it.hideout-lastation.com
it.hideout-lastation.com
Crea e archivia brevi note su Google Chrome con Jot
Se sei qualcuno che memorizza tutti i tuoi siti web visitati di frequente, la pagina Nuove schede di Chrome non sembra utile a prima vista. Tuttavia, se trovi la pagina New Tabs ridondante, perché non prendere appunti con esso . Questa è la logica dietro una delle utili estensioni di Chrome, chiamata Jot .
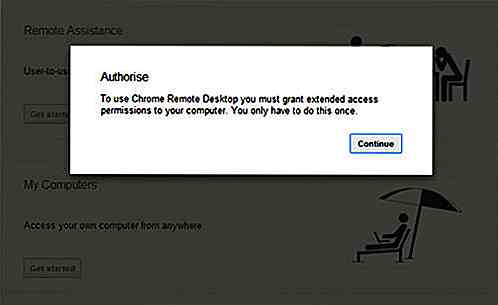
Una volta che l'estensione è installata sul tuo browser Chrome,
- L'apertura di una nuova scheda ti porterà alla schermata Jot.
- In questa schermata puoi digitare brevi note per fungere da promemoria per te stesso o per altri scopi .
- Le note vengono quindi memorizzate dal browser e verranno visualizzate ogni volta che viene aperta una nuova scheda .
- Tutto ciò è accompagnato da una foto panoramica che cambia ogni volta che viene aperta una nuova scheda .
 Nel caso in cui abbiate completato tutto ciò che avete scritto su Jot, un semplice clic del pulsante "Cancella" cancellerebbe tutte le note preesistenti, permettendovi di ricominciare da capo.
Nel caso in cui abbiate completato tutto ciò che avete scritto su Jot, un semplice clic del pulsante "Cancella" cancellerebbe tutte le note preesistenti, permettendovi di ricominciare da capo.Se desideri accedere alle tue app di Chrome, puoi semplicemente fare clic sul pulsante "App" situato nella parte in alto a sinistra della finestra di Jot.

Come filtrare e attraversare l'albero DOM con JavaScript
Sapevi che esiste un'API JavaScript la cui unica missione è filtrare e scorrere tra i nodi che vogliamo da un albero DOM? In realtà, non uno ma ci sono due API: NodeIterator e TreeWalker . Sono abbastanza simili tra loro, con alcune differenze utili. Entrambi possono restituire un elenco di nodi che sono presenti in un determinato nodo root rispettando le regole di filtro predefinite e / o personalizzate applicate.I

Sono in uso più di 10+ fantastici designer esperti di strumenti
Se applicata correttamente, la tecnologia risolve molti problemi. I web designer sono in genere pronti a trarre vantaggio dai progressi tecnologici.Dall'altra parte della medaglia, il cambiamento delle tecnologie porta spesso nuovi problemi. Quegli stessi designer devono affrontare questi problemi