it.hideout-lastation.com
it.hideout-lastation.com
Crea spinners e caricatori a elemento singolo con CSSPIN
Puoi creare cose incredibili con CSS3, dai campi di input personalizzati ai menu a discesa e persino alla grafica vettoriale . Queste tecniche stanno rapidamente superando JavaScript, rendendo più facile per gli sviluppatori realizzare esperienze utente migliori.
Una delle cose più complicate da realizzare è un'animazione a spinner di caricamento, ma l'animazione CSS moderna lo rende anche piuttosto semplice.
Per risparmiare tempo costruendo da zero, è possibile utilizzare una libreria come CSSPIN con tonnellate di filatori personalizzati predefiniti . Tutte queste animazioni sono libere di clonare e totalmente open-source, quindi hai pieno accesso per modificare il codice come desideri.
Impostare uno spinner con questa libreria è un gioco da ragazzi. Basta copiare la libreria CSS nella tua pagina, quindi aggiungere gli elementi HTML personalizzati ovunque desideri che vengano visualizzati.
Questi spinners personalizzati utilizzano solo un elemento HTML per creare l'effetto di animazione. Questo è enorme perché l'effetto grafico e di animazione è reso puramente attraverso le classi CSS .
E, dato che hai accesso al codice sorgente, puoi sostituire forme, colori, dimensioni e velocità di animazione per adattarlo meglio ai tuoi progetti.
Basta notare che il codice usa la sintassi LESS, quindi è necessario avere familiarità con quel linguaggio di pre-elaborazione per apportare importanti modifiche.
Ma puoi trovare un sacco di semplici esempi CSS nella pagina demo principale, insieme a semplici istruzioni sulla pagina GitHub.
Se hai familiarità con npm o Bower, questi sono metodi alternativi per l'installazione della libreria.
Non importa come viene installato, questa è una fantastica libreria di animazioni CSS con cui lavorare. È pensato per essere completamente modulare con un sacco di spazio per nuovi spinners, nuove animazioni e personalizzazioni da altri sviluppatori.
Per saperne di più e sfogliare tutta la documentazione, controlla il repository CSSPIN su GitHub . Il creatore ha anche realizzato un piccolo video di installazione che puoi guardare qui sotto.

10 strumenti di chat per una comunicazione migliore nei progetti di gruppo
Quando costruisci idee insieme in un ambiente di squadra hai bisogno di un affidabile mezzo di comunicazione. Le persone con cui lavori dovrebbero fornire le proprie idee mantenendo tutti sulla stessa pagina . Questo è più facile quando si lavora insieme nello stesso spazio ufficio fisico. Ma che dire della comunicazione remota o del lavoro con i freelance di tutto il mondo?V

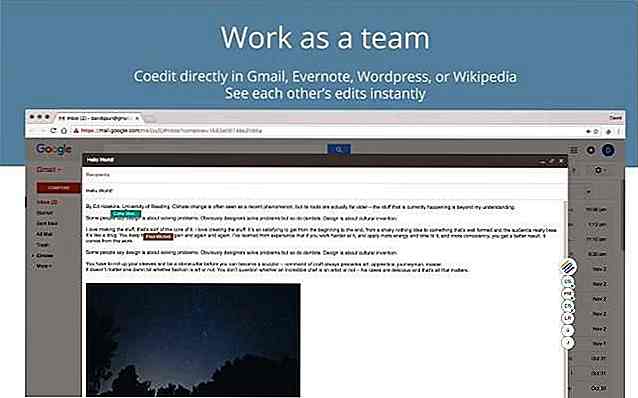
Come co-modificare i post WordPress usando Wave
Gestire un blog con più autori può essere una seccatura. Ma cosa succede se ti parlo di uno strumento con cui puoi co-modificare post di blog con altri scrittori all'interno di WordPress stesso e ottenere feedback sul tuo articolo come se fossi seduto accanto a loro. Soprattutto, puoi ottenere questo strumento totalmente gratis!I