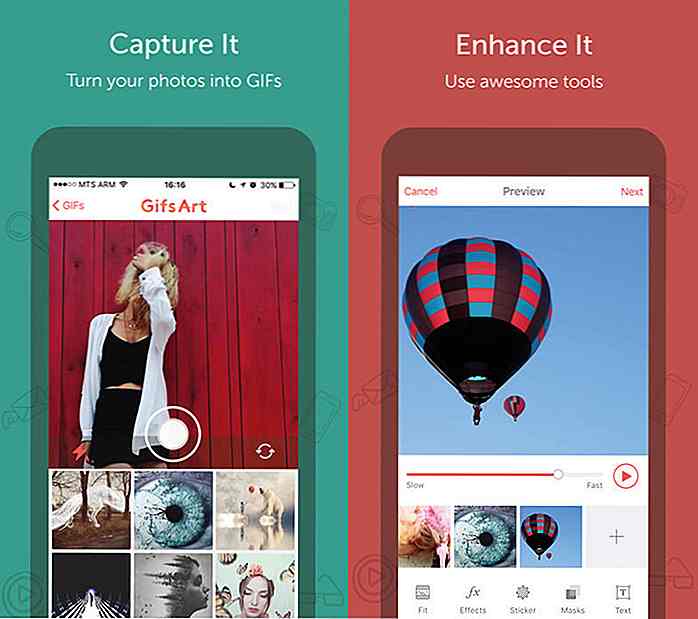
13 migliori app iOS per creare e modificare le GIF
Le animazioni GIF sono piccoli file compressi di divertimento in loop spesso usati per i meme. Mentre puoi creare GIF direttamente da un browser (ecco come farlo su Chrome) o da app web come queste, in questi giorni preferiamo avere strumenti che possano creare o modificare GIF delle nostre foto o video personali

Smetti di discutere il design di Minutia e inizia a prendere le grandi decisioni
Così tanti designer sprecano il loro tempo a contemplare cose che, nel lungo periodo, sono completamente inutili per il loro sviluppo come professionisti creativi, liberi professionisti o migliori designer in generale.Riducono a dettagli insignificanti - quale dimensione dei caratteri dovrebbe essere il loro nome sul loro biglietto da visita; se debbano rendere quel pulsante CTA bianco o blu, allora chiedersi perché sembrano radicati nella loro situazione attuale.