it.hideout-lastation.com
it.hideout-lastation.com
Crea realtà virtuale sul Web con JavaScript e WebVR
Oculus Rift, HTC Vive e altri prodotti VR hanno cambiato il futuro della tecnologia. Potremmo deridere l'idea delle cuffie VR, ma molto simile a Internet negli anni '90, la VR è la via del futuro.
E grazie a WebVR abbiamo già un modo per unire Internet con la realtà virtuale usando una potente API JavaScript . Questa libreria è completamente gratuita, open source e supportata dal W3C, quindi è la libreria perfetta con cui giocare se ti trovi nella realtà virtuale.

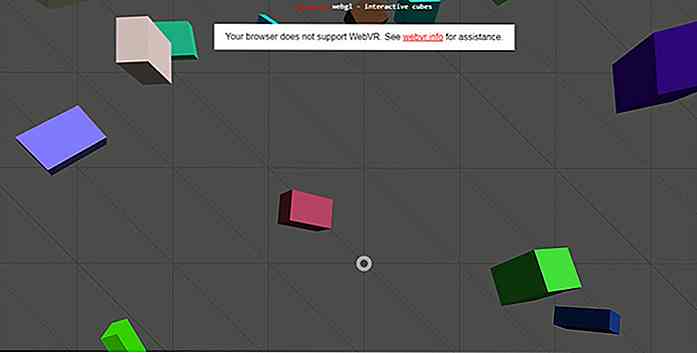
WebVR è ancora sperimentale e puoi testarlo solo con i browser su cuffie VR . Per questo motivo non puoi davvero vedere demo dal vivo nel tuo browser, anche se puoi sicuramente provarci.
La maggior parte degli esempi fornisce un avvertimento che dice che il tuo browser non è supportato . Ma puoi ancora vedere quale sia l'idea dietro la realtà virtuale e perché WebVR può cambiare drasticamente il modo in cui gli sviluppatori web creano la realtà virtuale sul web .
Il sito di Moz VR è un altro luogo interessante per vedere i progetti dal vivo . Di nuovo questi funzionano meglio con le cuffie VR ma molti di loro sono stati costruiti con WebVR.
L'API WebVR è attualmente supportata in Firefox Nightly Build e nelle prossime versioni di Chromium . È una libreria molto sperimentale ma dimostra che gli sviluppatori sono interessati alla realtà virtuale anche sul web.

Nel caso ti stia chiedendo chi gestisca l'API WebVR, in realtà è ospitato su GitHub dal team W3C. Ciò sarebbe idealmente diventato una specifica W3C ufficiale e ha anche una bozza di un editor di come le specifiche possono essere implementate una volta che il W3C la spinge.
Questa API WebVR ha la possibilità di trasformare radicalmente i giochi web e l' interattività sul web. Potrebbe essere più di un decennio prima che i consumatori vedano dei benefici, ma WebVR è a posto e continuerà a crescere.
Se vuoi provarlo, puoi scaricare il sorgente direttamente dalla pagina GitHub di WebVR con i collegamenti alle diverse specifiche API e alle risorse di sviluppo per iniziare.

5 strumenti per gestire il flusso di lavoro e la collaborazione online
I team di progettazione di successo richiedono molte cose: individui con competenze simili e set di competenze diverse, un project manager o team leader in grado di riunire tutto e un ambiente che incoraggia la collaborazione attiva .In assenza di una forte leadership, o di una mancanza di capacità di collaborare apertamente o liberamente, le possibilità di successo di una squadra possono essere indebolite, indipendentemente dalle competenze che vengono messe in campo.U

5
Proprietà CSS che dovresti sapere
Esistono proprietà CSS, come immagini di sfondo, immagini dei bordi, mascheratura e proprietà di ritaglio, con le quali è possibile aggiungere direttamente immagini alle pagine Web e controllarne il comportamento. Tuttavia, ci sono anche meno citate proprietà CSS legate alle immagini che funzionano su immagini aggiunte con il Tag HTML, che è il modo preferito di aggiungere immagini alle pagine web.La d