it.hideout-lastation.com
it.hideout-lastation.com
Creare Lightbox reattivo e bello a pagina intera con BaguetteBox.js
Ci sono dozzine di plugin lightbox e sono fantastici per diversi motivi . Alcuni funzionano meglio sui siti portfolio, mentre altri sono i migliori per i layout reattivi.
Ma uno dei miei nuovi plugin preferiti da usare è baguetteBox.js, creato dallo sviluppatore JavaScript Marek Grzybek.
Ovviamente, questo plugin è totalmente gratuito da usare e open-source su GitHub se vuoi scavare manualmente nel codice.
La libreria non ha dipendenze, quindi puoi eseguirla senza jQuery, Zepto o qualsiasi altra cosa. È una libreria JavaScript pura con una configurazione davvero semplice .
È pensato per funzionare perfettamente sui dispositivi mobili, quindi può supportare swip e tap, insieme al comportamento predefinito su desktop e laptop. È una delle poche gallerie a schermo intero che supporta le interazioni mobili, insieme a un effetto modale completo .
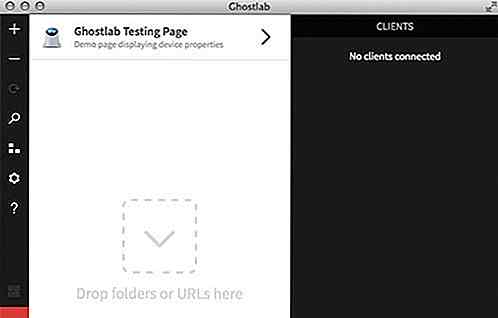
Guarda la pagina demo per vederla dal vivo in azione. Ha una galleria completa e una sola riga di codice necessaria per farlo funzionare :
baguetteBox.run ( 'baguetteBoxOne');
Quindi, questo target un elemento contenitore con la classe .baguetteBoxOne e l'intera galleria funziona.
Puoi impostare le opzioni personalizzate se desideri elementi come didascalie, stili dei pulsanti, funzioni di precaricamento e metodi di callback per gli eventi onclick / onchange. Tutte queste opzioni sono ben documentate su GitHub se vuoi immergerti.
 Ma in realtà non ci vuole molto per andare oltre un elemento contenitore e alcuni elementi di base dell'immagine.
Ma in realtà non ci vuole molto per andare oltre un elemento contenitore e alcuni elementi di base dell'immagine.Hai il pieno controllo su animazioni, dimensioni delle immagini, effetti di scorrimento e contenuti della galleria come titoli / didascalie. Questo richiede JavaScript, quindi non ha un'alternativa CSS pura al modale. Ma poiché la maggior parte dei browser supporta JavaScript, non dovrebbe essere un problema.
Per saperne di più, visita la pagina principale di baguetteBox.js e puoi condividere i tuoi pensieri con il creatore su Twitter @feimosi.

Designer: ottieni pattern SVG gratuiti per sfondi da modelli Hero
Tutti i browser Web moderni supportano SVG ed è il formato di immagine più flessibile che puoi utilizzare. Ma progettare SVG personalizzati da zero non è un compito facile.Ecco perché uno strumento come Hero Patterns può essere così prezioso per i designer. È una libreria gratuita di pattern SVG ripetibili che è possibile personalizzare con stili, colori e opacità diversi.Hero Pat

6 modi migliori per inviare file di grandi dimensioni online
Ci sono alcune persone che pensano ancora che l' invio o la condivisione di file ad altri istantaneamente sia piuttosto fastidioso . Beh, sono decisamente sbagliati perché gli sviluppatori hanno creato alcune fantastiche app per la condivisione di file negli ultimi anni, e ognuna di queste app mobili è così sorprendente che ti confonderai tra le varie opzioni.Do