it.hideout-lastation.com
it.hideout-lastation.com
Crea il tuo set di icone di font facilmente con Fontello
Possiamo vedere che le icone dei caratteri sono ampiamente utilizzate in tutti i siti Web e per una buona ragione. L'icona del carattere è affidabile, appare nitida e nitida nello schermo DPI alto ed è facilmente regolabile in termini di dimensioni dell'icona, colore e posizione dell'icona tramite CSS. Questo rende le icone dei font facili da animare anche con CSS3 Transforms and Transitions.
C'è un gran numero di set di icone di caratteri disponibili per l'uso subito, ma potrebbero non soddisfare sempre tutte le tue esigenze. Potresti voler personalizzare le tue icone, nel qual caso, forse è meglio che tu crei il tuo set di icone.
Con tutti gli strumenti che abbiamo ora, creare il tuo set di icone Font non è così difficile come un tempo. In questo post ti mostreremo come farlo facilmente. Controlliamolo.
Preparare le icone
Prima di tutto, dobbiamo preparare le icone. Le icone devono essere in forma vettoriale. Se hai familiarità con applicazioni vettoriali come Adobe Illustrator, Inkscape e CorelDraw, puoi creare le tue icone. Assicurati che le icone mantengano i tratti uniformi, quindi esportali in formato SVG .
In alternativa, puoi anche raccogliere icone SVG che sono disponibili online gratuitamente.
In questo esempio, utilizzeremo le icone SVG di Ionicons. Ionicons ha in effetti una propria icona di carattere, ma in questo esempio ne estrarremo solo alcuni per spiegare come creare il proprio set di icone.
Ecco cosa ho scelto:
![]()
Alcune di queste icone sono composte da più forme. Quindi, prima di metterli come icona di un carattere, dobbiamo unire le forme in un unico composto. Per fare ciò, apri il .svg in Illustrator. Seleziona tutte le forme e vai a: Oggetto > Percorso composto > Crea .
![]()
Fai questo anche alle altre icone.
Creazione di caratteri
Fontello rende facile la creazione di Font Icon. Oltre a raccogliere icone dai popolari set di icone dei caratteri, Fontello ci consente anche di caricare icone esterne. Basta trascinare e rilasciare tutte le icone selezionate su Fontello . Una volta caricati, appariranno nella sezione Icone personalizzate, in questo modo.
![]()
È possibile fare clic sull'icona della matita per modificare le proprietà dell'icona, ovvero il nome CSS e il codice esadecimale.
![]()
Seleziona le tue icone personalizzate, imposta il nome del tuo carattere e fai clic sul pulsante Scarica.
![]()
Fontello genererà tutti i formati di carattere necessari: .svg, .eot, .ttf e .woff . e i fogli di stile più la demo.
![]()
Questo è tutto. La creazione di icone di caratteri non è mai stata così facile. Spero che questo suggerimento sia utile.

Le migliori app fotografiche per Windows Phone 8.1
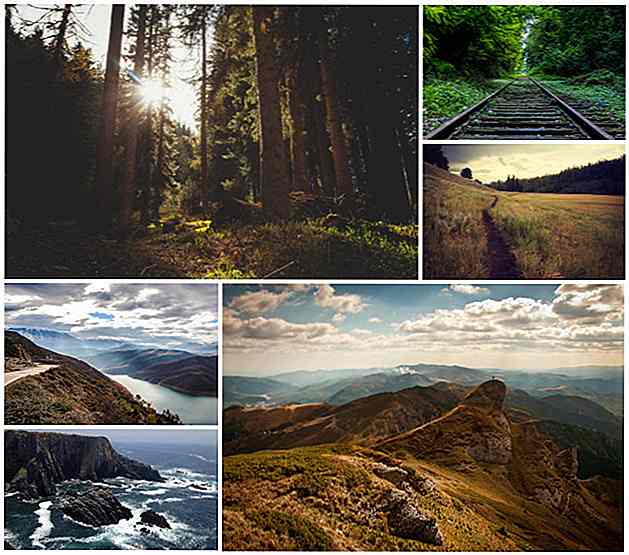
La maggior parte dei telefoni cellulari sono ora dotati di una fotocamera. Alcuni telefoni sono dotati anche di straordinarie caratteristiche della fotocamera, come il Nokia Lumia 1020 con una fotocamera posteriore da 41 megapixel. Oggi le persone usano la fotocamera del telefono in molti modi . Fare un selfie è ormai una norma.

Insegna te CSS Flexbox con il gioco Flexbox Froggy
In passato abbiamo sorvolato il flexbox e le basi su come funziona. Ma in realtà l'applicazione di flexbox al tuo flusso di lavoro può essere difficile perché è un'aggiunta così complicata alle specifiche CSS.Con Flexbox Froggy puoi imparare tutte le basi della flexbox con un divertente gioco web che coinvolge rane e lilypads . So