 it.hideout-lastation.com
it.hideout-lastation.com
Crea bolle di discorso in-page con Popper.js
Tutti conoscono i tooltip e ci sono decine di risorse gratuite per aiutarti a realizzarle. Tuttavia, le bolle di messaggi personalizzati o "poppers" sono anche molto utili.
Non si limitano agli eventi di hover, quindi possono apparire coerentemente nella pagina e aggirare altri comportamenti dell'utente.
Se stai cercando di creare questi popper del fumetto sul tuo sito, allora Popper.js è la scelta migliore. È un plugin open source gratuito, ospitato sul sito ufficiale di js.org.
Troverai questi suggerimenti sulle bolle in molti siti web con interfacce complesse. A volte offrono consigli rapidi, procedure dettagliate e consigli per l' inserimento di nuovi utenti all'interfaccia.
Con Popper.js, non è necessario attendere che l'utente passi il mouse solo per creare un suggerimento. Invece, puoi forzare un popper a comparire ovunque, qualsiasi dimensione, qualsiasi colore, con posizionamento dinamico .
 Controlla la pagina demo di Popper.js per vedere cosa intendo. Viene fornito con una vasta gamma di funzioni di posizionamento che consentono di ribaltare automaticamente la posizione del popper in base alla posizione dello schermo.
Controlla la pagina demo di Popper.js per vedere cosa intendo. Viene fornito con una vasta gamma di funzioni di posizionamento che consentono di ribaltare automaticamente la posizione del popper in base alla posizione dello schermo.Mentre l'utente scorre verso il basso della pagina, potrebbe perdere la bolla di pop-up. Con questo plug-in, è possibile forzarlo nuovamente in vista capovolgendolo (o verso il basso), a seconda della direzione di scorrimento dell'utente.
Hai il pieno controllo sui confini, le posizioni delle frecce, i colori del tooltip e molto altro ancora. Per non parlare di questo plugin è meraviglioso e completamente estensibile se si desidera aggiungere le proprie funzionalità nel mix.
Tutto il codice sorgente è disponibile gratuitamente su GitHub se vuoi verificarlo.
Per iniziare, dai un'occhiata alla pagina della documentazione per una guida completa. Questo ti dice quali script ti serviranno, come configurare un popper personalizzato e come configurare le diverse opzioni di visualizzazione. Anche se, la migliore risorsa è la pagina principale di Popper.js, con dimostrazioni a bizzeffe e molti esempi di codice.
Se vuoi saperne di più sullo sviluppo consulta questo post sul blog scritto dal creatore Federico Zivolo.

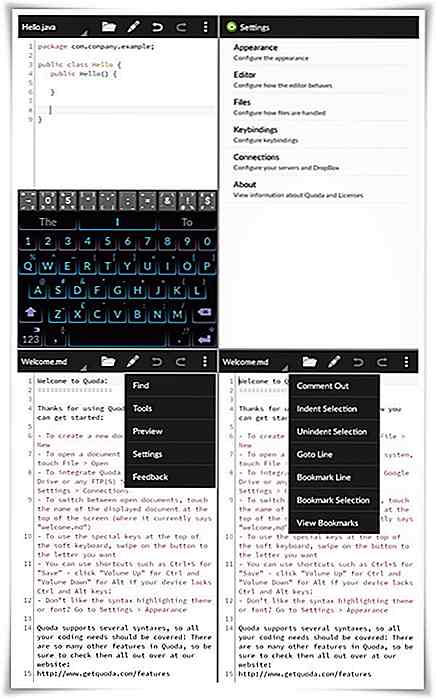
Editor di codice gratuito per Android - Best Of
La programmazione può essere divertente se eseguita con gli strumenti giusti: strumenti di sviluppo che consentono di scrivere e testare il codice sorgente senza problemi. La codifica sul computer è sicuramente più congeniale, ma non può battere la comodità di visualizzare o modificare il codice sorgente da qualsiasi luogo. È q

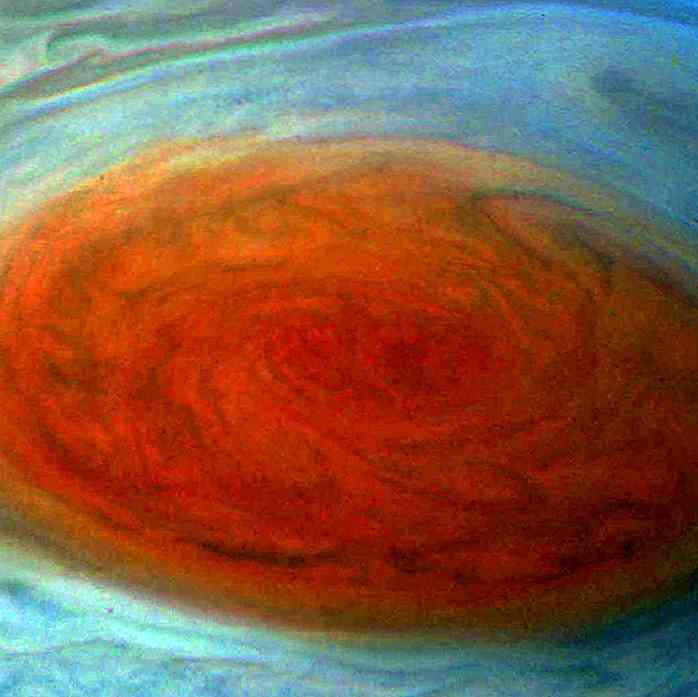
Splendide foto di Giove di Juno Spacecraft della NASA
La sonda Juno della NASA ha lavorato duramente in orbita attorno a Giove, il più grande pianeta del Sistema Solare, dopo essere arrivato sul pianeta il 4 luglio 2016. Da allora, la sonda è riuscita a catturare le foto dei numerosi cicloni e tempeste del pianeta .All'inizio di quest'anno, il sorvolo di Giunone su Giove ha portato a una serie di foto che mostrano un'area del pianeta coperta di blu da un ciclone.

![5 motivi per cui una laurea in sviluppo Web è inutile [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)
![4 migliori client di posta elettronica Android per il 2017 [Recensione]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)
